
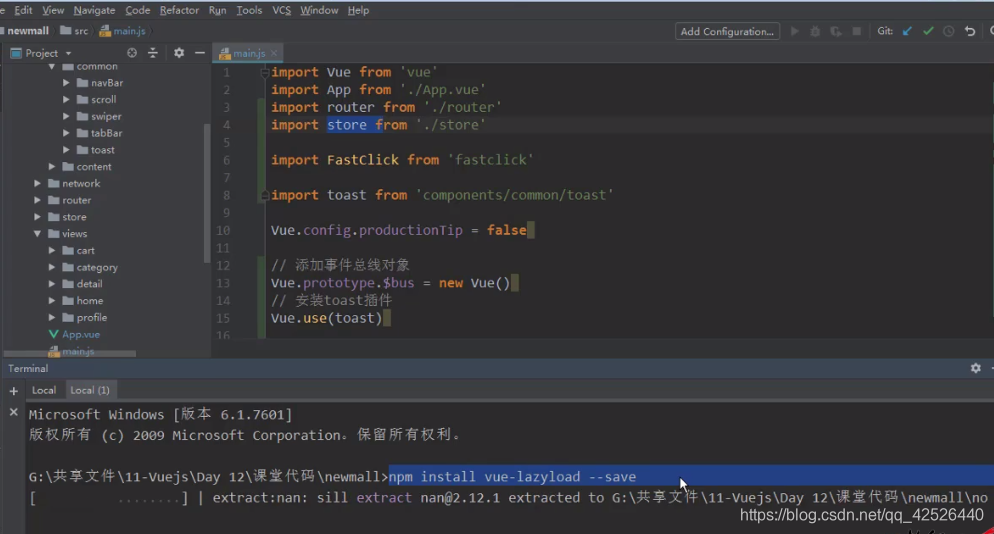
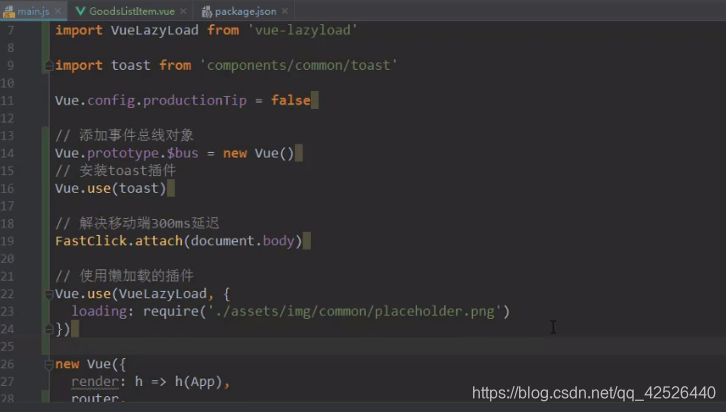
vue-loader在main.js内加载

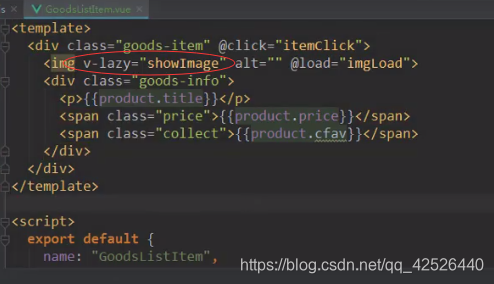
在vue文件

把:src改成v-lazy

使用vue.use()
Vue.use(VueLazyLoad,{
error:'', //加载失败的图
loading:'' //加载中的默认图
})
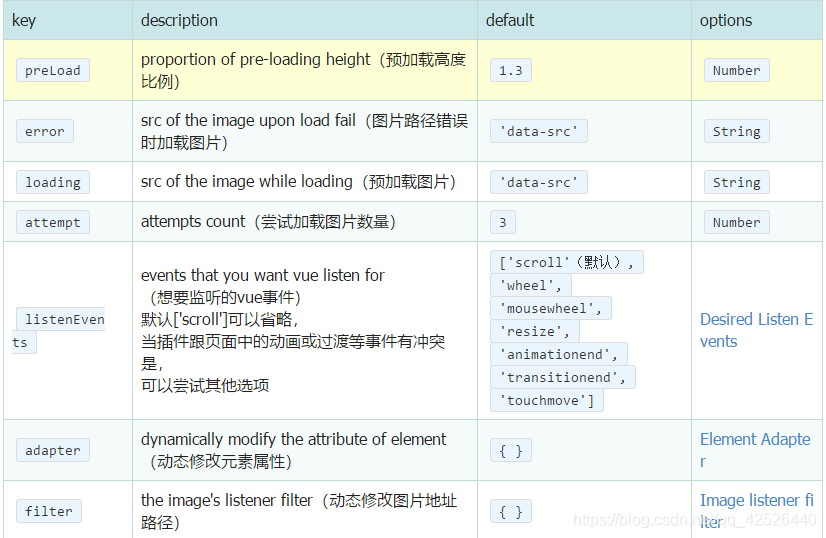
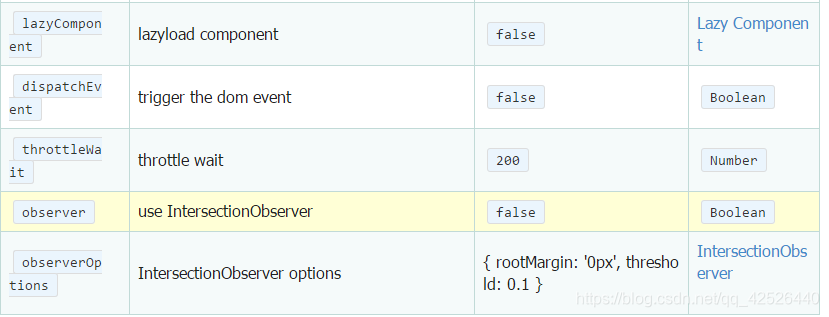
官方详细配置文件


实现懒加载,使用v-lazy代替src属性
<ul>
<li v-for="img in list">
<img v-lazy="img.src" >
</li>
</ul>
对图片单独进行配置
<div v-lazy-container=
"{
selector: 'img', error: 'xxx.jpg', loading: 'xxx.jpg'
}">
</div>
将v-lazy='obj' 赋值一个对象
在data里面声明对象
可以设置三个属性 src 图片 loading加载状态下的图片 error错误状态下的图片