#后台登录
后台登录页面效果图如下:
该页面主要实现登录功能,在用户输入对应的数据并点击登录按钮的时候,在后台获取对应的信息,根据账号在数据库中查询数据,如果没有该用户或出现其他错误会在前台给与对应的提示。如果用户勾选了记住一周需要将用户登录的信息存储到cookie中,并设置cookie的存活时间为一周。
func (this *AccountController) Login() {
//判断该请求是不是通过点击点击登录按钮传递过来的
if this.GetString("dosubmit") == "yes" {
//获取账号并去除两边的空格
account := strings.TrimSpace(this.GetString("account"))
//获取密码并去除两边的空格
password := strings.TrimSpace(this.GetString("password"))
//获取是否记住一周并去除两边的空格
remember := strings.TrimSpace(this.GetString("remember"))
//判断账号和密码是否为空
if account != "" && password != "" {
//创建用户结构体
var user = &models.User{}
//将获取到的账号赋值给结构体
user.Username = account
//根据账号查询用户,并且判断查询到的密码和用户输入的密码通过MD5哈希之后的结果是否一样
if user.Read("username") != nil || user.Password != models.Md5([]byte(password)) {
this.Data["errmsg"] = "账号或密码错误!"
}else if user.Active == 0 {//判断该账户是否激活
this.Data["errmsg"] = "该账号尚未激活!"
}else {
//登录次数加一
user.Logincount += 1
//更新登录次数
user.Update("logincount")
//对密码进行哈希
authkey := models.Md5([]byte(password))
//判断用户是否勾选了记住一周
if remember == "yes" {
//设置一个存活一周的cookie
this.Ctx.SetCookie("auth", strconv.Itoa(user.Id) + "|" + authkey, 60*60*24*7)
}else {
//设置一个cookie,默认存活3600秒
this.Ctx.SetCookie("auth", strconv.Itoa(user.Id) + "|" + authkey)
}
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin", 302)
}
}
}
//设置模板名称
this.TplName = "admin/account_login.html"
}
#系统信息
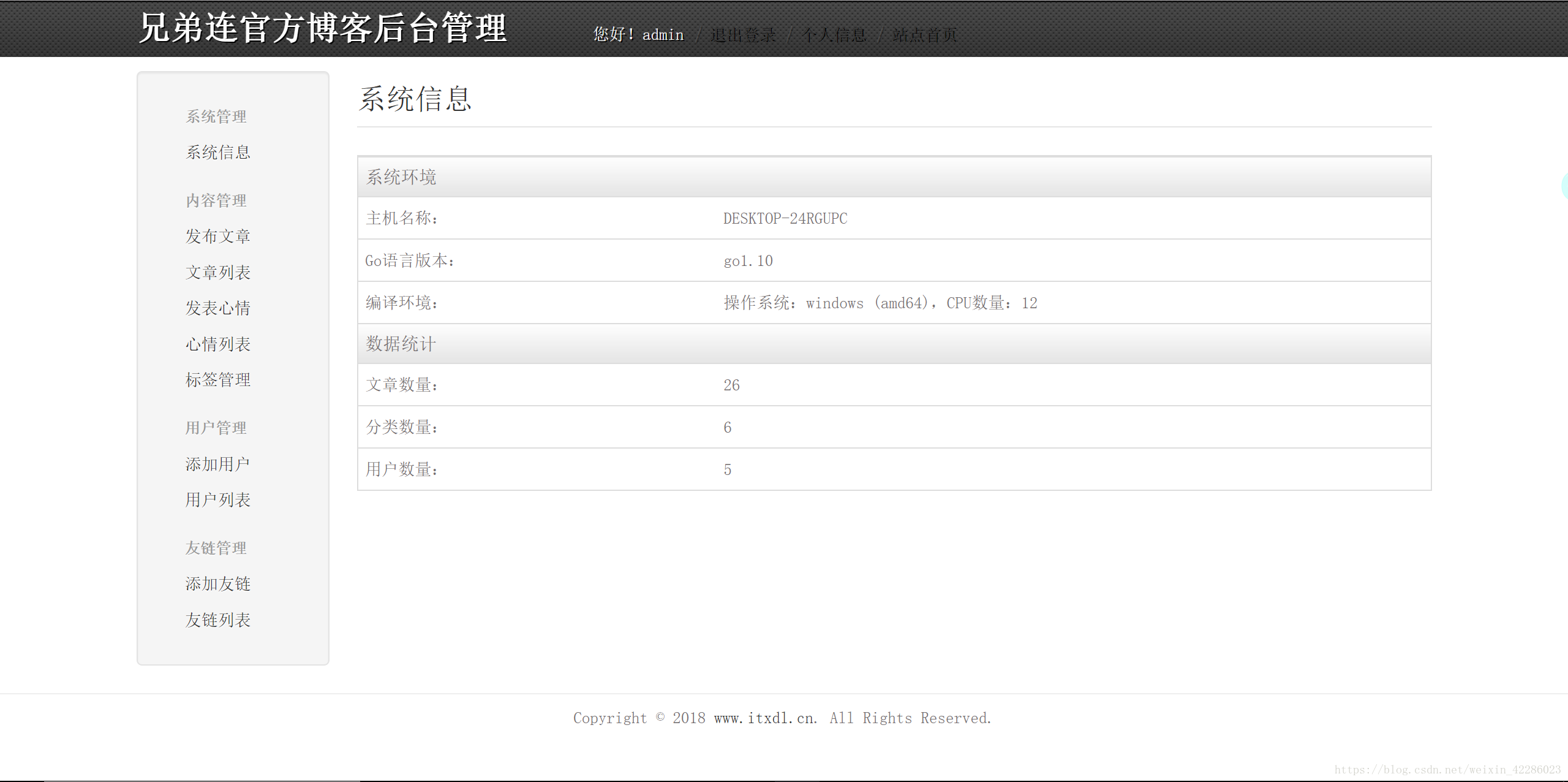
