版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_42986107/article/details/83117451
例: 在浏览器中输入地址之后 , 查询出所有的用户信息 !
1.准备工作.
1.web - > WEB-INF - > lib包下导入jia包.
2.创建数据库和表 , 初始化表中数据 .
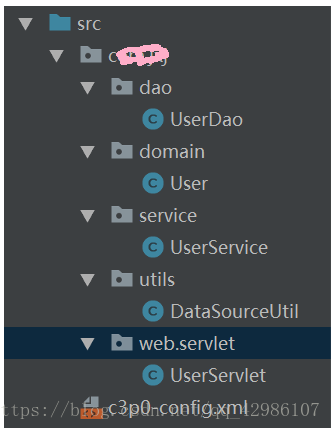
3.将c3p0工具类 , 放在src下 , 修改表名.
4.编写用于展示的jsp页面 .
5.创建好三层架构 .
Web层 -> UserServlet.java
@WebServlet("/findAll")
public class UserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 创建UserService对象 , 使用其方法.
UserService us = new UserService();
// 返回一个List集合 , 把user对象放到集合中.
List<User> list = us.findAll();
// 将返回的list集合 , 添加到域对象中.
request.setAttribute("user",list);
// 成功之后 , 请求转发到jsp页面 , 给用户展示.
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
}
Service层 -> UserService.java
public class UserService {
// 创建UserDao对象 , 调用其方法 , 并返回 .
UserDao dao = new UserDao();
public List<User> findAll() {
return dao.findAll();
}
}
Dao层 -> UserDao.java
public class UserDao {
// 查询数据库中所有的用户信息.
public List<User> findAll() {
// 1.创建QueryRunner对象.
QueryRunner qr = new QueryRunner(DataSourceUtil.getDataSource());
// 2.创建sql语句.
String sql = "select * from user ";
// 3.使用query方法执行sql语句.
try {
return qr.query(sql, new BeanListHandler<>(User.class));
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
javaBean -> User.java
属性名 ========== 字段名
创建getter/setter方法 !
jsp页面 -> list.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="resource/css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="resource/js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="resource/js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${user}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.sex}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="update.jsp">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td>
</tr>
</c:forEach>
<tr>
<td colspan="8" align="center"><a class="btn btn-primary" href="add.jsp">添加联系人</a></td>
</tr>
</table>
</div>
</body>
</html>