art-template的模板渲染
关于art-template的模板渲染方式
参考官网:link.
优点:
1.基础数据渲染
2.输出HTML
3.流程控制
4.遍历
5.调用自定义函数方法
6.子模板引入
基础的数据渲染
基础数据渲染
一、引入art-template.js文件
<script src="template-debug.js"></script>
二、编写HTML模板
<script id="test" type="text/html">
<h1>{{title}}</h1>
</script>
三、向模板插入数据,并输出到页面
var data = {
title:"hello world"
};
var html = template("test",data);
document.getElementById('content').innerHTML = html;
输出HTML
<script id="test" type="text/html">
<h1>{{title}}</h1>
</script>
//注意:{{title}}这是对内容编码输出,应该写成{{#title}}这是对内容不编码输出
//直接将script
<script id="test" type="text/html">
<h1>{{#title}}</h1>
</script>
var data = {
title:"<p>hello world</p>"
};
var html = template("test",data);
判断的语法
条件判断
{{if value}}
...
{{else if value}}
...
{{else}}
...
{{/if}}
循环遍历
{{each name}}
索引:{{index}}
值:{{value}}
{{/each}}
调用自定义方法
通过template.helper(name,fnCallBack)注册方法
可以直接在{{}}中调用
例子(代码抄用本人的亲身用过,可以用)
<script id="test" type="text/html">
<div>
{{if c==100}}
<ul>
{{each person}}
<li>姓名:{{$value.name}}--性别:{{show($value.sex)}}</li>
{{/each}}
</ul>
{{/if}}
</div>
</script>
<script>
var data = {
c:100,
person:[
{name:"jack",age:18,sex:1},
{name:"tom",age:19,sex:0},
{name:"jerry",age:20,sex:0},
{name:"kid",age:21,sex:1},
{name:"jade",age:22,sex:0}
]
};
//自定义函数
template.helper("show",function(sex){
console.log(sex);//同样可以打印日志到控制台
if(sex==0){
return "男"
}else if(sex==1){
return "女"
}
});
var html = template("test",data);
document.getElementById("app").innerHTML = html;
调用子模板
{{include ‘main’}} 引入子模板,数据默认为共享
{{include ‘main’ a}} a为制定数据,但是同样必须是父级数据,可以看看下面的例子,如果不注入的a的话,引入的子模板是接受不到数据的
例子(代码抄用本人的亲身用过)
<body>
<div id="app"></div>
<script src="template-debug.js"></script>
<script id="main" type="text/html">
<ul>
{{each list}}
<li>{{$value}}</li>
{{/each}}
</ul>
</script>
<script id="test" type="text/html">
<div>
<ul>
{{each person}}
<li>{{$value.name}}</li>
{{/each}}
</ul>
{{include 'main' a}}
</div>
</script>
<script>
var data = {
person:[
{name:"jack",age:18},
{name:"tom",age:19},
{name:"jerry",age:20},
{name:"kid",age:21},
{name:"jade",age:22}
],
a:{
list:['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
}
};
var html = template("test",data);
document.getElementById("app").innerHTML=html;
</script>
</body>
关于template.js的方式
首先,template.js是一款JavaScript模板引擎,用来渲染页面的。
原理:提前将Html代码放进编写模板。
<script id="tpl" type="text/html"></script>
当需要渲染页面时,在js里这样调用:
var tpl = document.getElementById('tpl').innerHTML; template(tpl, data});
template.js可以使用命令安装,也可以在git上面下载:link.

<table id="table1"></table>
///template在jq的例子
<script type="text/html" id="template1">
<tr>
<td>${ID}</td>
<td>${Name}</td>
</tr>
</script>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery.tmpl.js"></script>
<script type="text/javascript">
var users = [
{
ID: 'think8848',
Name: 'Joseph Chan',
Langs: [
'Chinese',
'English'
]
},
{
ID: 'aCloud',
Name: 'Mary Cheung',
Langs: [
'Chinese',
'French'
]
}
];
$('#template1').tmpl(users).appendTo('#table1')
</script>
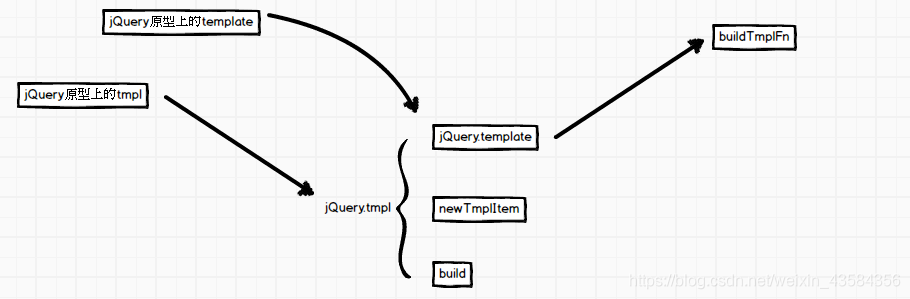
可以看到模版被写在了type为text/html的script标签中,其中users是数据元,最后调用了一个$('#template1').tmpl(users)将信息写入模版,最后生成出的信息插入dom中,即完成。ok,来看一下jQuery原型上的tmpl方法
<script>
tmpl: function( data, options, parentItem ) {
return jQuery.tmpl( this[0], data, options, parentItem );//页面调用的时候的入口方法,这会去调用jQuery上的tmpl方法
}
</script>
详情参照
jq-template.js的官方文档 link