因为有时候业务需求需要实现展示某个国家地图,但是目前资源我们很难找到有些国家的地图json数据,我就从某个地图应用中提取 了全世界地图的json源数据,下面提供关于源数据的处理,将其转换成我们需要的多边形json数据。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script src="jquery-1.9.1.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
$.get('Kazakhstan.json', function (KazakhstanJson) {
myChart.hideLoading();
echarts.registerMap('Kazakhstan', KazakhstanJson);
option = {
title: {
text: 'USA Population Estimates (2012)',
subtext: 'Data from www.census.gov',
sublink: 'http://www.census.gov/popest/data/datasets.html',
left: 'right'
},
tooltip: {
trigger: 'item',
showDelay: 0,
transitionDuration: 0.2,
formatter: function (params) {
var value = (params.value + '').split('.');
value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,');
return params.seriesName + '<br/>' + params.name + ': ' + value;
}
},
visualMap: {
left: 'right',
min: 500000,
max: 38000000,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
},
text:['High','Low'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: 'left',
top: 'top',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
series: [
{
name: 'USA PopEstimates',
type: 'map',
roam: true,
map: 'Kazakhstan',
itemStyle:{
emphasis:{label:{show:true}}
},
// 文本位置修正
textFixed: {
Alaska: [20, -20]
},
data:[
{name: 'URAL SK', value: 4822023},
{name: 'GUR YEV', value: 731449},
{name: 'OSTROV NORDVESTINSKIY#GUR YEV', value: 6553255},
{name: 'MANGYSHLAK', value: 2949131},
{name: 'KZYL-ORDA', value: 38041430},
{name: 'OSTROV KULALY#MANGYSHLAK', value: 5187582},
{name: 'AKTYUBINSK', value: 3590347},
{name: 'NORTH KAZAKHSTAN', value: 917092},
{name: 'KUSTANAY', value: 632323},
{name: 'TSELINOGRAD', value: 19317568},
{name: 'TURGAY', value: 9919945},
{name: 'KARAGANDA', value: 1392313},
{name: 'PAVLODAR', value: 1595728},
{name: 'ALMA-ATA', value: 12875255},
{name: 'SEMIPALATINSK', value: 4822023},
{name: 'EAST KAZAKHSTAN', value: 731449},
{name: 'DZHEZKAZGAN', value: 6553255},
{name: 'TALDY KURGAN}', value: 2949131},
{name: 'CHIMKENT', value: 38041430},
{name: 'DZHAMBUL', value: 5187582}
]
}
]
};
myChart.setOption(option);
});;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
关于数据源Kazakhstan.json的处理
世界源文件的数据摘取一个地图应用的程序,格式为sql形式。当前数据是经过初次处理的,格式,中间的逗号,问好都经过处理。假如我需要制作哈萨克斯坦Kazakhstan国家的地图数据,需要以下步骤。
首先我们筛选出哈萨克斯坦国家的数据,通过程序将当前文件通过代码将sql形式数据转换为地图多边形数据。