效果图如下:
该页面主要实现了系统信息以及博客系统中的一些主要信息。
func (this *IndexController) Index() {
this.display()
//主机名称
this.Data["hostname"], _ = os.Hostname()
//go语言版本
this.Data["gover"] = runtime.Version()
//操作系统
this.Data["os"] = runtime.GOOS
//处理器架构,例如:amd64(x64):64位处理器,x32:32位处理器
this.Data["arch"] = runtime.GOARCH
//cpu数量
this.Data["cpunum"] = runtime.NumCPU()
//文章数量
this.Data["postnum"], _ = orm.NewOrm().QueryTable(new(models.Post)).Count()
//分类数量
this.Data["tagnum"], _ = orm.NewOrm().QueryTable(new(models.Tag)).Count()
//用户数量
this.Data["usernum"], _ = orm.NewOrm().QueryTable(new(models.User)).Count()
}
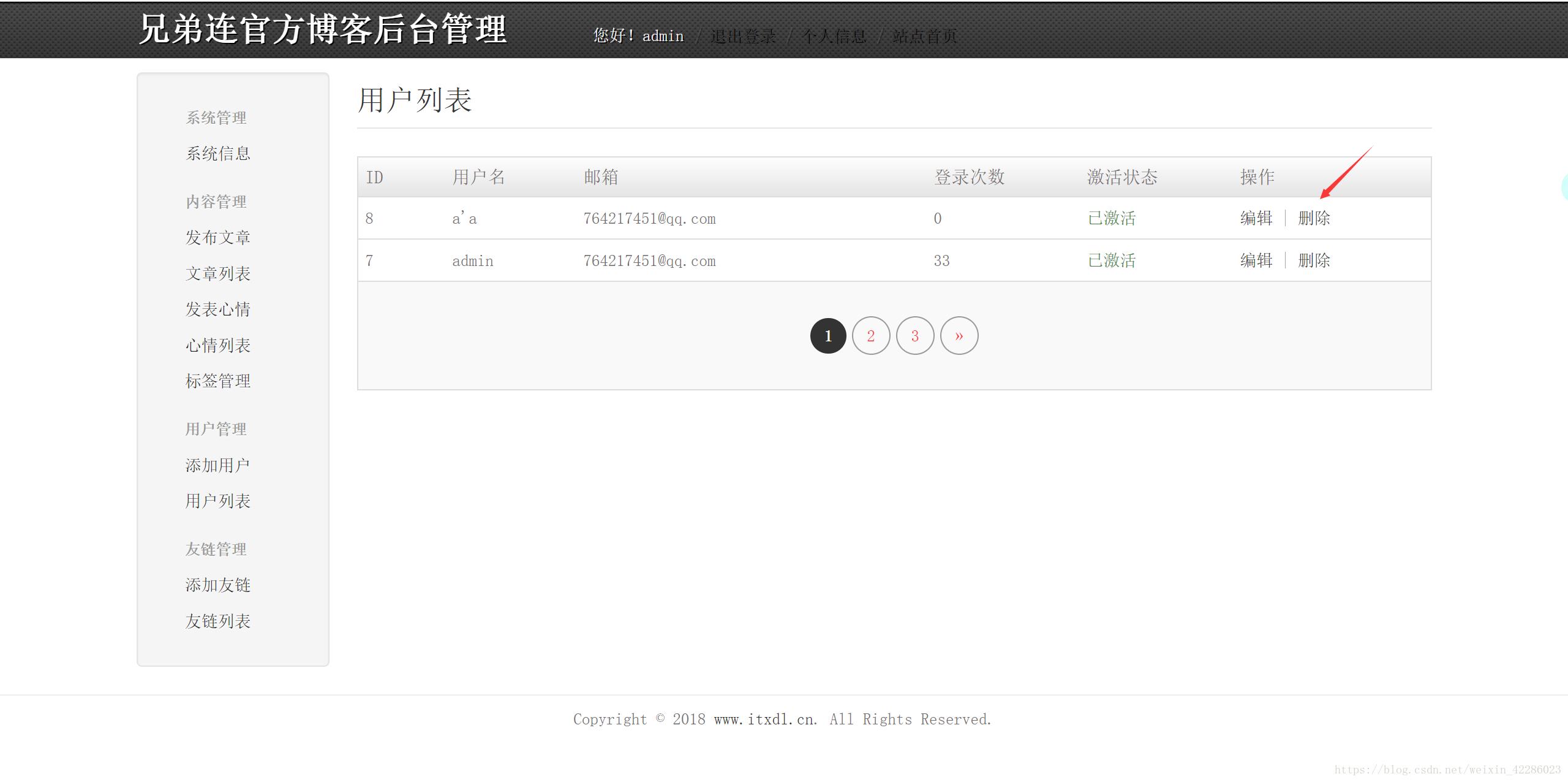
#用户管理
效果图如下:
用户管理模块主要实现了用户的删除,编辑,添加等功能。
##添加用户
效果图如下:
在该页面用户填写完相应的信息之后点击保存按钮,将数据提交到后台,在后台会通过validation检查用户输入的数据是否合法,如果用户输入的数据不合法,将对应的提示信息存入模板数据中在前台页面展示。如果用户输入的数据合法,例如:输入的用户名在数据库中不存在,将对应的信息插入数据库中。
func (this *UserController) Add() {
//创建map,用于错误回显
input := make(map[string]string)
//创建map,用于存储提示信息
errmsg := make(map[string]string)
//判断该请求方式是不是post请求方式
if this.Ctx.Request.Method == "POST" {
//获取用户名,并去除两边的空格
username := strings.TrimSpace(this.GetString("username"))
//获取密码,并去除两边的空格
password := strings.TrimSpace(this.GetString("password"))
//获取重新输入的密码,并去除两边的空格
password2 := strings.TrimSpace(this.GetString("password2"))
//获取邮箱,并去除两边的空格
email := strings.TrimSpace(this.GetString("email"))
//获取是否激活
active, _ := this.GetInt("active")
