微信小程序云开发之数据分页云函数
微信小程序的云开发可以自己对数据库进行操作而不需要后台,那么很常见的一个功能就是我们在读取数据的时候需要分页来获取数据,所以今天就来看看小程序的云开发如如何通过分页来获取数据,并且将其封装为一个云函数。
一、云函数的定义
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
二、定义一个自己的云函数
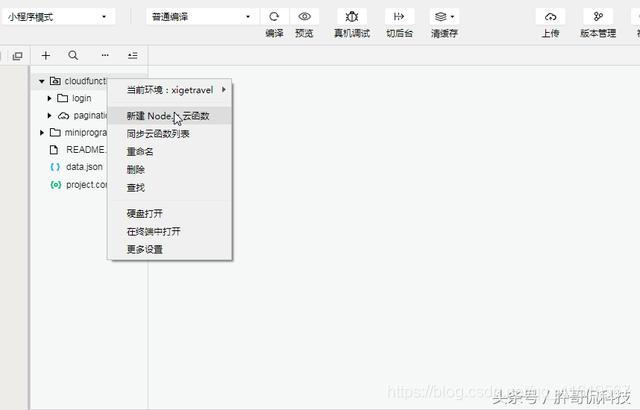
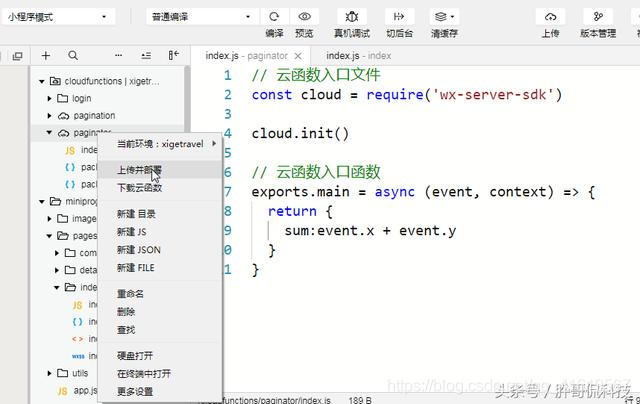
首先我们需要在开发工具中新建一个云函数如下:

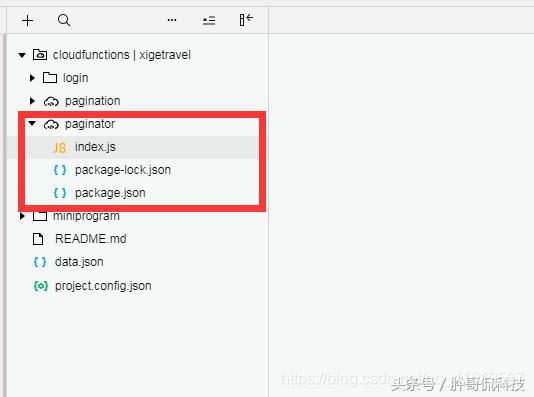
新建之后会出现一个cmd窗口自动安装一些东西,前提需要你有安装nodejs,安装好后就新建好了云函数,如下:

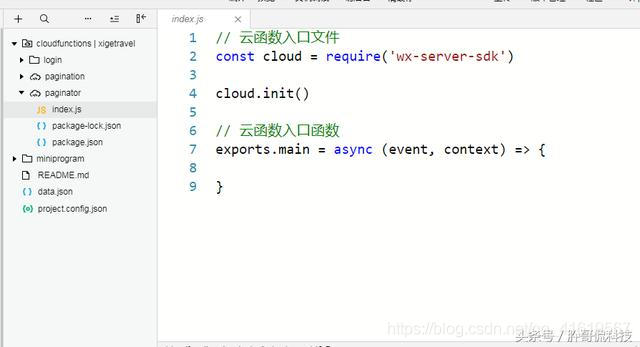
在index.js中就是我们定义云函数的地方,来看看里面都有啥

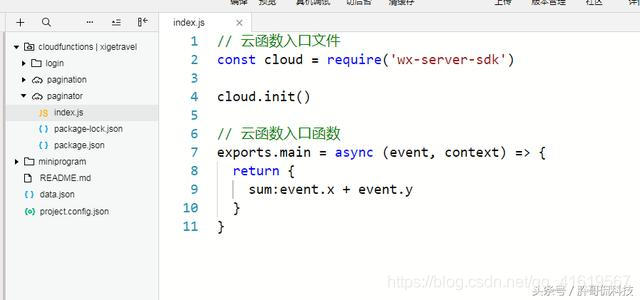
已经帮我们定义好了初始化和入口函数的定义了,那么下面我们就来写一个简单的自定义云函数如下:

目标就是求两个数的和,到这里云函数就定义好了。最后别忘了将定义好的云函数部署到云上,如下:

