- 导入PullToRefresh

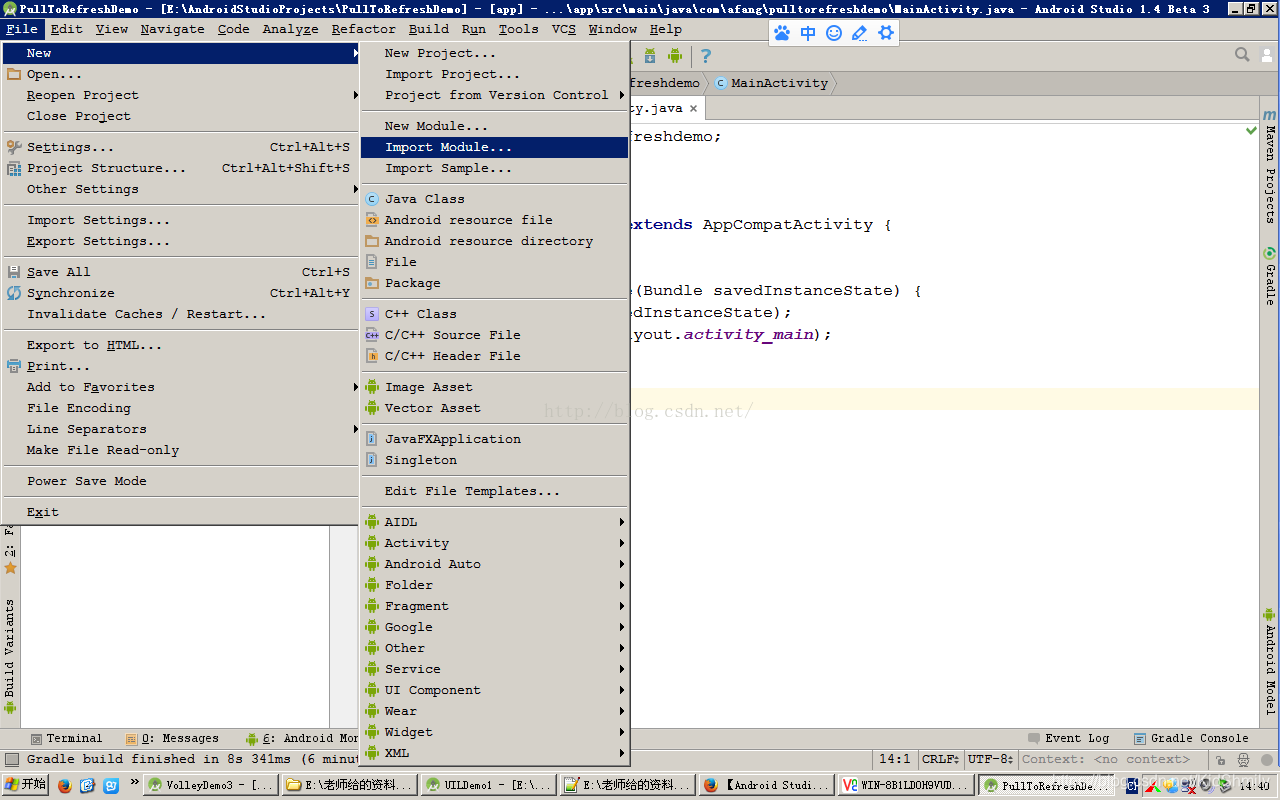
2、file---->new—> 点击Import Module

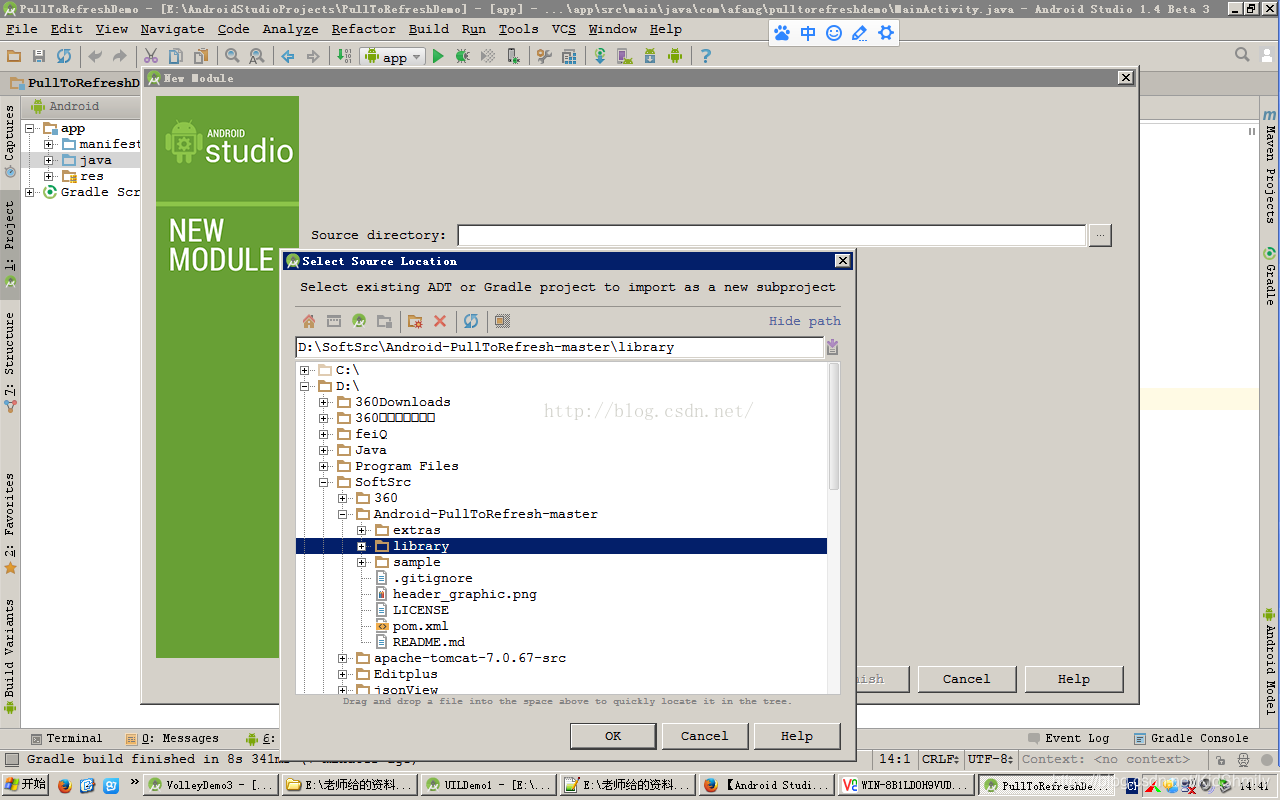