//设置用户名
input["username"] = username
//设置密码
input["password"] = password
//设置确认密码
input["password2"] = password2
//设置邮箱
input["email"] = email
//创建validation对象,用于判断输入数据是否合法
valid := validation.Validation{}
//判断用户名是否为空
if result := valid.Required(username, "username"); !result.Ok {
errmsg["username"] = "请输入用户名!"
//判断用户名的最大长度是否超过15个字符
}else if result := valid.MaxSize(username, 15, "username"); !result.Ok {
errmsg["username"] = "用户名长度不能大于15个字符!"
}
//判断密码是否为空
if result := valid.Required(password, "password"); !result.Ok {
errmsg["password"] = "请输入密码!"
}
//判断重新输入的密码是否为空
if result := valid.Required(password2, "password2"); !result.Ok {
errmsg["password2"] = "请再次输入密码!"
}else if password != password2 {//判断两次输入的密码是否相等
errmsg["password2"] = "两次输入的密码不一致!"
}
//判断邮箱是否为空
if result := valid.Required(email, "email"); !result.Ok {
errmsg["email"] = "请输入email地址!"
//判断输入的邮箱是否合法
}else if result := valid.Email(email, "email"); !result.Ok {
errmsg["email"] = "Email无效!"
}
//如果active大于0,设置默认值为1
if active > 0 {
active = 1
}else {
//否者设置默认值为0
active = 0
}
//判断提示信息是否为空
if len(errmsg) == 0 {
//创建用户结构体
var user = &models.User{}
//设置用户名
user.Username = username
//设置密码
user.Password = models.Md5([]byte(password))
//设置邮箱
user.Email = email
//设置是否激活
user.Active = active
//插入用户
if err := user.Insert(); err != nil {
this.showmsg(err.Error())
}
//重定向到用户列表
this.Redirect("/admin/user/list", 302)
