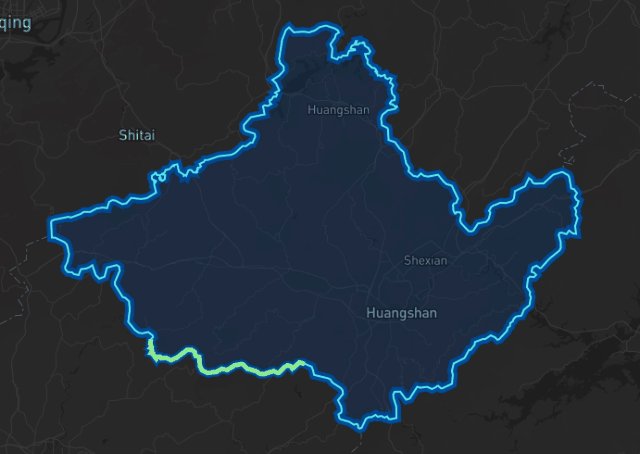
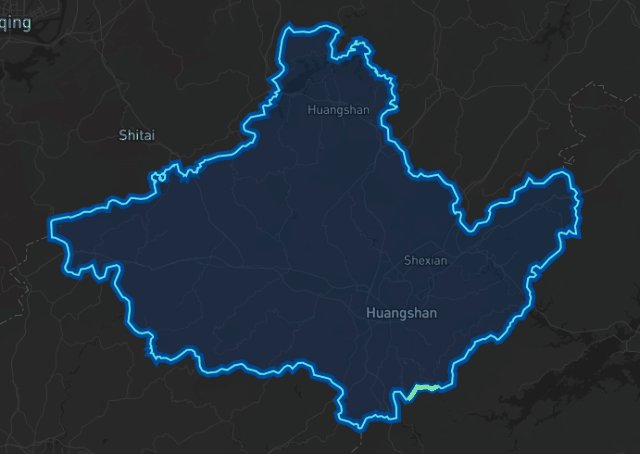
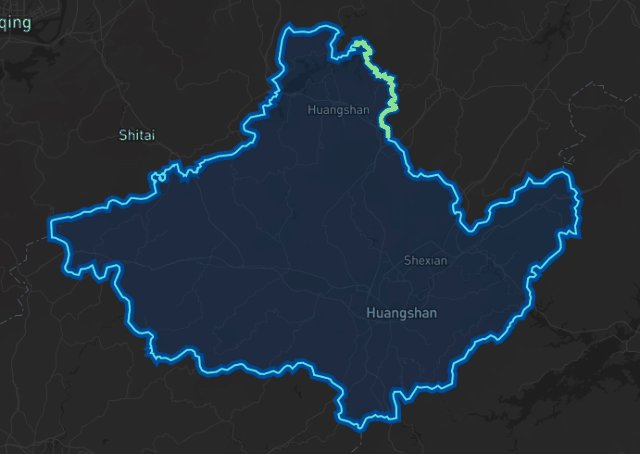
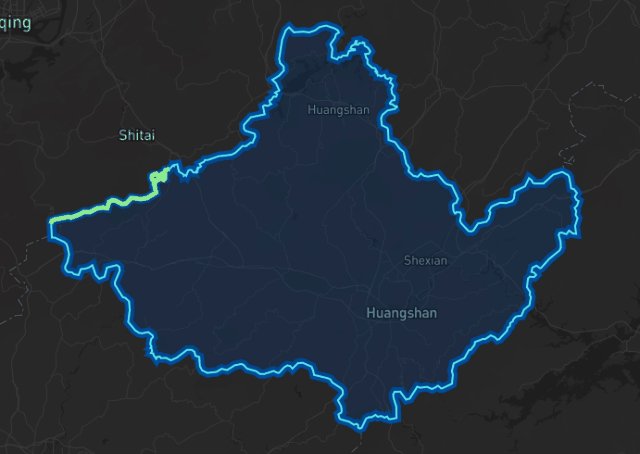
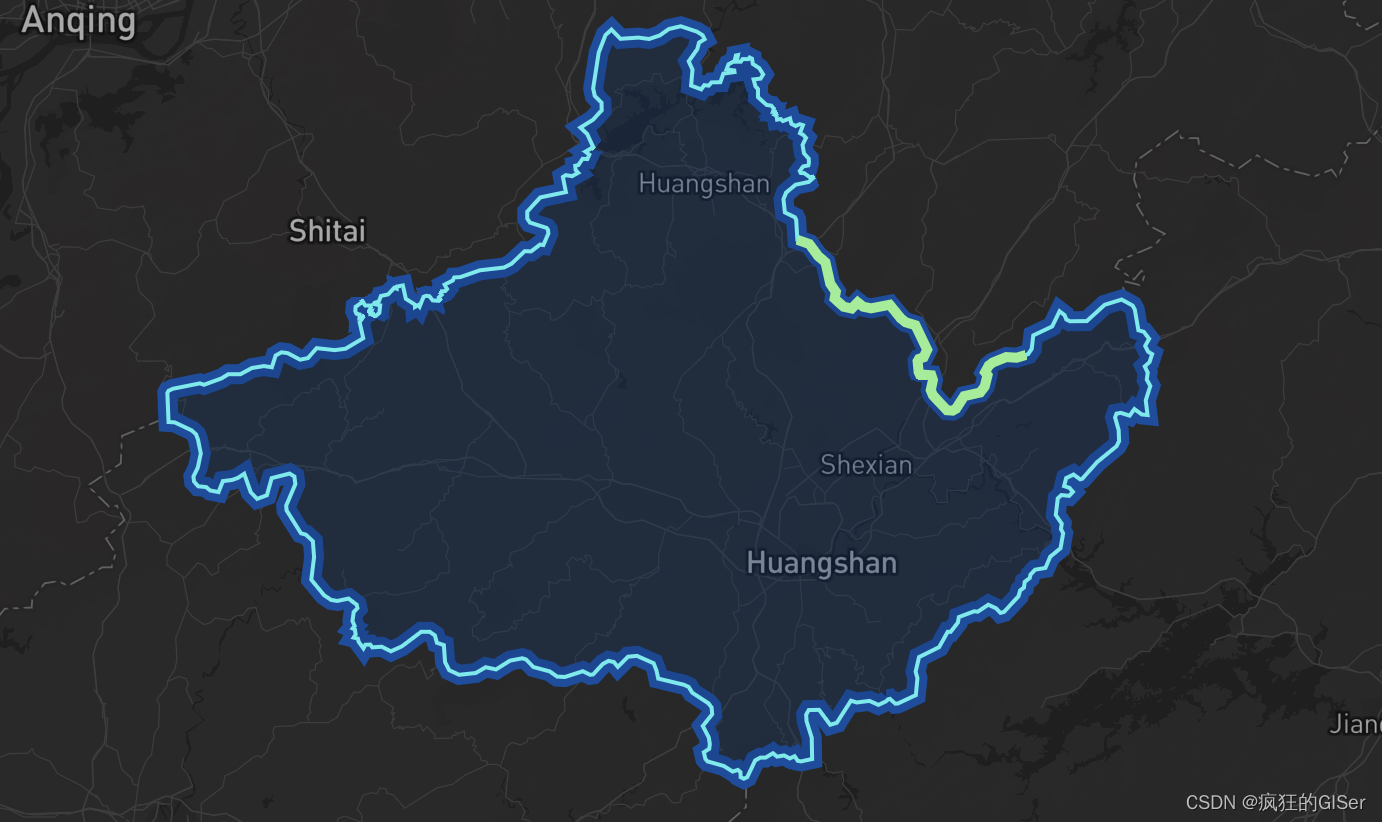
先来看下效果:

图片截图:

流光特效的思路是从行政区的边界中随着时间不断的取若干段线条换成另一种高亮颜色。
流光的第一步首先是发光,发光的教程在这里:
GIS矢量图形多边形地块行政区发光,阴影发光特效实现_疯狂的GISer的博客-CSDN博客
学会发光以后,接下来需要做的就是在发光的基础上,让图形“动”起来。其实一个图形的边界就是一个经纬度数组,我们可以利用这个数组做一些文章。
常规来讲,一个多边形的数据是这样的:
{
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
adcode: 341000,
name: "黄山市",
center: [118.317325, 29.709239],
centroid: [118.0