基本特点
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.是一种解释性脚本语言(代码不进行预编译)。
2.主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3.可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4.跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
1.HTML和CSS回顾
HTML
  代表一个空格
图片标签:img
表格标签:<table /table>
表格的标题:caption
链接标签:a
表单标签:form
输入框标签:input
普通文本:type=‘text’
密码文本:type=‘password’
CSS
标签选择器:div
类选择器:.类名字
层级选择器:ul li a{ }
属性选择器:input [type=‘submit’] { }
引入方式
1.行内引入:<a style=’'行内引入的样式‘’>
2.内部引入:写在head标签里面的style标签里面的样式;
3.外部引入:将css样式独立成一个文件,通过<link rel="
stylesheet" href="css/main.css> 与当前html文件链接在一起。
三种引入方式的优先级:就近原则
效果相同
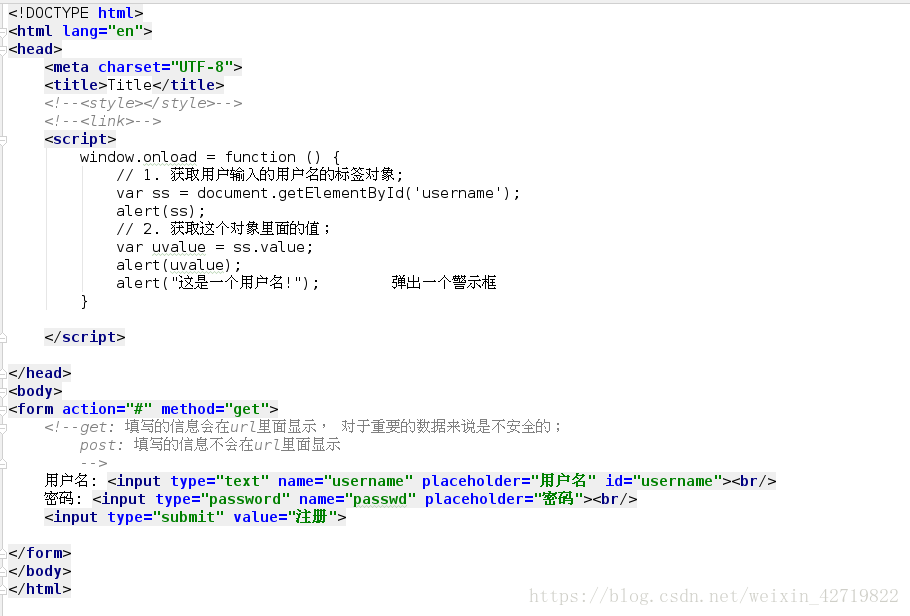
2.JS简介-注册表单校验雏形
function( )是一个函数,一个id只能对应一个对象,alert是弹出
框。
这里弹出的是一个标签对象
这里我填的用户名和密码都是‘er’。
如图,方法是‘get’的话,会在url框显示密码和用户名;
如果是post,则不显示;
注意:在jave script里,赋值时变量前面都要加 ‘var’ 。
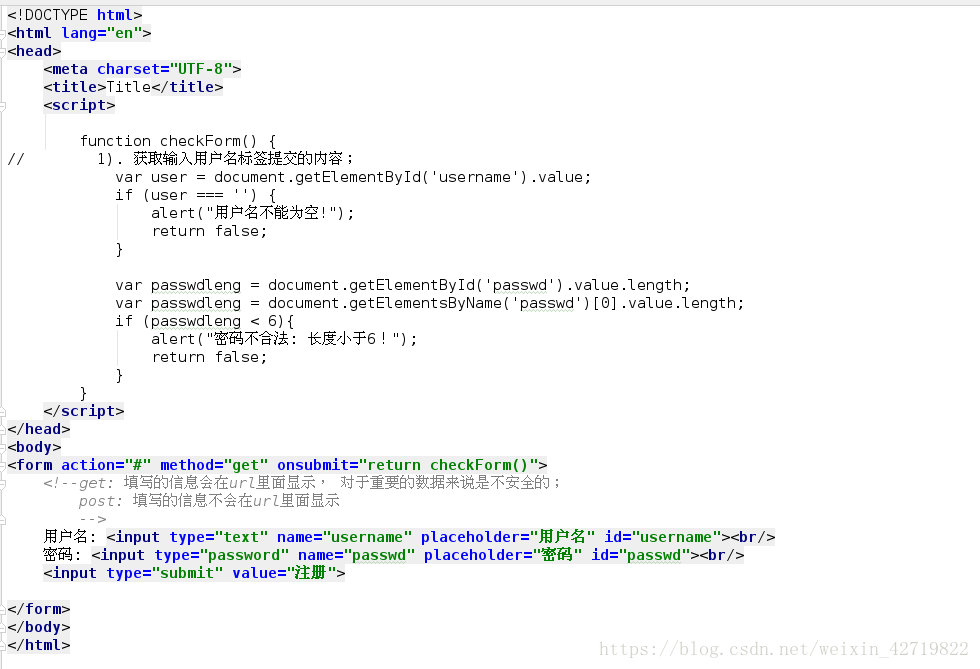
3.JS简介-注册表单校验是否合格
要求:用户名不能为空,密码不得少于6位,否则弹出警告框;
这里我们定义一个函数来判断
这里赋值passwdleng时,两个命令作用是一样的;
三个等号为全等;
