版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011622872/article/details/83854262
概述
在页面显示时,如果一页显示的表格内容很多,超过一页,那么就会出现滚动条,在滚动查看下面的记录时,表头也滚动到上面,并且隐藏,这样就无法直观看到哪列数据的表头是什么含义。
解决方法
1.方法1
可以让表格内容只显示一页,不会出现滚动条,通过分页条,点击下一页进行查看
2.方法2
固定表头,这样无论内容滚动到哪里,都可以看到表头
固定表头插件(freezeheader)
下载地址:https://github.com/laertejjunior/freezeheader
使用方法
1.在页面中引用:
| <script src="/path/ jquery.freezeheader.js"></script> <script src="/path/ jquery.js"></script> |
2.给table设置id属性
| <table id="tableid" |
3.1表格头部固定在浏览器顶部
$(document).ready(function () {
$("#tableid").freezeHeader();
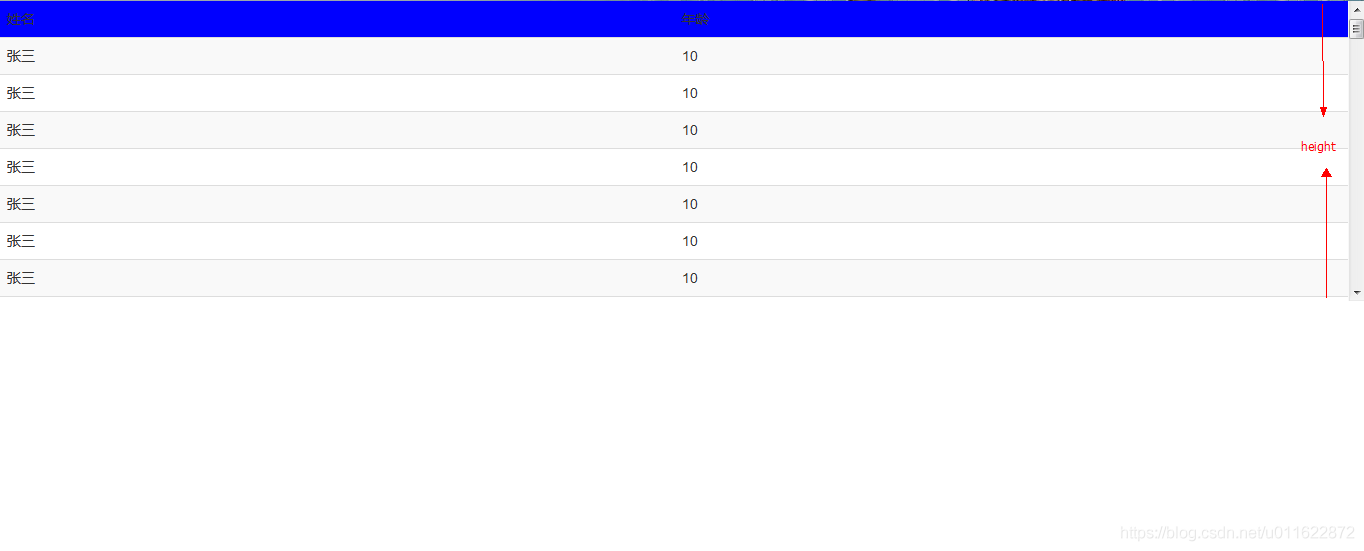
})3.2设置表格的高度
这种情况可以把表格的高度设置为单页显示的高度,这样表头一直会在页面内
$(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})
3.3表头相对头部的偏移
$(document).ready(function () {
$("#tableid")freezeHeader({'offset' : '51px'})
.on("freeze:on", function( event ) {
//do something
}).on("freeze:off", function( event ) {
//do something
});
})