}
}
this.Data["input"] = input
this.Data["errmsg"] = errmsg
this.display()
}
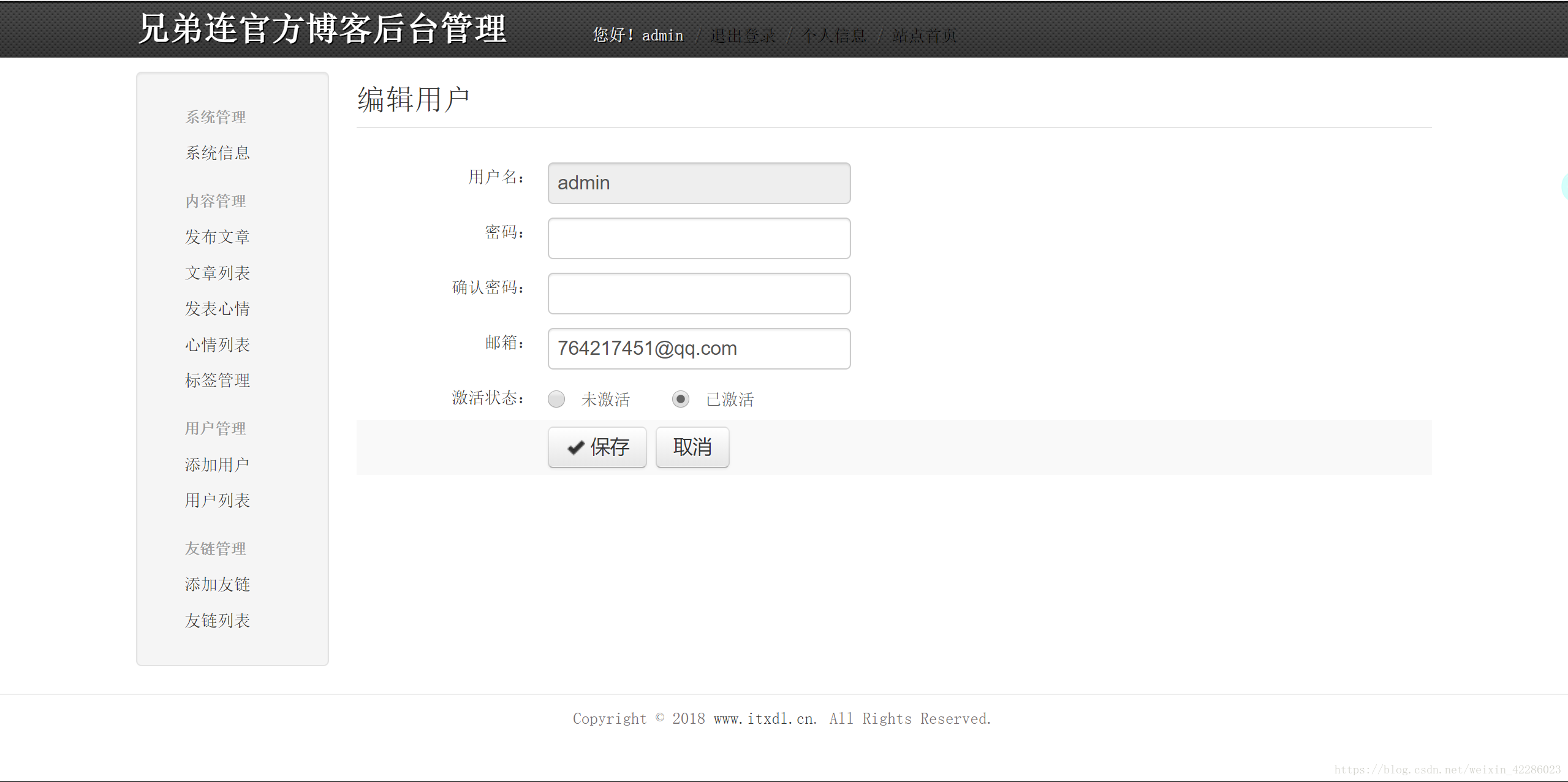
##编辑用户
效果图如下:
该页面主要是修改用户的密码和邮箱以及激活状态,用户名不允许修改,因为要保证数据库中的用户名是唯一的,用户在修改完对应的信息之后点击保存,在后台判断数据的合法信息,如果通过验证更新数据库中对应的记录,否则将对应的提示信息在前台页面展示。
func (this *UserController) Edit() {
//获取用户id
id, _ := this.GetInt("id")
//创建结构体并初始化id
user := &models.User{Id:id}
//通过id查询用户
if err := user.Read(); err != nil {
this.showmsg("用户不存在!")
}
//创建map,用于存储错误信息
errmsg := make(map[string]string)
//判断该请求方式是否是post请求方式
if this.Ctx.Input.Method() == "POST" {
//获取密码,并去除两边的空格
password := strings.TrimSpace(this.GetString("password"))
//获取确认密码,并去除两边的空格
password2 := strings.TrimSpace(this.GetString("password2"))
//获取邮箱,并去除两边的空格
email := strings.TrimSpace(this.GetString("email"))
//获取是否激活
active, _ := this.GetInt("active")
//创建validateion对象
valid := validation.Validation{}
//判断密码是否为空
if password != "" {
//判断确认密码是否为空
if request := valid.Required(password2, "password2"); !request.Ok {
errmsg["password2"] = "请再次输入密码!"
}else if password != password2 {//判断两次输入的密码是否一致
errmsg["password2"] = "两次输入的密码不一致!"
}else {
//设置密码
user.Password = models.Md5([]byte(password))
}
}
//判断邮箱是否为空
if result := valid.Required(email, "email"); !result.Ok {
errmsg["email"] = "请输入Email地址!"
//判断输入的邮箱格式是否正确
}else if result := valid.Email(email, "email"); !result.Ok {
errmsg["email"] = "Email无效!"
