1、首先建立一个文件夹 demo,
2、在其中建立一个文本文档,改名为 demo-1.html,
3、把html中要引入的 js 文件拷贝到 demo目录下,
4、然后用 Notepadd++ 编辑刚才建立的文件 demo-1.html
<html> <head> <title>angularJS入门小demo-1 表达式</title> <script src="angular.min.js"></script> </head> <!-- ng-app 是一个angularJS指令意思是加载angularJS引擎 只有加载了这个引擎,代码中其他用到angularJS的中语法的地方才有效 --> <body ng-app> <!-- angularJS表达式的语法 就是两个嵌套的大括号,就像el表达式用${}一样 --> {{100+100}} </body> </html>
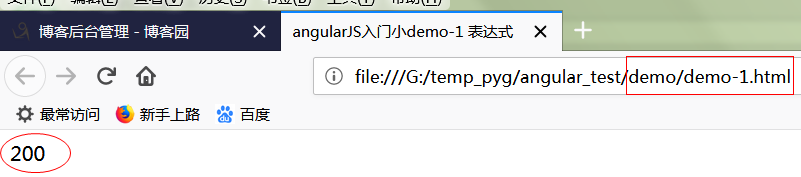
5、在文件夹中 双击 demo-1.html 文件,会自动用浏览器打开,效果如下: