小伙伴们,又见啦!
一、HTML 网上书城案例
1.页头

实现代码:
<div>
<table>
<tr>
<td><img src="图片路径" height="50" width="100" /></td>
</tr>
</table>
</div>
二、功能栏模块

实现方式:
<div>
<table width="100%" bgcolor="#1C3F09">
<tr align="center">
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
<td><a><font size="4" color="white">文化</font></a></td>
</tr>
</table>
</div>
三、搜索栏模块

实现方式:
<div>
<table width="100%" bgcolor="颜色">
<tr>
<td align="right">
serach
<input type="text">
<input type="button" value="搜一下子">
</td>
</tr>
</table>
</div>
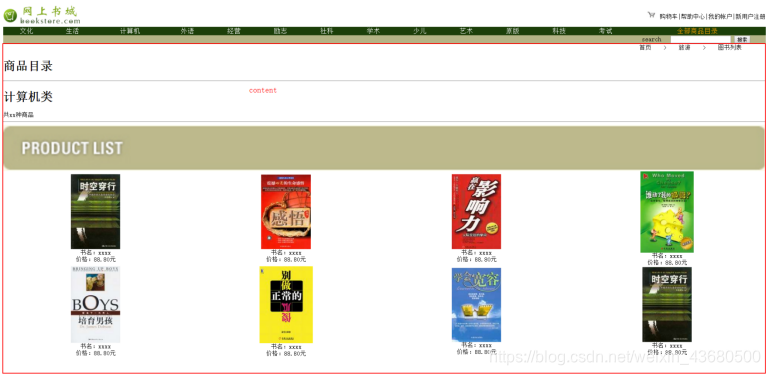
四、内容模块

实现方式:
首页 》 旅游 》 图书列表
<h1>商品目录</h1>
<hr/>
<h3>计算机类</h3>
<hr width="10%" align="left"/>
<div>
<img width="100%" height="100" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg">
</div>
<table width="100%">
<tr >
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
</tr>
<tr >
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
<td align="center">
<div><img width="200" height="300" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg"></div>
<span>价格:888¥</span><br/>
<span>名称:H1Z1</span>
</td>
</tr>
</table>
</div>
五、尾部模块

实现方式:
<div>
<table width="100%">
<tr>
<td rowspan="2">
<img width="100" src="img/74238512b31bb0519d8d85773c7adab44bede09d.jpg">
</td>
<td align="right">CONTACT US</td>
</tr>
<tr>
<td width="100%" align="right">copyright 2018 @ BookStores All Rights RESERVe</td>
</tr>
</table>
</div>
加油!打卡第三天啦。
对身边的让怀着友好的心态,一切都会好的!