}else {
//设置邮箱
user.Email = email
}
//判断active是否大于0
if active > 0 {
user.Active = 1
}else {
user.Active = 0
}
//判断是否存在提示信息
if len(errmsg) == 0 {
//更新用户
user.Update()
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin/user/list", 302)
}
}
this.Data["user"] = user
this.Data["errmsg"] = errmsg
this.display()
}
##删除用户
效果图如下:
用户在点击删除按钮的时候会给与相应的删除提示,该操作需要谨慎操作,因为数据一旦删除无法恢复。在用户确定删除之后,将对应的id传递到后台,然后在数据库中根据该id将对应的记录从数据库中删除,删除成功重定向到用户列表页面,否则给与对应的错误提示。
func (this *UserController) Delete() {
//获取用户id
id, _ := this.GetInt("id")
//判断用户id是否为7,默认id为7的为超级管理员
if id == 7 {
this.showmsg("不能删除ID为7的用户!")
}
//创建用户结构体并初始化id
user := &models.User{Id:id}
//通过id查询用户
if user.Read() == nil {
//删除用户
user.Delete()
}
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin/user/list", 302)
}
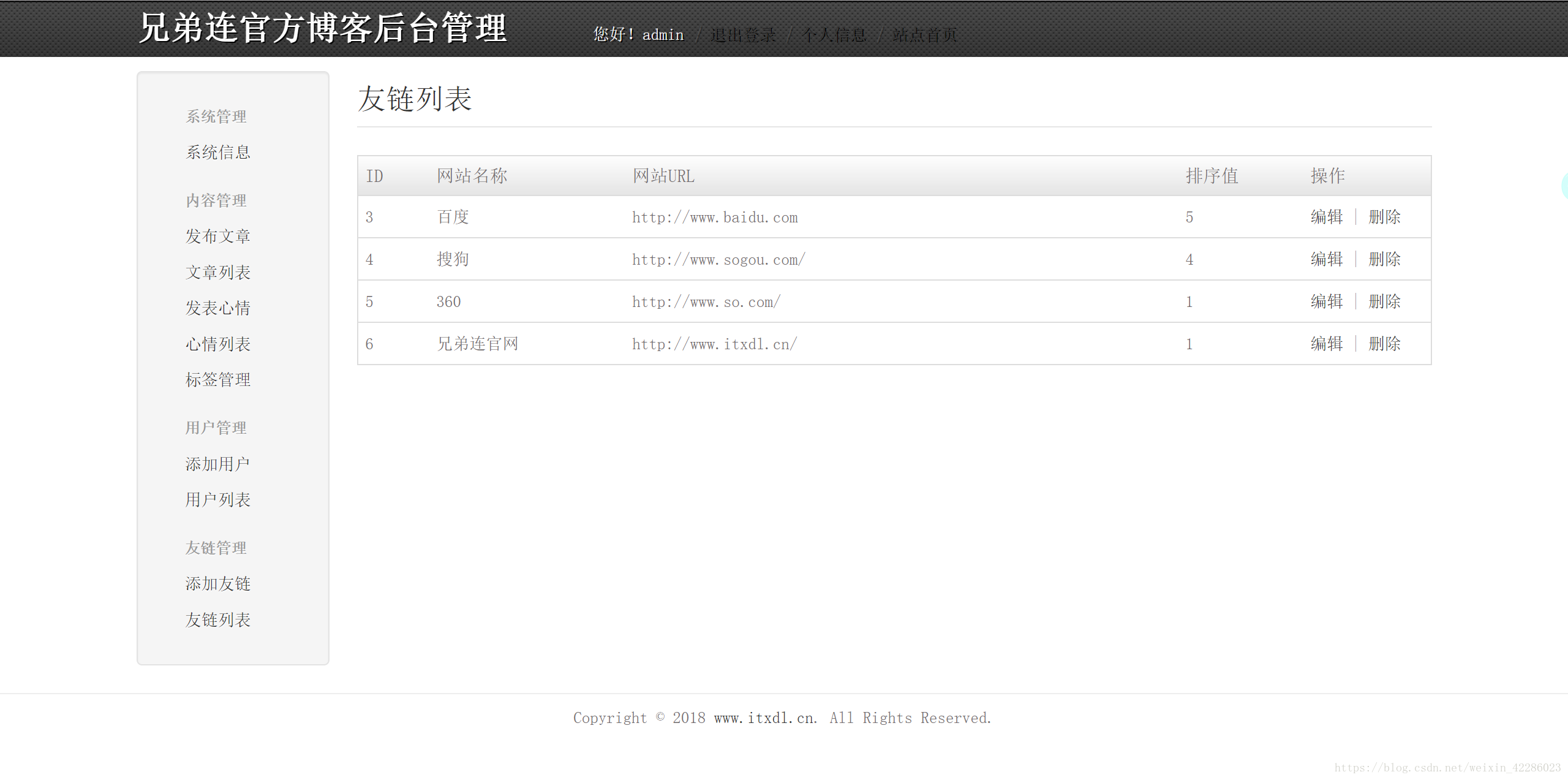
#友链管理
效果图如下:
在友链管理页面主要实现了友情链接的展示,编辑,删除,添加等功能。
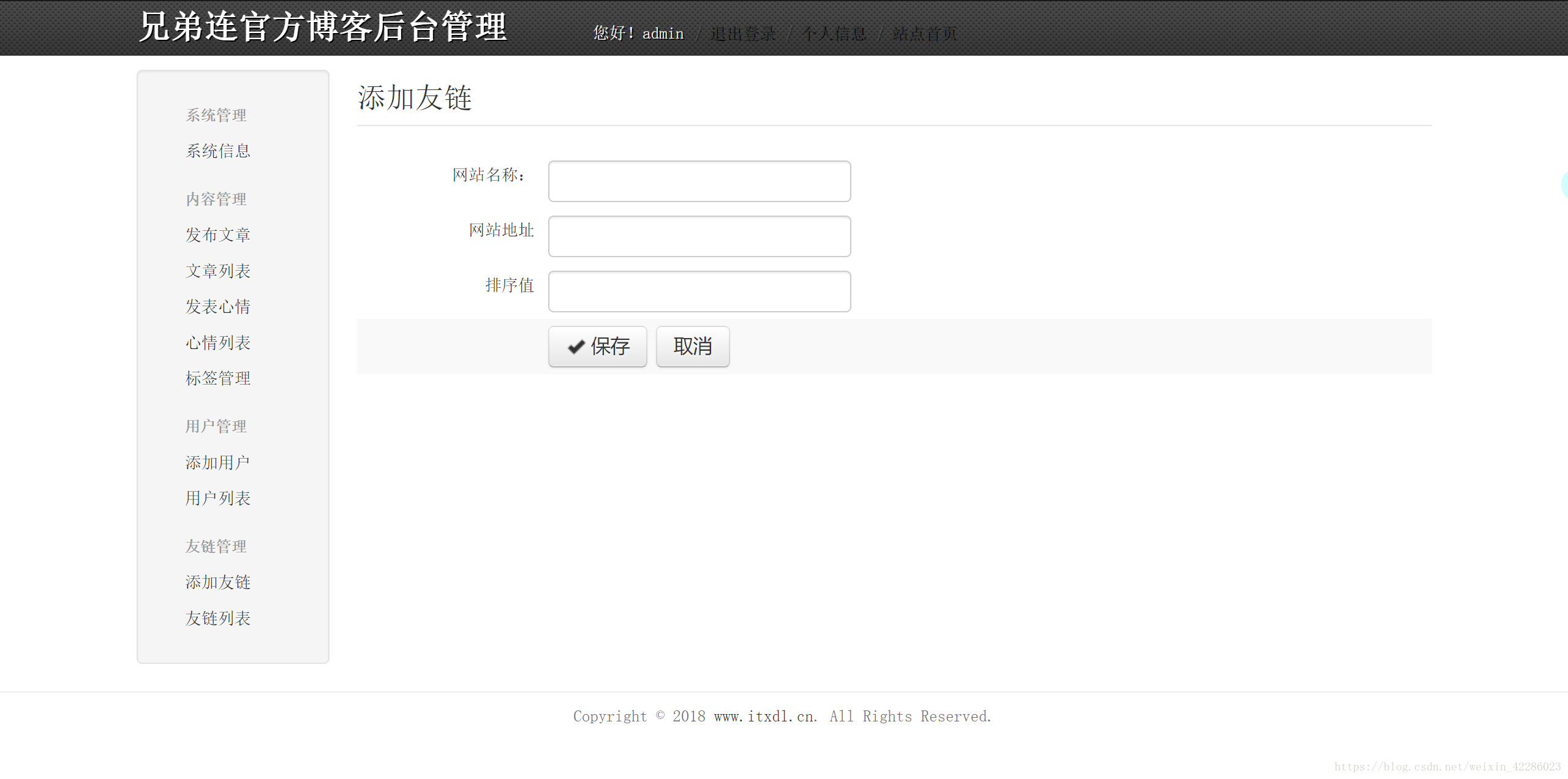
##友链添加
效果图如下:
该页面主要实现友链的添加,用户在填写完对应的信息并点击保存按钮之后将数据提交到后台,在后台将接收数据并将数据插入友情链接表中,其中的排序值表示友情链接的展示顺序,排序值越大排的越靠前。
func (this *LinkController) Add() {
//判断该请求方式是不是post请求方式
if this.Ctx.Request.Method == "POST" {
//获取网站名称
sitename := this.GetString("sitename")
//获取网址
url := this.GetString("url")
//获取排序等级(值越大越靠前)
rank, err := this.GetInt("rank")
//处理错误
