
首先实现弹出新窗口:
window.open('locationPage.html', '_blank', 'height=150, width=200, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no,alwaysRaised=yes,z-look=yes')
参数解释:
window.open 弹出新窗口的命令;
‘locationPage.html’ 弹出窗口的文件名,相对路径绝对路径都可以;
‘_blank’ 弹出新的独立窗口,非必须,可用空”代替,默认是’_self’;
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar=no 是否显示菜单栏,yes为显示;
scrollbars=no 是否显示滚动栏,yes为显示;
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
alwaysLowered 窗口隐藏在所有窗口之后,yes为允许;
alwaysRaised 窗口悬浮在所有窗口之上,yes为允许;
depended 是否和父窗口同时关闭,yes为允许;
titlebar 窗口题目栏是否可见,yes为允许;
z-look 窗口打开后是否浮在所有窗口之上,yes为允许;
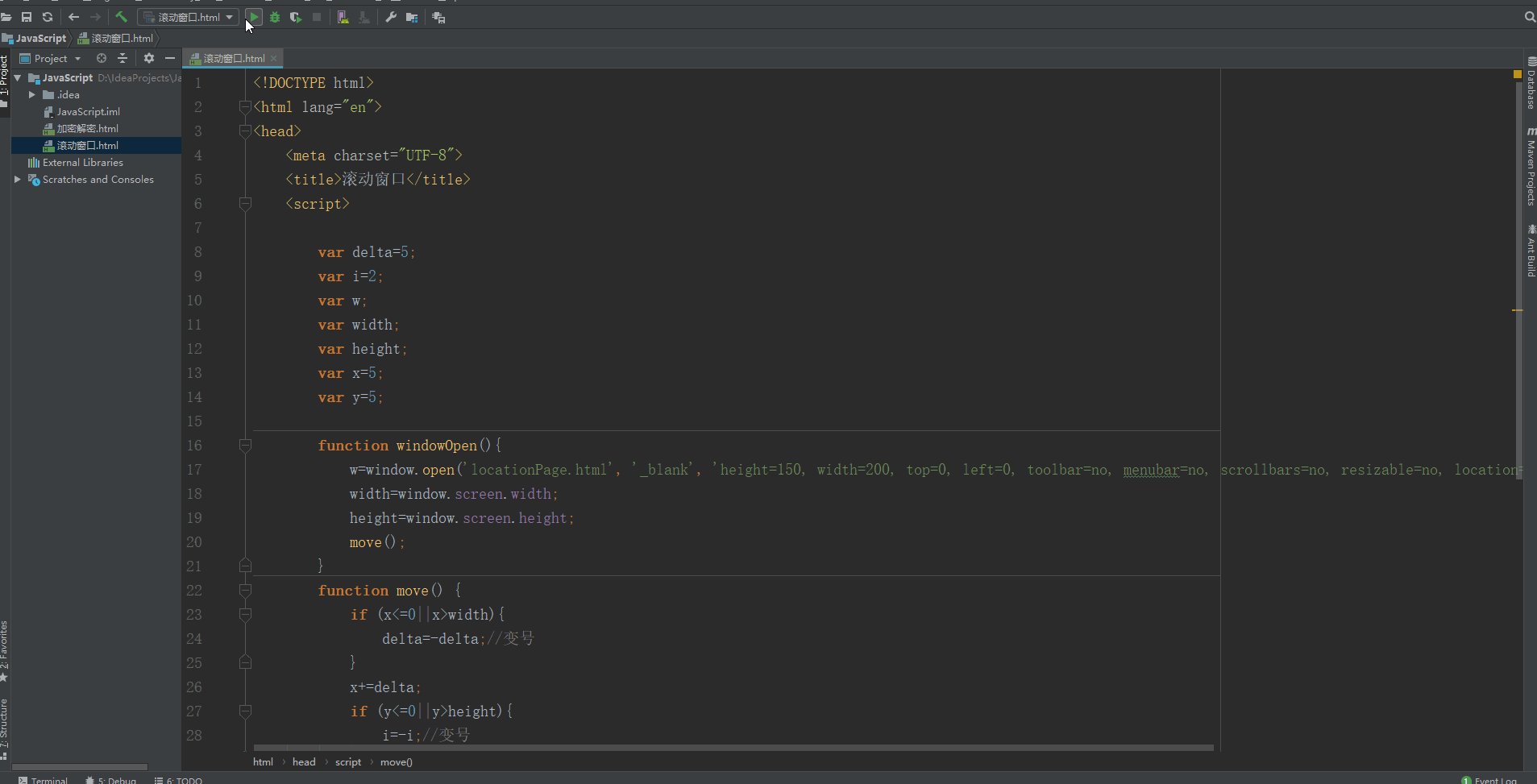
然后实现窗口的移动完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动窗口</title>
<script>
var delta=5;
var i=2;
var w;
var width;
var height;
var x=5;
var y=5;
function windowOpen(){
w=window.open('locationPage.html', '_blank', 'height=150, width=200, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no,alwaysRaised=yes,z-look=yes')
width=window.screen.width;
height=window.screen.height;
move();
}
function move() {
if (x<=0||x>width){
delta=-delta;//变号
}
x+=delta;
if (y<=0||y>height){
i=-i;//变号
}
y+=i;
w.moveTo(x,y);
setTimeout(move,5);
}
</script>
</head>
<body>
<input type="submit" value="弹出窗口" id="windowOpen" onclick="windowOpen()">
</body>
</html>
感谢浏览本文章。若有不清楚的可以在博文下方留言。