今天给大家分享的是:前端特效之炫酷输入框
文本输入框在网页应用当中很常见,不管是登录或者是注册等,凡是需要用户输入文字的地方都离不开它,而在一个普通的输入框上面加上一点交互动画,就会让这个输入框变的更加的美观好玩,也可以给用户带来更好的体验;
好了废话不多说,我们去看看它背后的实现原理是什么吧。
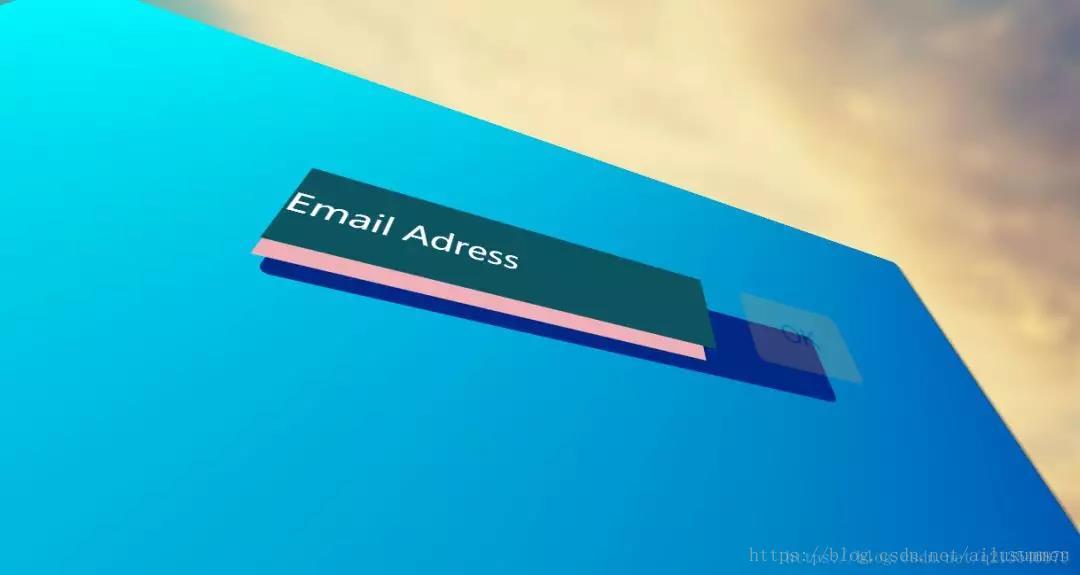
在这里我准备了一个3D效果图,把整个元素层级都分离出来了,这样的话大家会看得更加清楚一些
可以看到,展现出来之后,整个输入框其实是由多层元素组合起来的,那让我们在把它在细分几个步骤:
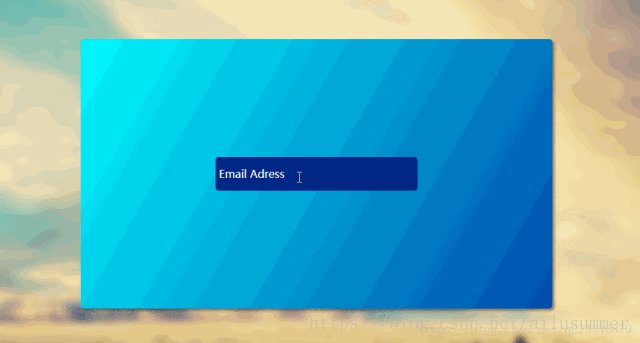
第一个步骤:首先是最上面是提示文字Email Adress 把它盖在下面粉色的输入框的上面,这样的话我们才能在点击的时候让上面的提示文字缩小,然后下面的输入框才能显示出来;
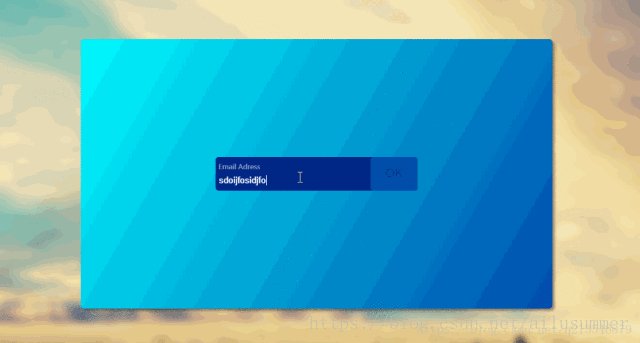
第二个步骤:右边的OK按钮,默认情况下其实是隐藏的,在这里是为了让大家看的更清楚些,所以我让它若隐若现的展示在那里,当我们点击输入框进行输入的时候,我们只需要修改一下它的透明度就可以让它展示出来了;
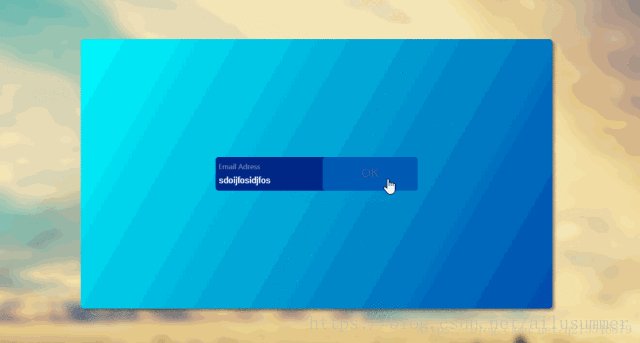
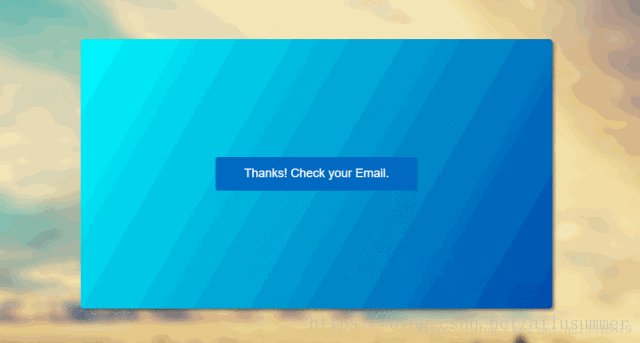
第三个步骤:当我们输入完成之后,点击右边的OK按钮,把它的宽度给它拉长,盖住整个输入框就可以了;
当然要实现的话也是很简单的,在这里呢主要核心的知识点大概有这么几点:
1,transform css变换
scale() 主要用到里面的缩放函数
2,transition css过渡
所有的缩放,显示,改变宽度所形成的动画都由css过渡来完成
3,:focus 伪类
我们所有的改变都是由输入框被聚焦开始的,所以需要用到这个伪类
4,“~” 毗邻元素选择器
我们聚焦的是输入框,但是要改变的是其他元素,所以毗邻元素选择器也必不可少
以上是我对这个小效果的简单的介绍,那么详细的实现过程到底是怎样的,可以观看下方的视频来学习
Tom前端特效-有趣的输入框-详解(上)
Tom前端特效-有趣的输入框-详解(下)
想要观看未加速版视频及获取本效果源码,点击文章下方的原文链接获取哦
原文地址:https://study.miaov.com/bbs/62875