版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ktucms/article/details/82918658
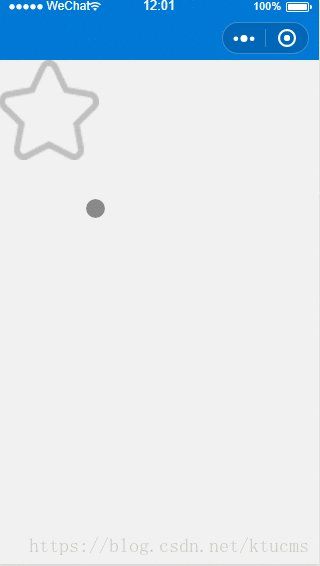
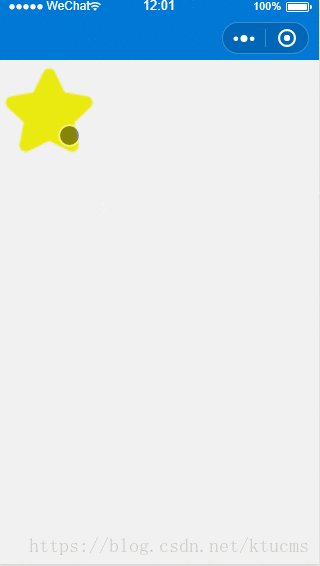
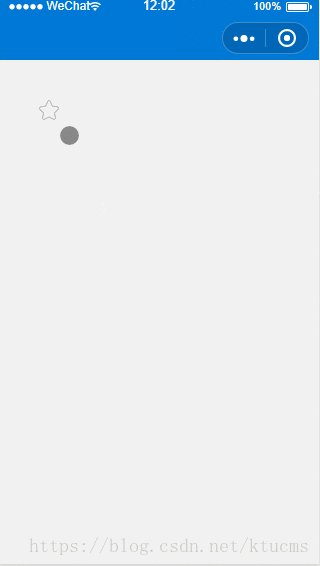
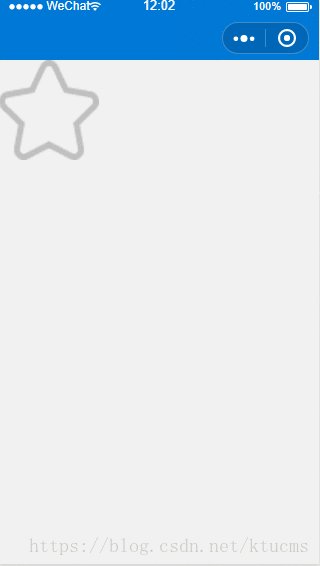
先上个效果图:
wxml文件比较简单,就一个图片,如下
<image src="{{imgurl}}" style="width:100px;height:100px;" bindtap="et_submit" animation="{{dhdata}}"></image>
其中imgurl是图片的地址,正常状态是灰色空的,收藏成功后变成黄色实心的,再点击就变成灰色,这样周而复始的。
其中绑定了et_submit的事件,动画数据放在animation的dhdata这个数据里面。
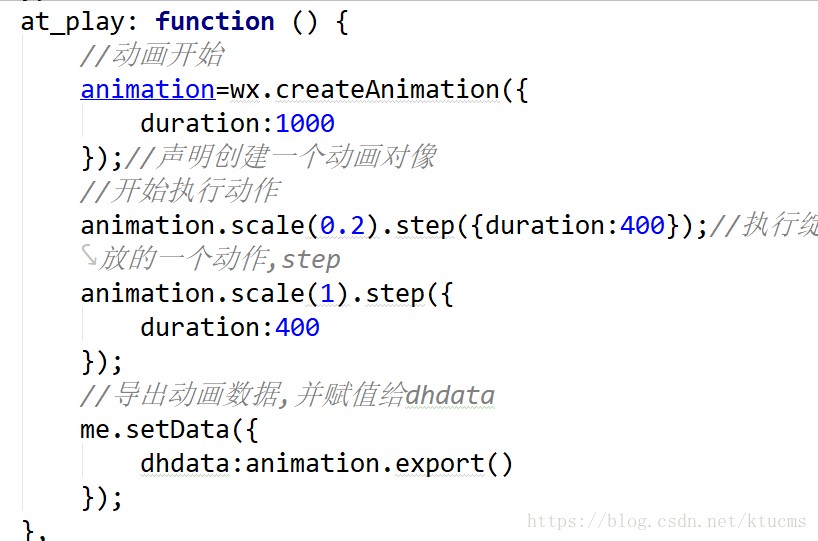
下面看js的主要代码 :
声明了一下动画变量以及me这个页面实例的引用。
下面是动画执行总函数:
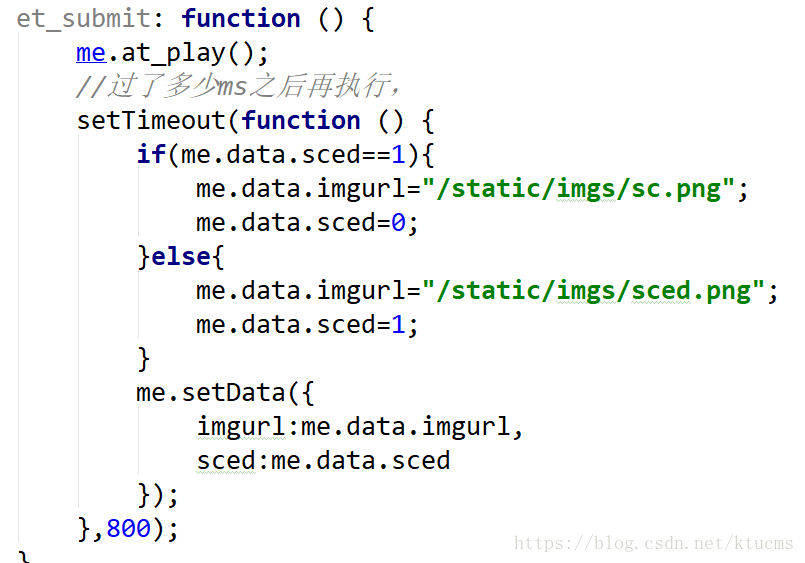
再把et_submit写一下,这里面要注意一下,原来的设想是动画执行完以后执行图片url的地址切换,但问题是小程序我没找到动画执行完后的回调函数在哪声明,于是用了一个setTimeout延时执行,所以et_submit如下: