1.Vuex是什么东西?
包含以下部分:
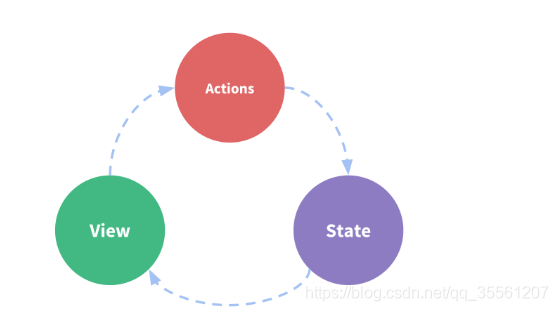
状态:state,这是真理,推动我们的应用程序的来源。
视图:一个声明性映射状态;
这些动作是状态可能因视图中的用户输入而改变的方式。
是单向数据流:如图:

如下代码结构如下:

详细解析store,如图所示:

如图所示,数据的单向流动:

结合vuerouter里面的路由,去集成vueX,具体的入口参数如下:

使用vuerouter进行前端框架的开发:

1.Vuex是什么东西?
包含以下部分:
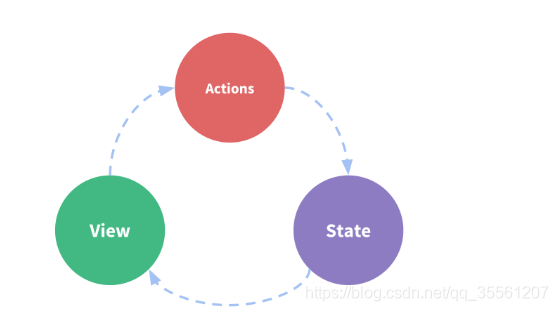
状态:state,这是真理,推动我们的应用程序的来源。
视图:一个声明性映射状态;
这些动作是状态可能因视图中的用户输入而改变的方式。
是单向数据流:如图:

如下代码结构如下:

详细解析store,如图所示:

如图所示,数据的单向流动:

结合vuerouter里面的路由,去集成vueX,具体的入口参数如下:

使用vuerouter进行前端框架的开发:
