主要有两大方面的原因:
- 一个是浏览器的自缓存;
- 一个是在eclipse/idea里启动tomcat服务但却在别的软件里写前端页面,样式和脚本。
解决方法一一列出,前两条最重要:
- 首先要关闭浏览器的自缓存并且清除缓存,以chrome浏览器为例:
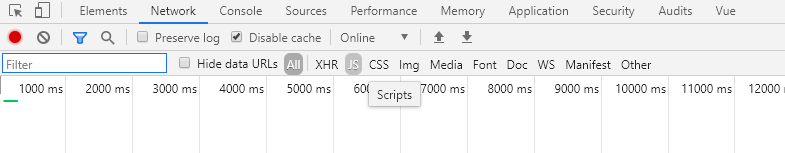
首先按F12,点击network,找到Disable cache并勾上

其次打开设置–>高级–>隐私设置和安全性–>清除浏览数据–>清除图片和文件–>清除数据

- 这一点极为重要!!!!
如果你用eclipse或是idea启动了tomcat服务器,一定要保证eclipse/tomcat里的网页,css和js上的数据是最新的,这一点eclipse很明显,如果你是用的eclipse启动的服务器,但又用了其他软件去修改了css/js,而没有打开eclipse里得css/js,很有可能导致修改的数据没有更新到浏览器上,甚至做了第一条也没有用。
所以,建议用eclipse写后端,其他软件写前端的同学,每次在eclipse里都打开着相应的jsp,html,css和js,并且每次在其他软件上写完复制过去保存,以eclipse为最终更新点。 - 更改引入的js/css版本号,后面加上?v=2019,问号后面的无所谓,例如
<script src="js/index.js?v=2017"></script>
- 重启服务器
- 在页面,按ctrl+shift+R强制刷新页面,重新加载数据
如果以上任然没有解决,那我也不知道了。