很多新手在写tabBar的时候会发现明明自己按照微信开发文档的示例写的tabBar,但是却不出自己想要的效果,这个我刚开始写小程序的时候也遇到了同样的问题,现在给大家讲讲我的解决方案
一般我们会在在项目的app.json使用以下代码,却没有如期望那样在屏幕底部出现TabBar。
{
"pages":[
"pages/welcome/welcome",
"pages/index/index",
"pages/posts/posts",
"pages/posts/post_detail/post_detail",
"pages/movie/movie"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/posts/wenzi1.png",
"selectedIconPath": "images/posts/wenzi2.png"
},
{
"pagePath": "pages/posts/posts",
"text": "美文",
"iconPath": "images/posts/wenzi1.png",
"selectedIconPath": "images/posts/wenzi2.png"
},
{
"pagePath": "pages/movie/movie",
"text": "电影",
"iconPath": "images/movie/movie1.png",
"selectedIconPath": "images/movie/movie2.png"
}
]
}
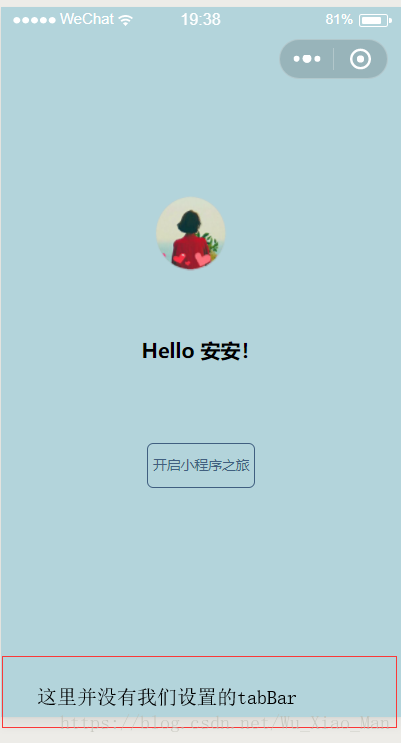
却没有得到我们想要的效果,如下图:
对于这个问题我呢找到了两种解决方案,都是可行的
第一种解决方案主要是针对不想在小程序一进来的首页展示tabBar,而是在进入欢迎页面后才在底部展示个性菜单,那么首先你要在你的欢迎页面的js页面添加以上几行代码
Page({
come_baby:function(event){
wx.switchTab({
url: '../index/index',
})
}
})
注:come_baby是我欢迎页面的按钮的事件名称,点击按钮触发这个事件,小伙伴们可以改成自己喜欢的名字
添加完这几行代码后我们可以得到如下效果:
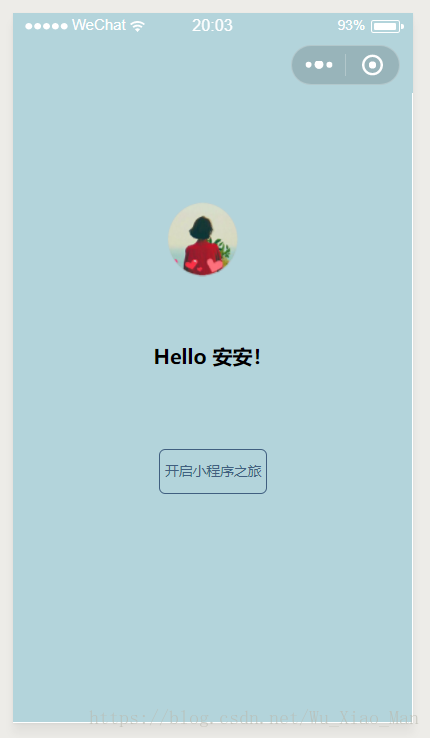
这是欢迎页面,点击“开启小程序之旅”触发“come_baby”事件
进入以后会显示这样的页面
这也给了强迫症患者一个解决的方法啦,例如只想欢迎页面干干净净对不对,反正我是啦!
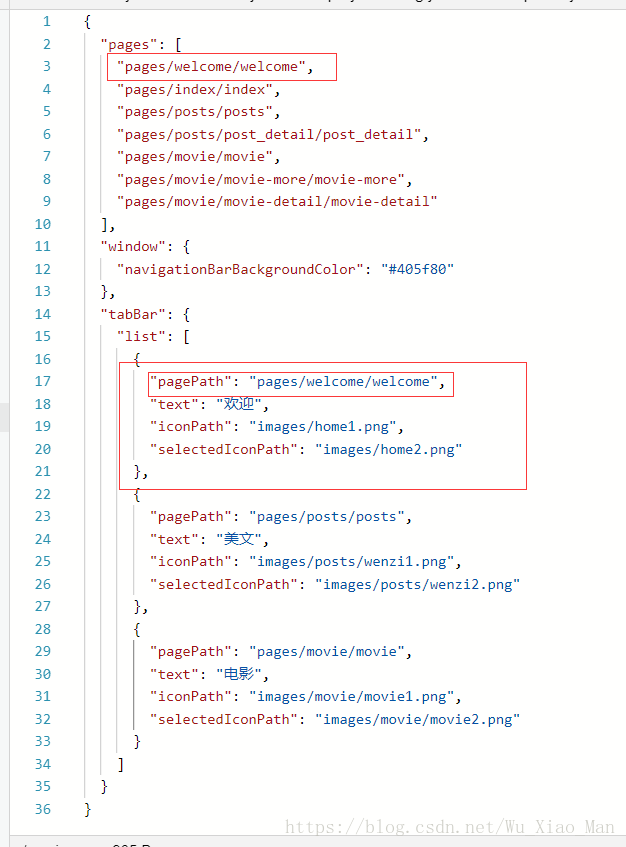
方法二:那么第二种方法就是在欢迎页面就显示个性菜单,那这个需要怎么设置呢,也很简单,只需要一步即可完成
就是在app.json文件中pages的第一条数据与tabBar里list的第一个地址相对应即可
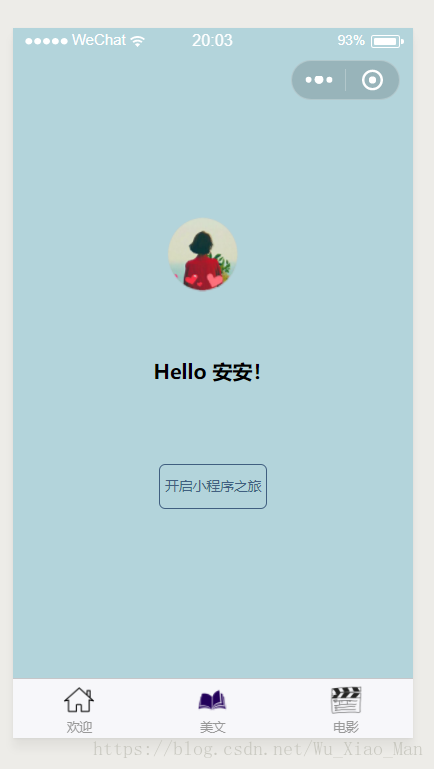
设置完这些就可以得到以下效果
怎么样,是不是很简单,哈哈哈哈!~
---------------------
转载自
作者:Wu_Xiao_Man
来源:CSDN
原文:https://blog.csdn.net/Wu_Xiao_Man/article/details/81841311