if err != nil {
//设置默认值
rank = 0
}
//创建友情链接结构体,并使用以上信息对其初始化
var link = &models.Link{Sitename:sitename, Url:url, Rank:rank}
//插入友情链接
if err = link.Insert(); err != nil {
this.showmsg(err.Error())
}
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin/link/list", 302)
}
this.display()
}
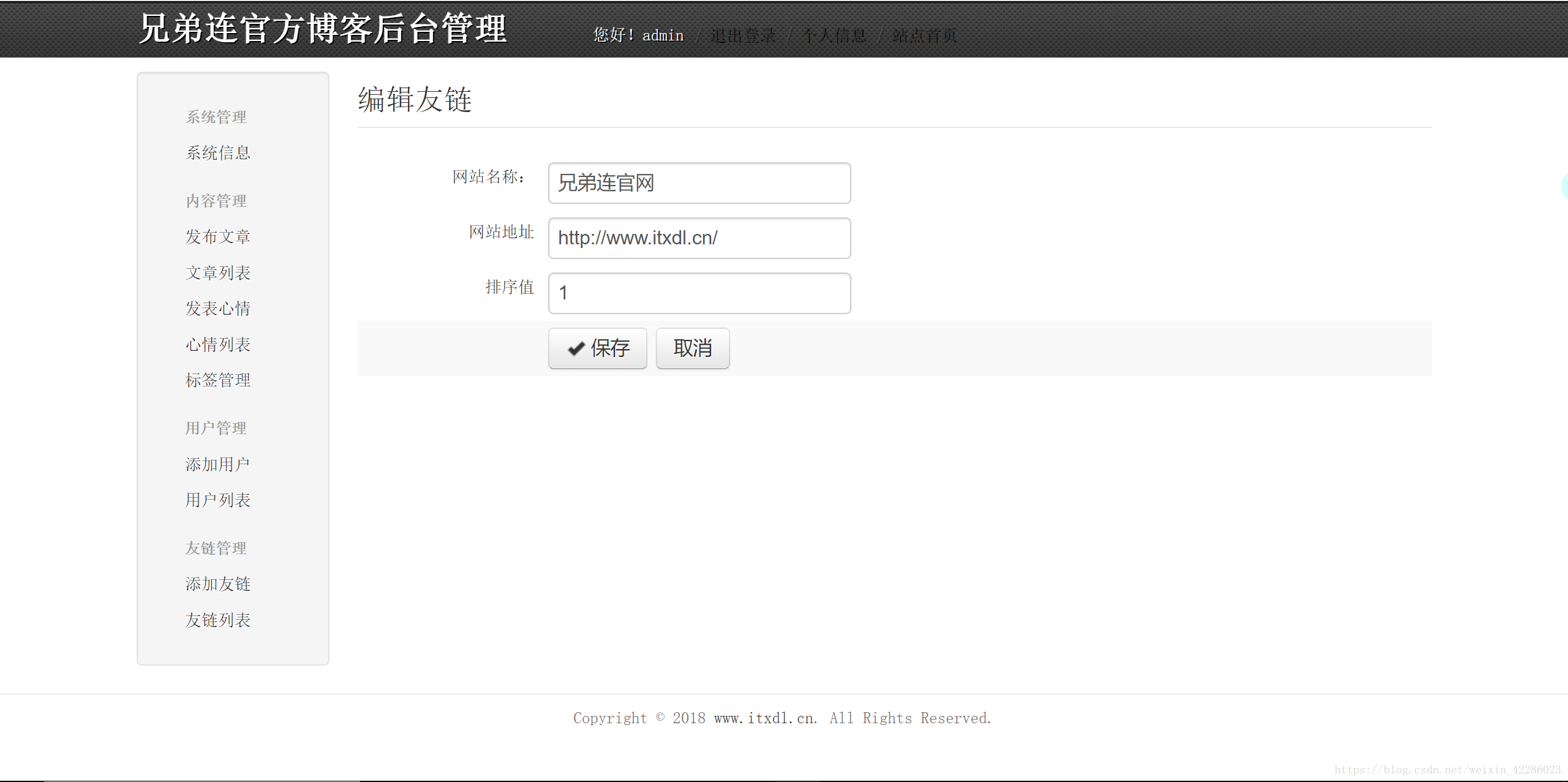
##友情链接编辑
效果图如下:
在该页面主要实现了修改友情链接的相关信息,用户在点击保存的时候,实际上会提交博文的id,该id在页面上以隐藏域的形式在页面上存在。在后台获取id,根据该id修改友情链接的相关信息。
func (this *LinkController) Edit() {
//获取友情链接id
id, _ := this.GetInt("id")
//创建友情链接结构体并初始化id
link := &models.Link{Id:id}
//通过id查询友情链接
if err := link.Read(); err != nil {
this.showmsg("友链不存在!")
