1. 新建项目文件夹,如 webpack-demo
2. cd 到安装项目根目录,即进入webpack-demo文件夹,命令行工具输入“npm install webpack webpack-cli --save-dev” ,回车安装webpack。
3. 在wenpack-demo文件夹中新建一个entry.js文件作为webpack的入口文件,并随便输入一段js代码。
4. 在webpack-demo文件夹新建 webpack 配置文件 webpack,config.js,并输入如下代码:
var path = require('path');
module.exports={
mode: "development",
entry: './entry.js', //注意:这里不可省略“./”,否则会报错找不到entry.js,即便它就位于当前目录也不可
//entry: __dirname+'/entry.js', //与上句两者择一即可,其中__dirname表示当前目录的路径等同于“./”的作用
output: { //注意:output的值必须为object对象,这里表示打包结果将会输出到当前目录的dist文件夹中的entry.bundle.js,若不存在dist文件夹则新建一个。
path: path.resolve(__dirname, 'dist'),
filename: 'entry.bundle.js'
}
}
此时的项目文件目录如下:

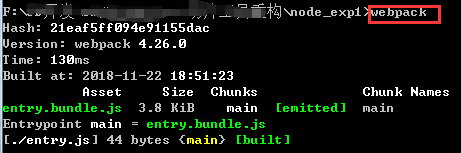
5. 命令行中输入命令 “webpack” ,验证是否可行,结果如下。