代码实现
wxml文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!--pages/evaluatepage/evaluatepage.wxml-->
<
view
class
=
'container'
>
<
view
class
=
'evaluate_contant'
>
<!--外层循环控制有几个评价条目 -->
<
block
wx:for
=
'{{evaluate_contant}}'
wx:key
=
''
wx:for-index
=
'idx'
>
<
view
class
=
'evaluate_item'
>
<
view
class
=
'evaluate_title'
>{{item}}</
view
>
<!--星星评价 -->
<
view
class
=
'evaluate_box'
>
<!--内层循环展示每个评价条目的星星 -->
<
block
wx:for
=
"{{stars}}"
wx:key
=
''
>
<
image
class
=
"star-image"
style
=
"left: {{item*80}}rpx"
src="{{scores[idx] > item ?(scores[idx]-item == 0.5?halfSrc:selectedSrc) : normalSrc}}">
<
view
class
=
"item"
style
=
"left:0rpx"
data-score
=
"{{item + 0.5}}"
data-idx
=
'{{idx}}'
bindtap
=
"selectLeft"
></
view
>
<
view
class
=
"item"
style
=
"left:20rpx"
data-score
=
"{{item + 1}}"
data-idx
=
'{{idx}}'
bindtap
=
"selectRight"
></
view
>
</
image
>
</
block
>
</
view
>
</
view
>
</
block
>
<
button
class
=
'submit_button'
bindtap
=
'submit_evaluate'
type
=
'primary'
>提交</
button
>
</
view
>
</
view
>
|
js文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
Page({
data: {
evaluate_contant: [
'评价条目一'
,
'评价条目二'
,
'评价条目三'
,],
stars: [0, 1, 2, 3, 4],
normalSrc:
'../../images/no-star.png'
,
selectedSrc:
'../../images/full-star.png'
,
halfSrc:
'../../images/half-star.png'
,
score: 0,
scores: [0, 0, 0],
},
// 提交事件
submit_evaluate:
function
() {
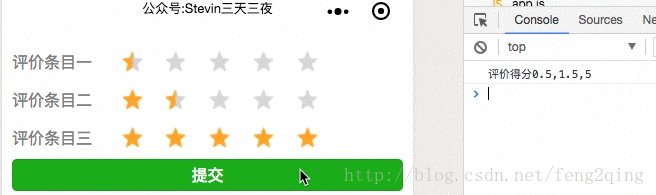
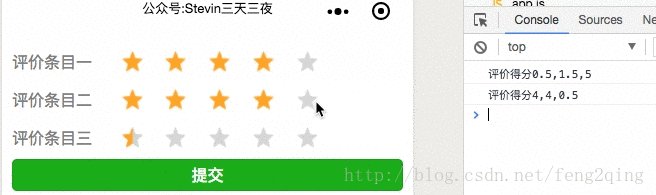
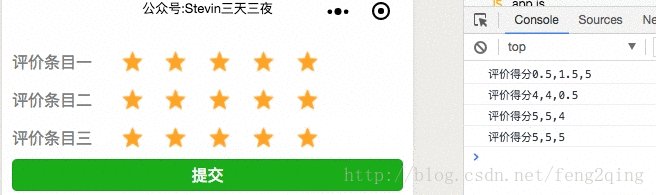
console.log(
'评价得分'
+
this
.data.scores)
},
//点击左边,半颗星
selectLeft:
function
(e) {
var
score = e.currentTarget.dataset.score
if
(
this
.data.score == 0.5 && e.currentTarget.dataset.score == 0.5) {
score = 0;
}
this
.data.scores[e.currentTarget.dataset.idx] = score,
this
.setData({
scores:
this
.data.scores,
score: score
})
},
//点击右边,整颗星
selectRight:
function
(e) {
var
score = e.currentTarget.dataset.score
this
.data.scores[e.currentTarget.dataset.idx] = score,
this
.setData({
scores:
this
.data.scores,
score: score
})
}
})
|
wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/*评价区域 */
.container .evaluate_contant .evaluate_item {
font-size
:
30
rpx;
color
:
gray
;
margin-left
:
20
rpx;
margin-top
:
30
rpx;
}
/*评价标题 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display
: inline-
block
;
}
/*评价盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position
:
absolute
;
left
:
220
rpx;
width
:
100%
;
display
: inline-
block
;
}
/*星星评价的每个图片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position
:
absolute
;
width
:
40
rpx;
height
:
40
rpx;
src
:
"../../images/no-star.png"
;
}
/*星星的左边和右边区域<点击左边半个星星,点击右边整个星星> */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .item {
position
:
absolute
;
top
:
0
rpx;
width
:
20
rpx;
height
:
40
rpx;
}
/*按钮 */
.container .evaluate_contant .submit_button {
height
:
60
rpx;
font-size
:
30
rpx;
line-height
:
60
rpx;
margin
:
20
rpx;
}
|
后盾 Reactnative 开发系列视频课程 下载地址:百度网盘下载
移动WebAPP开发之实战美团外卖视频教程 下载地址:百度网盘下载
智能社HTML5+css3实战优酷开发视频教程 附带实例源码 下载地址:百度网盘下载
妙味移动端“淘宝造物节” 3D绚酷空间VR场景应用视频教程 下载地址:百度网盘下载
JQuery EasyUI入门视频教程 下载地址:百度网盘下载
尚硅谷h5前端开发视频 下载地址:百度网盘下载
React 服务器渲染原理解析与实践(同步更新) 下载地址:百度网盘下载
Vue技术栈开发实战视频教程 下载地址:百度网盘下载
ThinkPHP5+Apicoud+vue商城APP实战视频教程 下载地址:百度网盘下载
开课吧2018最新web全栈架构师课程 下载地址:百度网盘下载
爱前端视频课程全套 初级+中级+高级 下载地址:百度网盘下载
Vue基础+进阶+实战深入浅出开发宝典视频课程 下载地址:百度网盘下载
纯正商业级应用-微信小程序开发实战 下载地址:百度网盘下载
ReactNative技术精讲与高质量上线APP开发视频教程 下载地址:百度网盘下载
某课网 - Javascript 设计模式系统讲解与应用 下载地址:百度网盘下载
webapp开发网上书城系统 web移动端教程视频下载 下载地址:百度网盘下载
前端工程师JavaScript基础入门视频教程下载 下载地址:百度网盘下载
结合MUI框架完成HTML5移动端混合应用开发(微信实战)视频教程 下载地址:百度网盘下载
尚硅谷 HTML+CSS 核心基础教程(103集实战教学,从入门到精通) 下载地址:百度网盘下载