3、在打开的对话框中选择要导入的库文件 点击“ok”
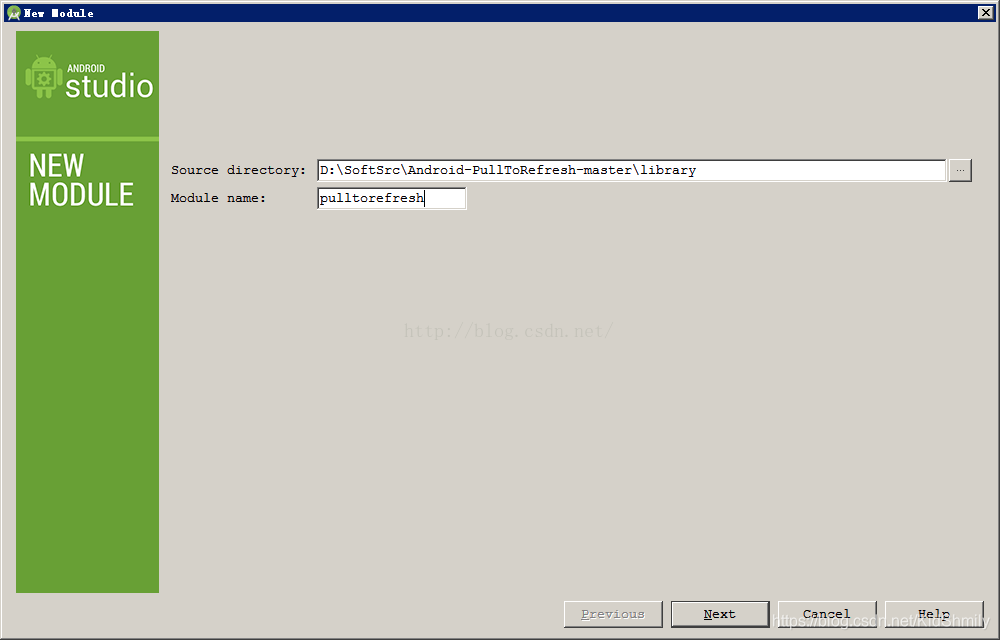
 4、修改Module name,用于自己对库进行辨别
4、修改Module name,用于自己对库进行辨别

