问题描述:
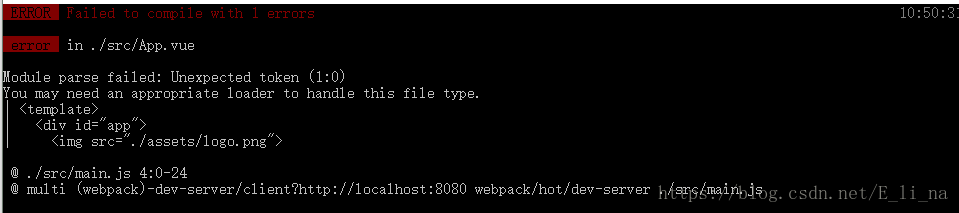
当时是在尝试用vue-router做路由,用了vue-cli搭建项目。由于对Eslint不熟悉,就按照网上的一个教程取消了Eslint代码规范。然后一npm run dev就出现下面的错误提示:
但是我明明安装了vue-loader啊!!!
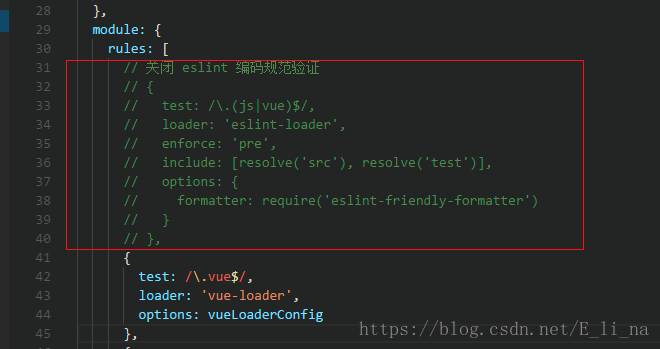
问题出在我取消ESLint的时候,网上给出的解决方法是这样的,将build文件夹里的webpack.base.conf.js里的一些代码注释掉,如下面所示
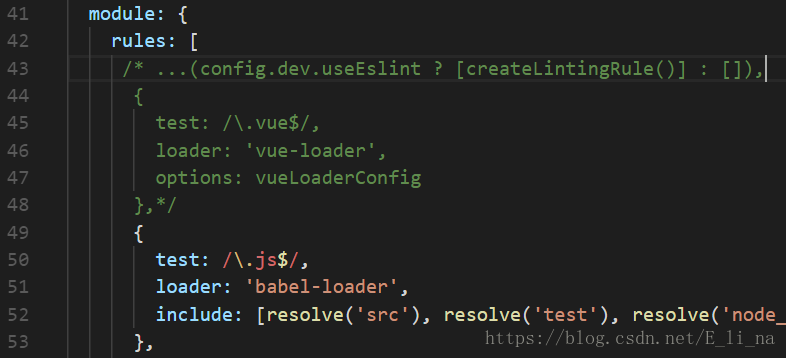
于是,我也将rules数组里的第一个{}的内容全部注释掉:
此时,我把loader: 'vue-loader'也注释掉了,因此就出现了明明下载了vue-loader依赖,仍然出现you may need an approprivate vue-loader的错误提示。
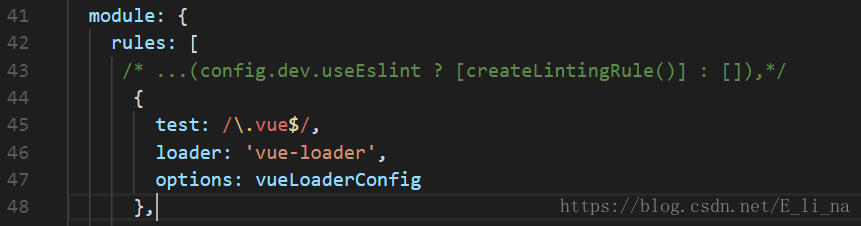
这时,只需把注释掉的代码放出来即可