package cn.com.util;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class SourceSolve {
public static void main(String[] args) throws IOException {
SourceSolve();
AutoPackage();
}
private static void SourceSolve() throws FileNotFoundException, IOException {
BufferedReader br = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/sourceFile.txt"))));
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File("C:/Users/Administrator/Desktop/Mapdata/resultFile.txt"))));
String name = "";
String length = "";
//筛选名字的正则
String regex = "[1-9]{5}(.*?)BM";
Pattern pattern = Pattern.compile(regex);
while((length=br.readLine())!=null) {
int indexOf = length.indexOf("[[[");
Matcher matcher = pattern.matcher(length);
length = length.substring(indexOf).replaceAll("\\)", "").replace("\'", "").replaceAll(";", "");
if(matcher.find()) {
name = matcher.group(1).replaceAll("'", "").replaceAll(",", "");
}
bw.write(name+"---"+length+"\n");
}
br.close();
bw.close();
}
private static void AutoPackage() throws FileNotFoundException, IOException {
BufferedReader br = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/head.txt"))));
String data = "";
int count = 0 ;
String head = "";
String body = "";
while((data=br.readLine())!=null) {
if(count==0) {
head = data;
}else{
body = data;
}
count ++;
}
br.close();
String result = head;
BufferedReader br2 = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/resultFile.txt"))));
String data2 = "";
String name = "";
String datas = "";
while((data2 = br2.readLine())!=null) {
String[] split = data2.split("---");
name = split[0];
datas = split[1];
System.out.println(data2);
result += body.replaceAll("ANDHRA,PRADESH", name) + datas + "}},"+"\n";
}
br2.close();
result += "]}";
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File("C:/Users/Administrator/Desktop/Mapdata/packageFile.txt"))));
bw.write(result);
bw.close();
}
}
处理完成后的json数据是如下这样
楼主写的程序会有点小问题,就是有时候筛选出来的数据正则匹配不是很完全,一般去寻找处理后的文件是否存在 ( 或者 )类似的字符,处理完成即可。以下是缅甸的地图
此地图会出现的一个小问题是,最开始从地图应用中提取的json数据,总体会在地图上加入经纬线,情况如下
可以按照可以的需求对这个进行筛选。一般这条线都是该地区各个轮廓中相同的点造成的,只需要找出上下两块地区的数据,找出相同的然后将其接起来就可以解决。这种程序代码很简单,这里就不写了。
大致的流程就是这样。
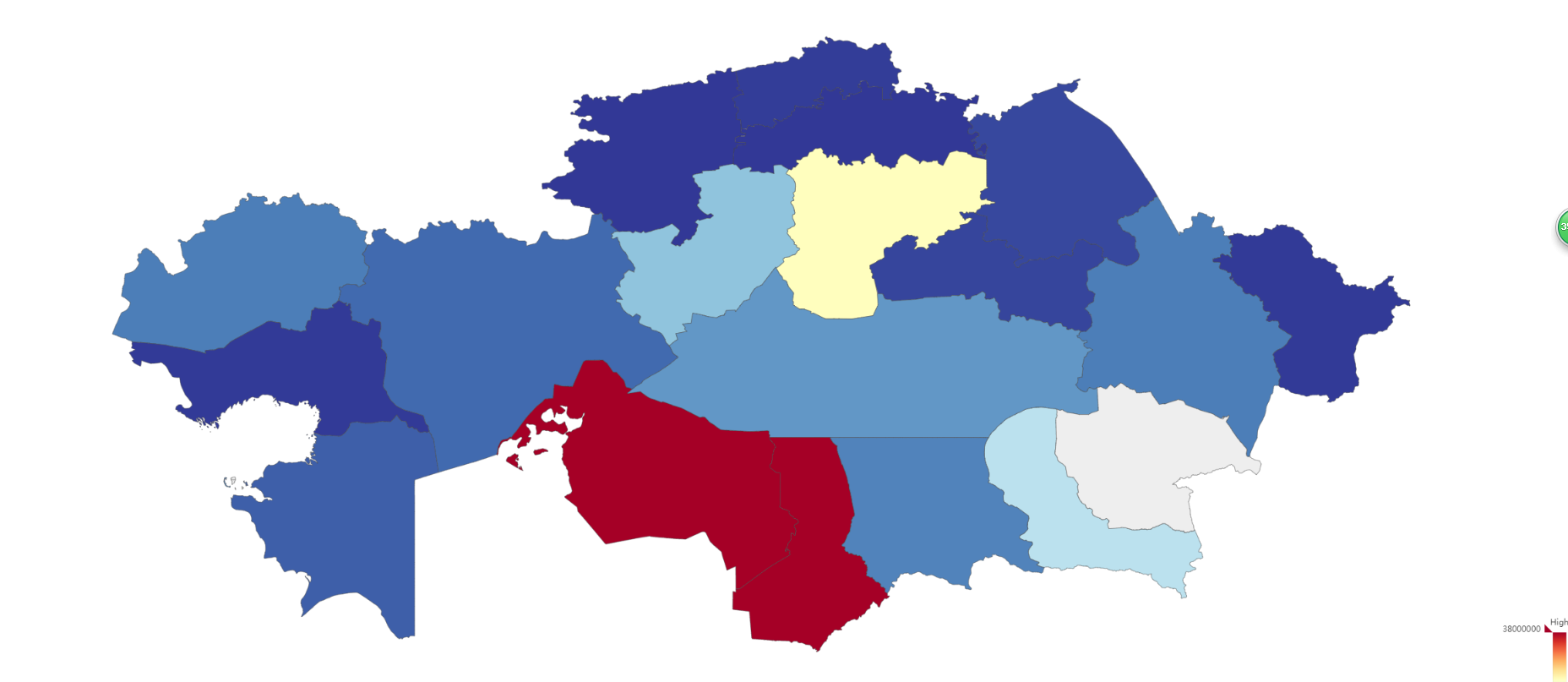
以下是几个案例展示,有的调了样式,有的没有调样式。
Kazakhstan
India
已经筛选出世界各国的json文件
下载路径为
https://download.csdn.net/download/dalton2017/10539660