什么是hack 技术:
行业中存在各种浏览器,典型的浏览器包括 IE 、火狐、谷歌等等;同样种类的浏览器,也存在着不同的版本,如 IE6、IE7…等。
不同浏览器对 CSS 解析机制并不是完全相同,因此会导致不同浏览器中,页面的效果各不相同。
此时可以针对某种浏览器进行样式设置,从而达到所有浏览器显示的效果一致,这种标识不同浏览器的方法就是 hack
简单地说就是可以通过 hack 技术,只针对某一种或几种浏览器进行样式设置.
常用的 IE hack:
属性前缀法(即类内部Hack)
代码示例
针对的浏览器
_width:400px; IE6
+width400px; IE6 IE7
width:400px; IE6 IE7
Width:200px\9; IE6~IE10
Width:100px\0; IE8~IE11
不同浏览器兼容的代码:
/Mozilla内核浏览器:firefox3.5+/
-moz-transform: rotate | scale | skew | translate ;
/Webkit内核浏览器:Safari and Chrome/
-webkit-transform: rotate | scale | skew | translate ;
/Opera/
-o-transform: rotate | scale | skew | translate ;
/IE9/
-ms-transform: rotate | scale | skew | translate ;
/W3C标准/
transform: rotate | scale | skew | translate ;
选择器前缀法(即选择器Hack)
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{…}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
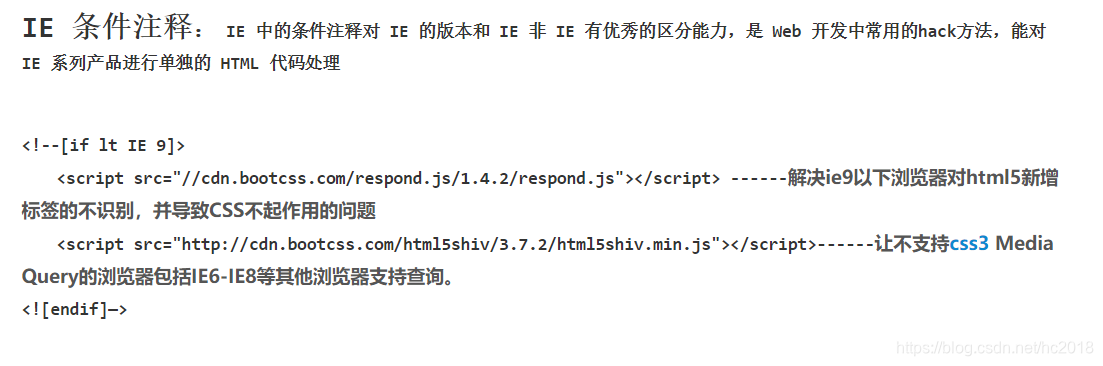
IE 条件注释: IE 中的条件注释对 IE 的版本和 IE 非 IE 有优秀的区分能力,是 Web 开发中常用的hack方法,能对 IE 系列产品进行单独的 HTML 代码处理