5、next---->finish
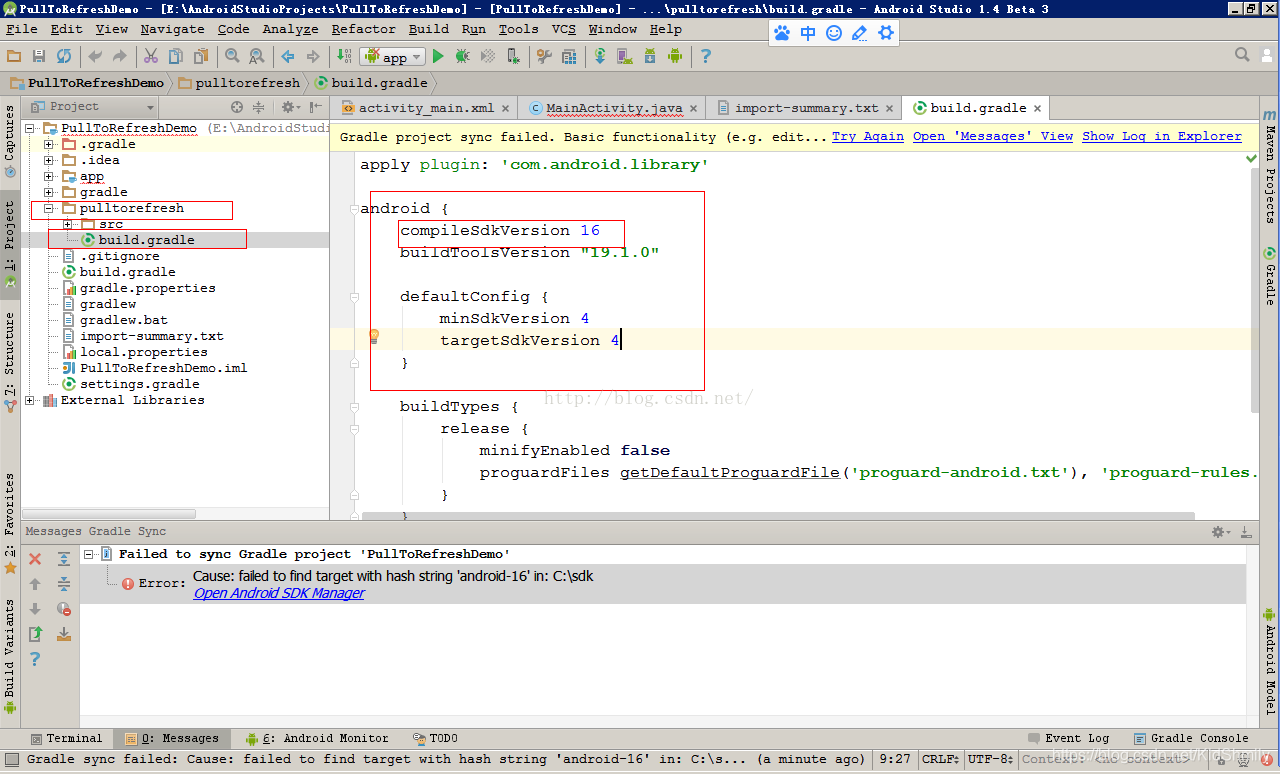
6、在相应的库下的build.gradle修改相应版本

