“Clickjacking(点击劫持)是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在2008年提出的。是一种视觉欺骗手段,在web端就是iframe嵌套一个透明不可见的页面,让用户在不知情的情况下,点击攻击者想要欺骗用户点击的位置。”
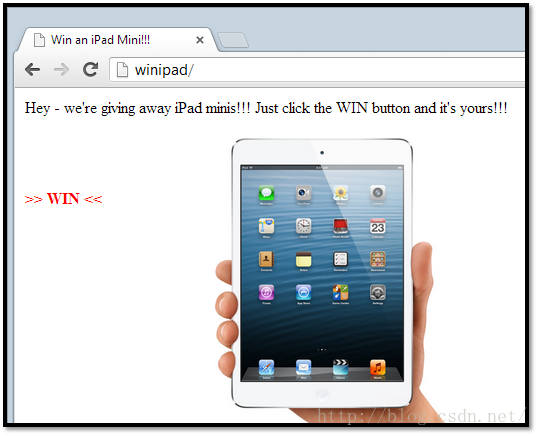
假设你访问一个web站点并看到如下的页面:
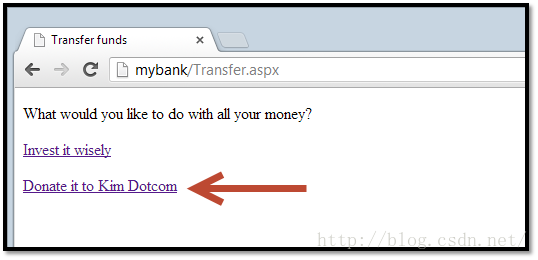
免费的午餐谁都喜欢,当你满怀期待的点击按钮“WIN”的时候,恭喜你,你已经被点击劫持了。你实际点击的链接如下:
这是登录网上银行之后的一个转账链接,转移你的全部资产给Kim Dotcom先生。但是你根本你没有看到这个页面,像做梦一样。这只是一个简单的示例,实现上在网上银行转账不会这么简单,但是却告诉我们一个道理,访问网页和看魔术表演一样,看到的不一定都是真的。
下面我们具体讨论下点击劫持的内部机制,和防御措施。
1.1点击劫持(clickjacking attacks)
点击劫持的表象一般是用户点击了页面的A元素,但是实际上接收点击事件的却是另外一个元素。
现在改变下页面内个元素的透明度,再来看下刚才的页面。
我们可以看到,在ipad页面是上部还有个层,实际上是一个iframe,现在的透明度为50%,实际的页面中它的透明度为0%,虽然被隐藏不可见,但是随时都可以被激活。
在 Firefox的3D视图下,观察这个页面更明显。
被隐藏的iframe在IPAD页面的上部,同时转款的链接正好在“WIN”的上方,因为设置了透明度,用户只能看到“WIN”,但实际点击的是转款。
攻击者的页面内容可能是这样的:
-
<div style="position: absolute; left: 10px; top: 10px;"> -
Hey - we're giving away iPad minis!!! Just click the WIN button and it's yours!!! -
</div> -
<div style="position: absolute; left: 200px; top: 50px;"> -
<img src="http://images.apple.com/my/ipad-mini/overview/images/hero.jpg" width="250"> -
</div> -
<div style="position: absolute; left: 10px; top: 101px; color: red; font-weight: bold;">>> WIN <<</div> -
<iframe style="opacity: 0;" height="545" width="680" scrolling="no" src="http://mybank/Transfer.aspx"></iframe>
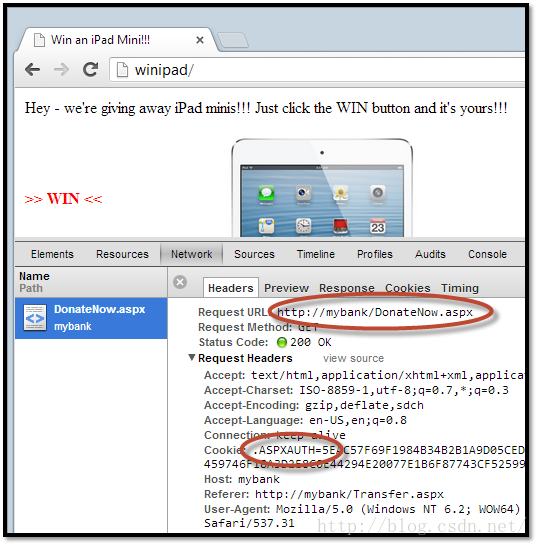
代码就是这么简单,下面我们观察一下点击“WIN”时实际上点击“转款”链接时的http请求信息。
从图中标记的地方,可以看到请求的实际地址和身份验证的cookie信息。当然这样的攻击能成功,在于用户已经登录的网上银行。这样的攻击行为和跨站请求伪造很类似。
下面我们讨论下针对点击劫持的基本防御方法。
1.2 Frame busting
这是在页面上通过脚本(JS)来防止点击劫持或者iframe恶意请求的方式,本文不做介绍,详见http://seclab.stanford.edu/websec/framebusting/framebust.pdf,乌云有篇类似的中文文章共参考http://drops.wooyun.org/papers/104。
frame busting是指利用js判断location以防止网页被别人iframe内嵌的一个实现 。
-
<script> -
if(top!=window){ -
top.location=window.location -
} -
</script>
但是可以通过onbeforeunload事件来阻止这种跳转。
-
<script> -
window.onbeforeunload=function(){ -
window.onbeforeunload = null; -
return "Maybe you want to leave the page, before you become rich?" -
} -
</script>
参考:http://javascript.info/tutorial/clickjacking
1.3 The X-Frame-Options
X-Frame-Options HTTP 响应头,可以指示浏览器是否应该加载一个iframe中的页面。网站可以通过设置X-Frame-Options阻止站点内的页面被其他页面嵌入从而防止点击劫持。
1.3.1 X-Frame-Options
X-Frame-Options共有三个值:
DENY
任何页面都不能被嵌入到iframe或者frame中。
SAMEORIGIN
页面只能被本站页面嵌入到iframe或者frame中。
ALLOW-FROM Uri
页面自能被指定的Uri嵌入到iframe或frame中。
1.3.2 Apache配置X-Frame-Options
在站点配置文件httpd.conf中添加如下配置,限制只有站点内的页面才可以嵌入iframe。
Header always append X-Frame-Options SAMEORIGIN
配置之后重启apache使其生效。该配置方式对IBM HTTP Server同样适用。
如果同一apache服务器上有多个站点,只想针对一个站点进行配置,可以修改.htaccess文件,添加如下内容:
Header append X-FRAME-OPTIONS "SAMEORIGIN"
1.3.3 Nginx 配置X-Frame-Options
到 nginx/conf文件夹下,修改nginx.conf ,添加如下内容:
add_header X-Frame-Options "SAMEORIGIN";
重启Nginx服务。
1.3.4 IIS配置X-Frame-Options
在web站点的web.config中配置:
-
<system.webServer> -
... -
<httpProtocol> -
<customHeaders> -
<add name="X-Frame-Options" value="SAMEORIGIN" /> -
</customHeaders> -
</httpProtocol> -
... -
</system.webServer>
1.3.5 结果
在 Firefox 尝试加载 frame 的内容时,如果 X-Frame-Options 响应头设置为禁止访问了,那么 Firefox 会用 about:blank 展现到 frame 中。也许从某种方面来讲的话,展示为错误消息会更好一点。
1.4 浏览器兼容性
桌面浏览器:
| 特性 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|---|
| 基础支持 | 4.1.249.1042 | 3.6.9 (1.9.2.9) | 8.0 | 10.5 | 4.0 | |
| ALLOW-FROM 支持 | Not supported | 18.0 (18.0) bug 690168 | 8.0? | ? | Not supported WebKit bug 94836 | |
| 特性 | Android | Chrome Android 版 | Firefox 移动版 (Gecko) | IE 移动版 | Opera 移动版 | Safari 移动版 |
| 基础支持 | ? | ? | ? | ? | ? | ? |
参考:http://www.cnblogs.com/xuanhun/p/3610981.html?utm_source=tuicool&utm_medium=referral