版权声明:转载请注明出处 https://blog.csdn.net/qdmoment/article/details/83657410
参考:https://blog.csdn.net/qq_39542027/article/details/78893873
两个概念:1,js是同步加载的
2,浏览器执行js程序,高于页面渲染
于是就出现了js更新dom,页面不能及时渲染的问题
代码例子:
document.body.html('为什么不先渲染我');
//程序
$.ajax({
...
})
//运行结果会在ajax执行完毕后,再去渲染页面从浏览器层面解释:
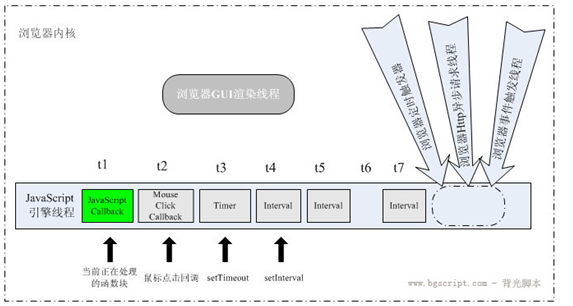
深入研究浏览器内核可以发现,浏览器内核是多线程的,其中一个常驻线程叫javascript引擎线程,负责执行js代码,还有一个常驻线程叫GUI渲染线程,负责页面渲染,dom重画等操作。javascript引擎是基于事件驱动单线程执行的,js线程一直在等待着任务列表中的任务到来,而js线程与gui渲染线程是互斥的,当js线程执行时,渲染线程呈挂起状态,只有当js线程空闲时渲染线程才会执行。所以,我们可以理解为什么dom更新总是不能被立刻执行。就我们的代码来说,显示提示和隐藏提示的dom操作都被浏览器记下来了并放在gui渲染线程的任务队列中,但都没有立刻进行渲染,而是在当前函数完成后(js线程已处于空闲状态),进行最终的dom渲染,而我们的用户则基本感受不到这个过程,因为经过show和hide两个相反的操作,相当于dom完全没变。
解决办法:
1. 采用alert语句进行提示,alert语句会block住js线程,将执行权让给gui渲染线程,执行alert之后浏览器会把这个语句之前的所有对dom的操作都进行体现。
2,setTimeout