}
//判断请求方式是不是post请求方式
if this.Ctx.Request.Method == "POST" {
//获取网站名称
sitename := strings.TrimSpace(this.GetString("sitename"))
//获取网址
url := strings.TrimSpace(this.GetString("url"))
//获取排序等级
rank, err := this.GetInt("rank")
//处理错误
if err != nil {
//设置默认等级为0
rank = 0
}
//设置网站名称
link.Sitename = sitename
//设置网址
link.Url = url
//设置排序等级
link.Rank = rank
//跟新友情链接
link.Update()
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin/link/list", 302)
}
this.display()
this.Data["link"] = link
}
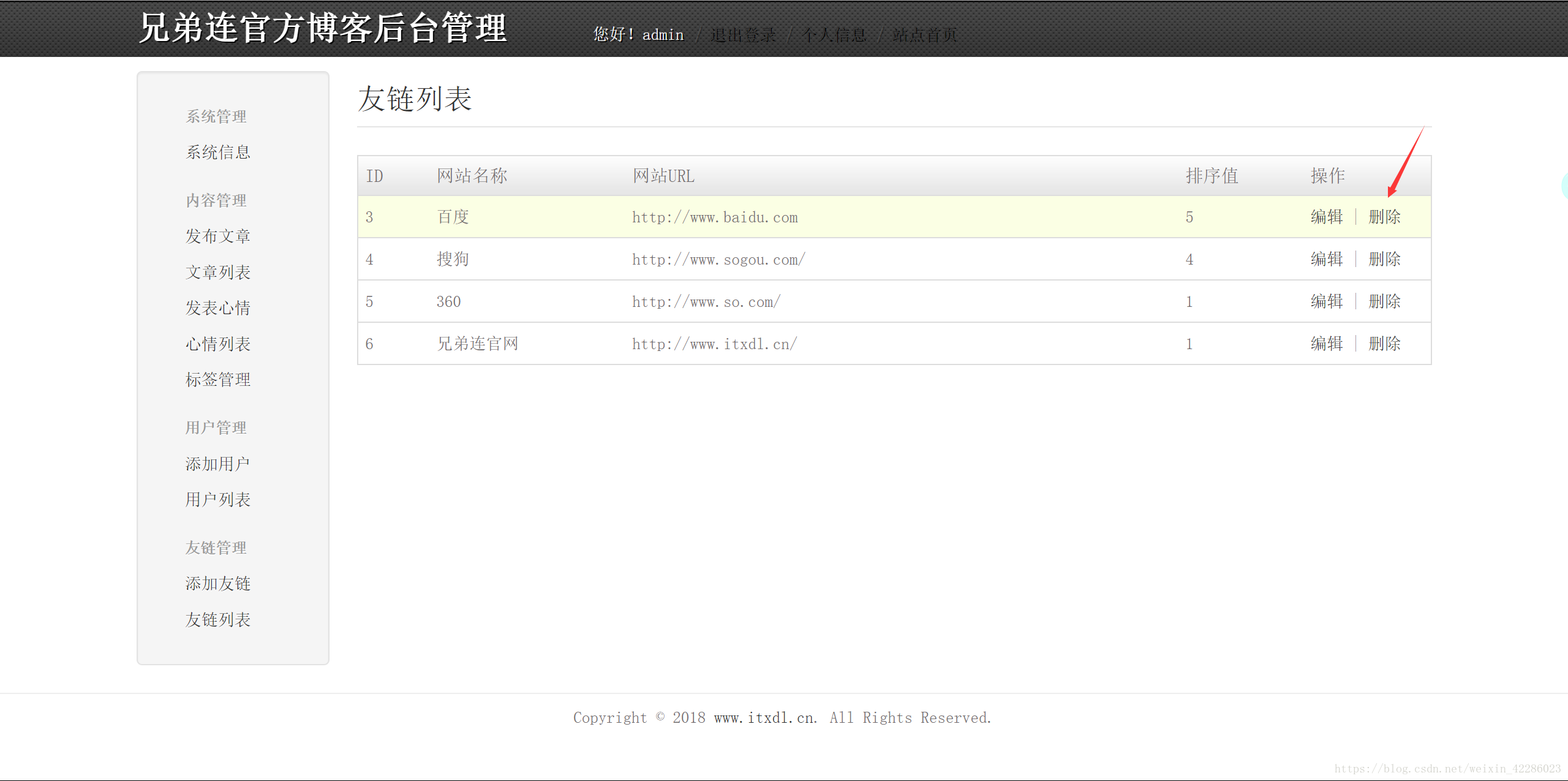
##友情链接删除
效果图如下:
用户在点击删除按钮的时候会给与相应的删除提示,该操作需要谨慎操作,因为数据一旦删除无法恢复。在用户确定删除之后,将对应的id传递到后台,然后在数据库中根据该id将对应的记录从数据库中删除,删除成功重定向到友情链接列表页面,否则给与对应的错误提示。
func (this *LinkController) Delete() {
//获取友情链接id
id, err := this.GetInt("id")
//处理错误
if err != nil {
this.showmsg("删除失败!")
}
//创建友情链接结构体,并初始化id
link := &models.Link{Id:id}
//通过id查询友情链接
if err = link.Read(); err == nil {
//删除友情链接
link.Delete()
}
//重定向,网址A随时有可能改主意,重新显示本身的内容或转向其他的地方
this.Redirect("/admin/link/list", 302)
}
学院Go语言视频主页
https://edu.csdn.net/lecturer/1928
清华团队带你实战区块链开发
扫码获取海量视频及源码 QQ群:721929980