HTML代码:
<form>
<div>
<input id="item1" type="radio" name="item" value="水果" checked>
<label for="item1"></label>
<span style="margin-left: 10px">水果</span>
</div>
<div>
<input id="item2" type="radio" name="item" value="饮料">
<label for="item2"></label>
<span style="margin-left: 10px">饮料</span>
</div>
</form>css代码:
div {
position: relative;
line-height: 30px;
}
input[type="radio"] {
width: 20px;
height: 20px;
opacity: 0;
}
label {
position: absolute;
left: 5px;
top: 8px;
width: 20px;
height: 20px;
border-radius: 50%;
border: 1px solid #999;
}
/*设置选中的input的样式*/
/* + 是兄弟选择器,获取选中后的label元素*/
input:checked+label {
background-color: #006eb2;
border: 1px solid #006eb2;
}
input:checked+label::after {
position: absolute;
content: "";
width: 5px;
height: 10px;
top: 3px;
left: 6px;
border: 2px solid #fff;
border-top: none;
border-left: none;
transform: rotate(45deg)
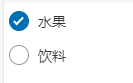
}效果图