版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/st646889325/article/details/83382633
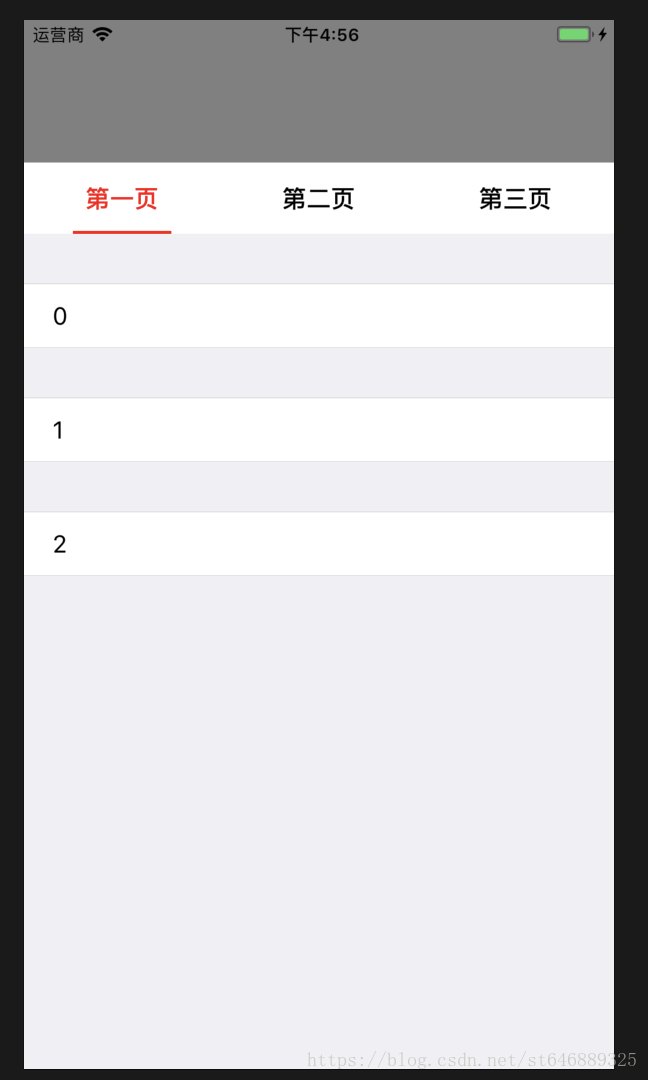
效果图:
这个页面可以分成三个部分:最上面为view,可以放广告等效果,中间是segment选项,下面的部分可滑动显示,应使用scrollView,根据选项个数循环创建tableView。
创建scrollView,根据segment的个数创建tableView
@property (nonatomic, strong) UIScrollView *scrollView;
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) NSMutableArray *tableArray;
if(! _tableArray)
{
_tableArray = [NSMutableArray array];
}
self.scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, Tool_GetMaxYWithView(_segmentView), SCREEN_WIDTH, SCREEN_HEIGHT - Tool_GetMaxYWithView(_segmentView))];
self.scrollView.backgroundColor = [UIColor whiteColor];
self.scrollView.delegate = self;
// 设置scrollView的滑动范围
self.scrollView.contentSize = CGSizeMake(SCREEN_WIDTH * 3, _scrollView.frame.size.height);
self.scrollView.pagingEnabled = YES;
self.scrollView.scrollEnabled = YES;
for (int i = 0 ; i < 3; i++)
{
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(SCREEN_WIDTH * i, 0, self.scrollView.frame.size.width, self.scrollView.frame.size.height) style:UITableViewStyleGrouped];
tableView.delegate = self;
tableView.dataSource = self;
[self.scrollView addSubview:tableView];
[self.tableArray addObject:tableView];
}
self.tableView = self.tableArray.firstObject;
[self.view addSubview:self.scrollView];
滑块选择的代码
_segmentView = [[CustomSelectView alloc]initWithFrame:CGRectMake(0, Tool_GetMaxYWithView(_headView), SCREEN_WIDTH, 50) andItmeTitles:@[@"第一页",@"第二页",@"第三页"] andTitleColor:[UIColor blackColor]];
_segmentView.tinColor = [UIColor redColor];
[_segmentView segmentedDidSelectHandle:^(NSInteger index)
{
[self.scrollView setContentOffset:CGPointMake(index * SCREEN_WIDTH, 0) animated:YES];
self.tableView = [self.tableArray objectAtIndex:index];
[self.tableView reloadData];
}];实现scrollViewDelegate的代理方法
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
if (scrollView == self.scrollView)
{
CGFloat a = self.scrollView.contentOffset.x/self.scrollView.frame.size.width;
self.tableView = [self.tableArray objectAtIndex:a];
self.segmentView.selectedSegmentIndex = a;
[self.tableView reloadData];
}
}实现tableView的代理方法
// 一共有多少组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
if(self.tableView == self.tableArray[0]) //显示第一个表格
{
return 3;
}
else if (self.tableView == self.tableArray[1]) //显示第二个表格
{
return 4;
}
else
{
return 5;
}
}
//每组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 1;
}
// 具体的cell显示
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"CellCtr"];
if(!cell)
{
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"CellCtr"];
}
cell.textLabel.text = [NSString stringWithFormat:@"%ld",indexPath.section];
return cell;
}
扫描二维码关注公众号,回复:
4199493 查看本文章