出自:http://www.cnblogs.com/IPrograming/p/Sublime-markdown-editor.html
Sublime Text 3 作为一个优秀的文本编辑器,拥有很多的扩展插件。我们可以利用这些插件为 Sublime Text 增加扩展的功能,在这里我们借助两个插件来将 Sublime Text 3 变成一个 Markdown 的编辑器。
1. 安装 Markdown Editing 和 Markdown Preview 插件
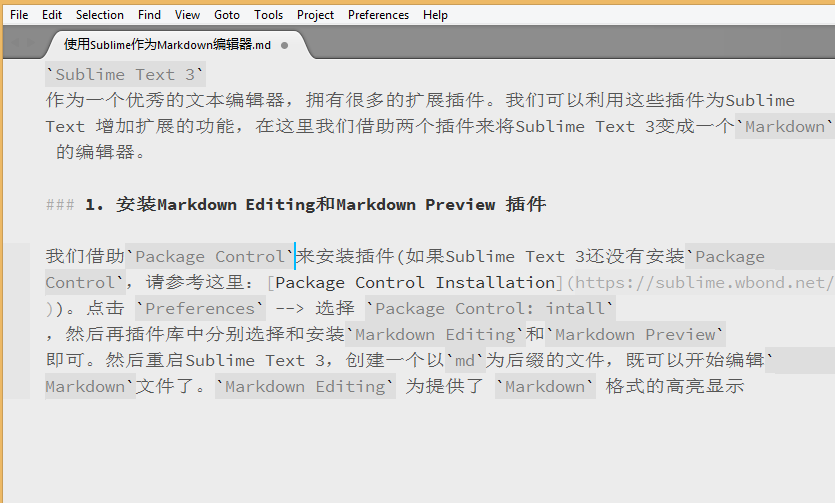
我们借助 Package Control 来安装插件(如果 Sublime Text 3 还没有安装 Package Control,请参考这里:Package Control Installation)。点击 Preferences --> 选择 Package Control: install,然后在插件库中分别选择和安装 Markdown Editing 和 Markdown Preview 即可。然后重启 Sublime Text 3,创建一个以 md 为后缀的文件,即可以开始编辑 Markdown 文件了。Markdown Editing 为提供了 Markdown 格式的高亮显示,如图:

2. 使用 Markdown Preview 生成 HTML
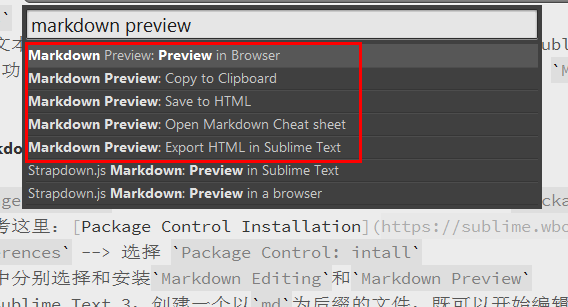
输入 Shift + Ctrl + P,输入 Markdown Preview,可以看到如下选项:

通过给出的选项,我们可以在浏览器中预览生成HTML的效果,也可以保存,或者导出生成的HTML文件。现在我们选择第一个选项:Preview in Browser ,然后再选择一个生成HTML的CSS模板,就可以在浏览器中看到生成的HTML了。
3. 自定义快捷键
如果我们想要直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
1 "keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"}
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
4. 设置语法高亮和 mathjax 支持
在 Preferences -> Package Settings -> Markdown Preview -> Setting - User 中添加如下参数:
1 { 2 /* 3 Enable or not mathjax support. 4 */ 5 "enable_mathjax": true, 6 7 /* 8 Enable or not highlight.js support for syntax highlighting. 9 */ 10 "enable_highlight": true, 11 }
ps:因为 Sublime Text 3 开始不能直接修改 Setting - Default 中的设置了,我们需要在对应的 Setting - User 选项里面对 Default 中的默认参数重写覆盖即可。