点击后等到如下界面就算是部署好了

三、小程序调用云函数
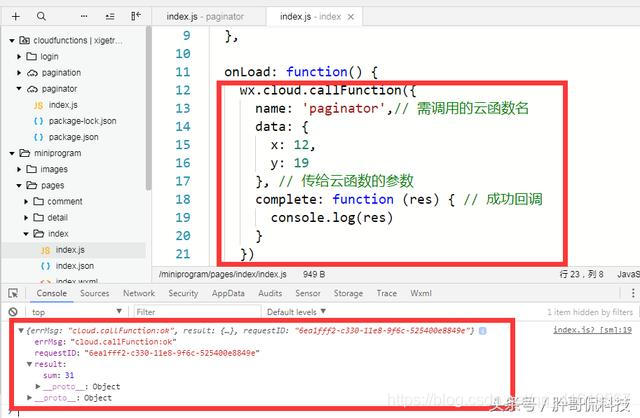
上面我们定义好了云函数,接下来看看在小程序中如何调用我们自己定义的云函数,如下:
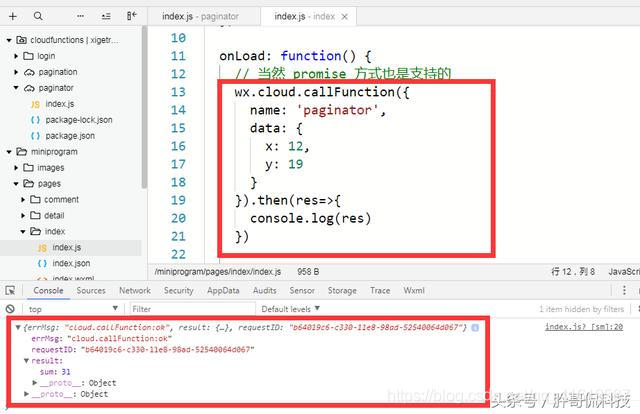
上面是使用回调的方式调用的,其实微信小程序也支持promise方式的,如下:

两者结果都是一样的,只是看开发者的个人爱好了。
四、分页云函数
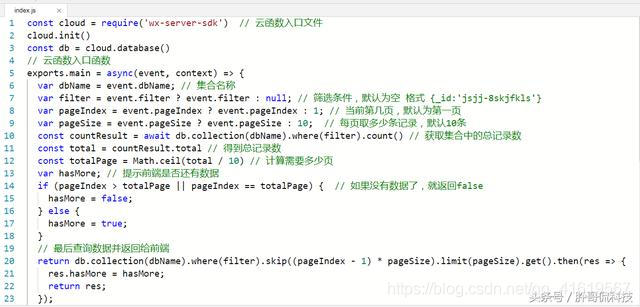
有了上面的基础和之前对数据库的了解那么我们可以来写一写如何使用分页来获取数据,将这个功能封装到一个云函数中,如下:

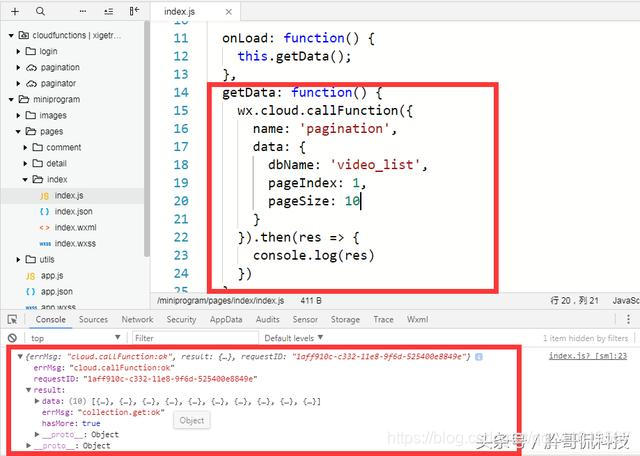
最后小程序中条用结果如下:

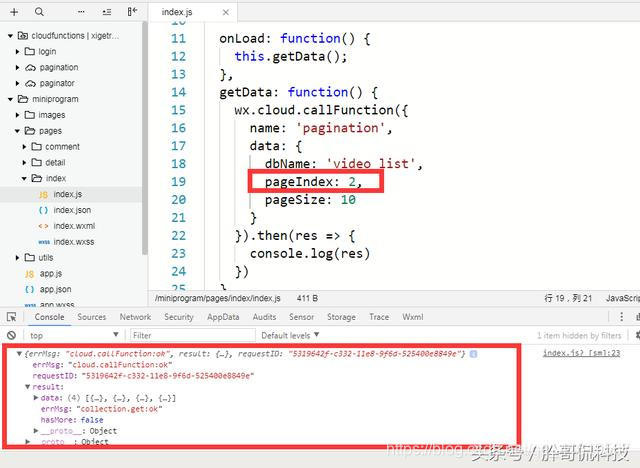
上面结果是第一页的数据,数据库中总共有14条记录,看下第二页数据,如下:

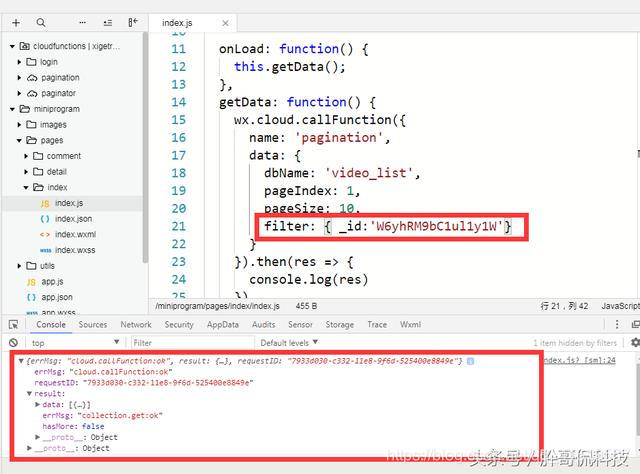
返回结果ok,在看看有带查询条件的,如下:

_id有值而且是唯一的,所以只要一条记录,也ok了,到此这个分页的云函数以及封装好了,后面只要每次小程序调用就可以了。
今天就到这里,如果觉得有帮助请收藏转发并点赞哦!另外记得关注我哦!