7、修改完版本以后点击如图所示的工具栏的按钮Sync project with gradle files报错就消失了

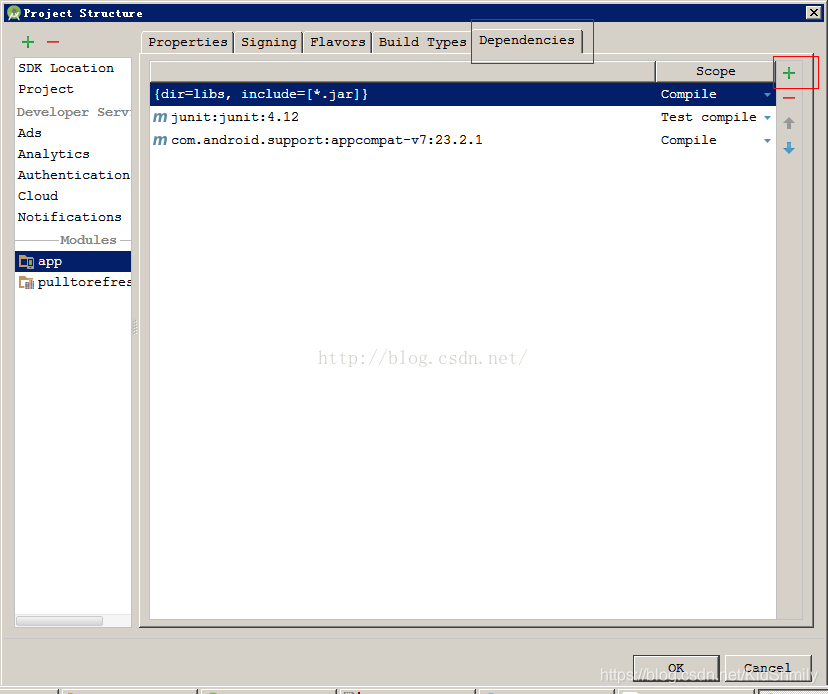
8、在自己的App下按F4,选择Dependencice标签,点击加好

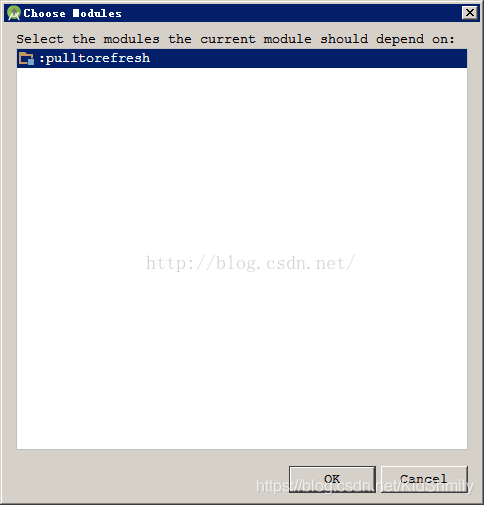
9、选择Module dependency

10、选择要导入的库,点击OK,等待加载即可

1.2 Clear Project后会报如下错误,修改源代码:“PullToRefreshWebView”
错误: 找不到符号
符号: 方法 floor(float)
位置: 类 FloatMath
FloatMath.floor -> Math.floor
1.3 选中自己的工程,例如:“app”然后鼠标右键“open Moduel settings”导入库
1.4 修改layout布局文件,添加PullToRefresh控件替换ListView即可
- 第三方控件:上拉加载、下拉刷新控件
2.1 导入第三方插件库
Android-PullToRefresh-master.zip
2.2 在布局文件中使用第三方插件
com.handmark.pulltorefresh.library.PullToRefreshListView
2.3 自定义适配器(BaseAdapter)提供数据
2.4 异步任务查询数据(AsyncTask)
2.4.1 AsyncTask定义了三种泛型类型 Params,Progress和Result。
Params 启动任务执行的输入参数,比如HTTP请求的URL。
Progress 后台任务执行的百分比。
Result 后台执行任务最终返回的结果,比如String
2.4.2 异步加载数据最少要重写以下这两个方法
doInBackground(Params…) 后台执行,比较耗时的操作都可以放在这里
onPostExecute(Result) 相当于Handler 处理UI的方式,在这里面可以使用在doInBackground 得到的结果处理操作UI
–注:此方法中再通知适配器和控件
myBaseAdapter.notifyDataSetChanged();// 通知适配器数据已改变
plv_main_plv1.onRefreshComplete();// 通知控件数据已经加载完毕
2.5 给PullToRefreshListView设置相关属性
plv_main_1.setMode(Mode.BOTH);// 设置刷新模式
Mode.BOTH:同时支持上拉下拉
Mode.PULL_FROM_START:只支持下拉Pulling Down
Mode.PULL_FROM_END:只支持上拉Pulling Up
plv_main_1.getLoadingLayoutProxy().setPullLabel("上拉刷新...");// 刚下拉时,显示的提
plv_main_1.getLoadingLayoutProxy().setRefreshingLabel("正在载入...");// 刷新时
plv_main_1.getLoadingLayoutProxy().setReleaseLabel("放开刷新...");// 下来达到一定距离时,显示的提示
github、码云
核心:
1、新建Android的project
2、将第三方工程导入到project中
3、由于现有的开发module的sdk与导入的库的sdk版本不一样,所以需要修改
4、在开发的module中引入库依赖
5、启动module报错的原因,jdk高版本移除了些东西。
6、改变listview为PullToRefreshListView
7、加载数据源 new Mytask / doInBackground
8、给PullToRefreshListView设置相关属性,给下拉组件添加监听
9、回调函数中,通知适配器数据加载完毕 onPostExecute