最终会返回一个值,如果不返回,错误输入会被清空。
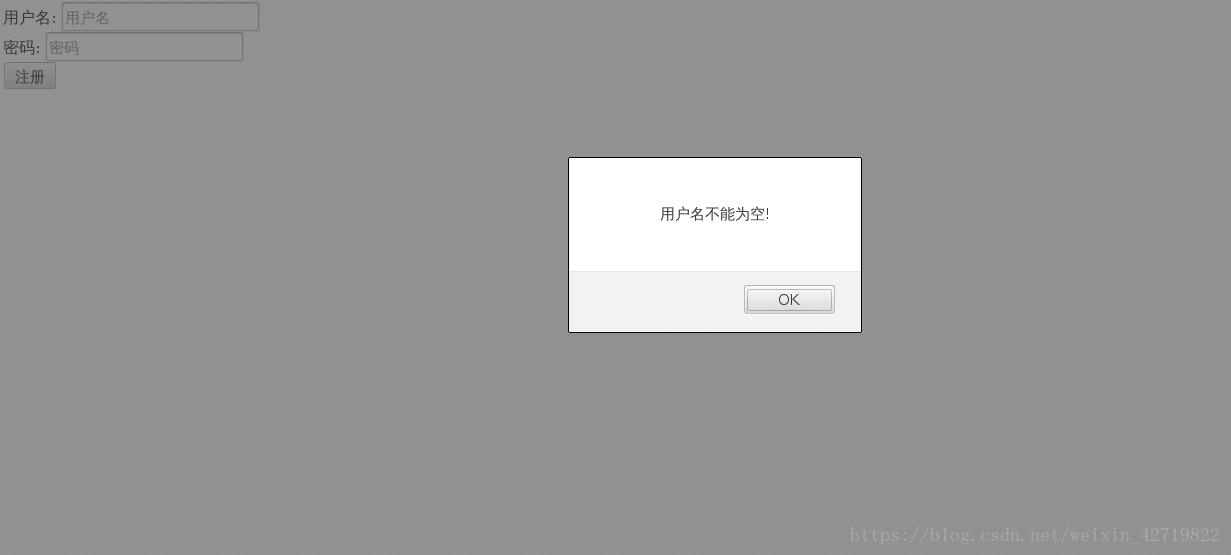
结果如下
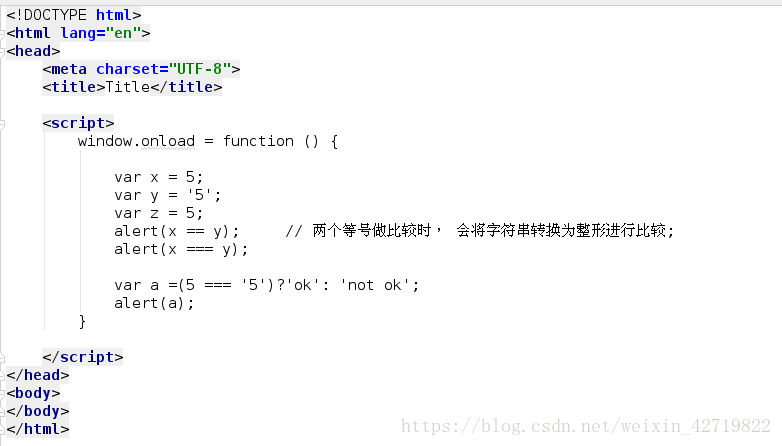
4.JS比较之两个等号和三个等号
三个等号意为全等
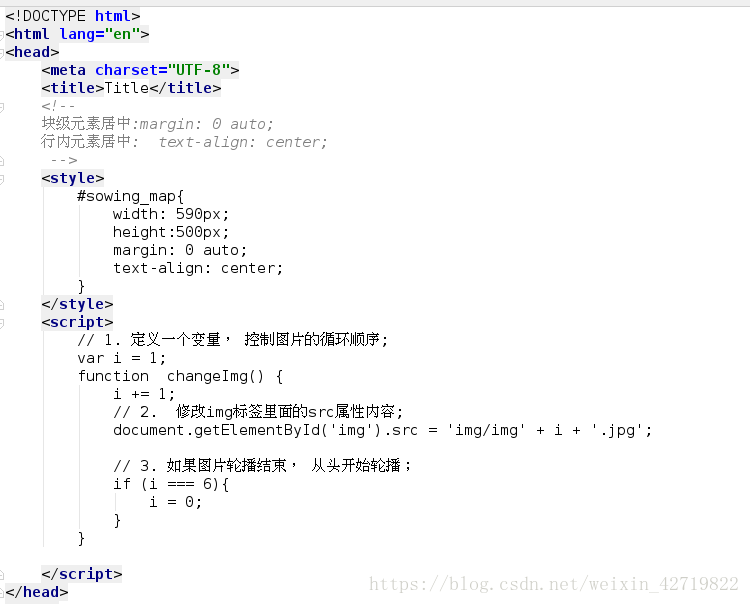
5.实现图片的切换
块级元素居中:margin:0 auto;
行内元素居中:text-align:center;

这里图片需要在本地目录里,如下
button是一个按钮
这样就实现了循环播放图片
点击下一页,就会切换到下一张图片。这里提前将上面的广告放上去了。
6.轮播图
只需要修改上面的一部分
设置一个时间,自动循环
此处的单位是毫秒,所以1000实际是每隔一秒;添加这部分在script里面;
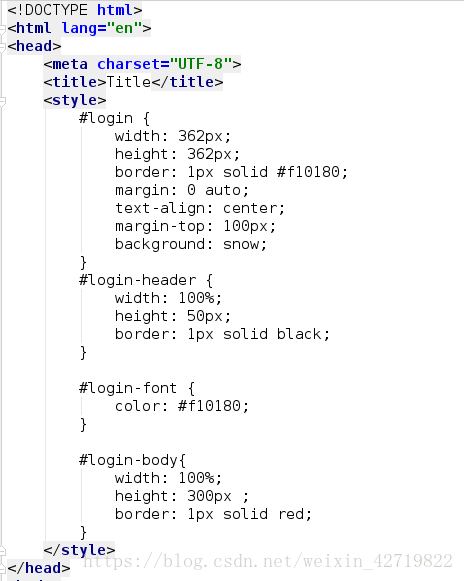
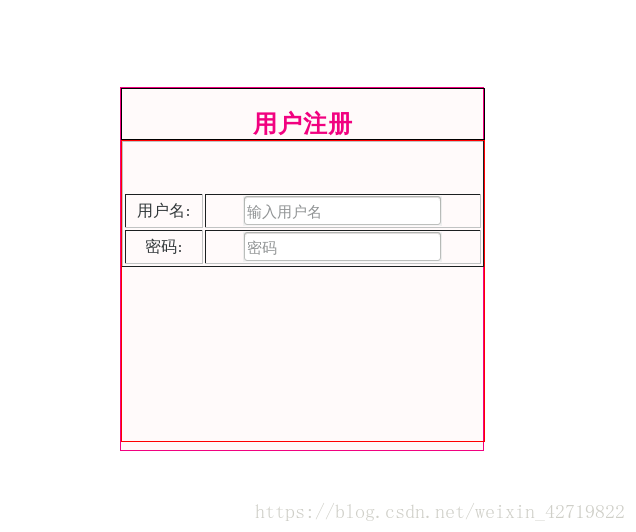
7.用户注册界面优化
这是特点
输出如下
这里我们看到 placeholder后跟阴影框
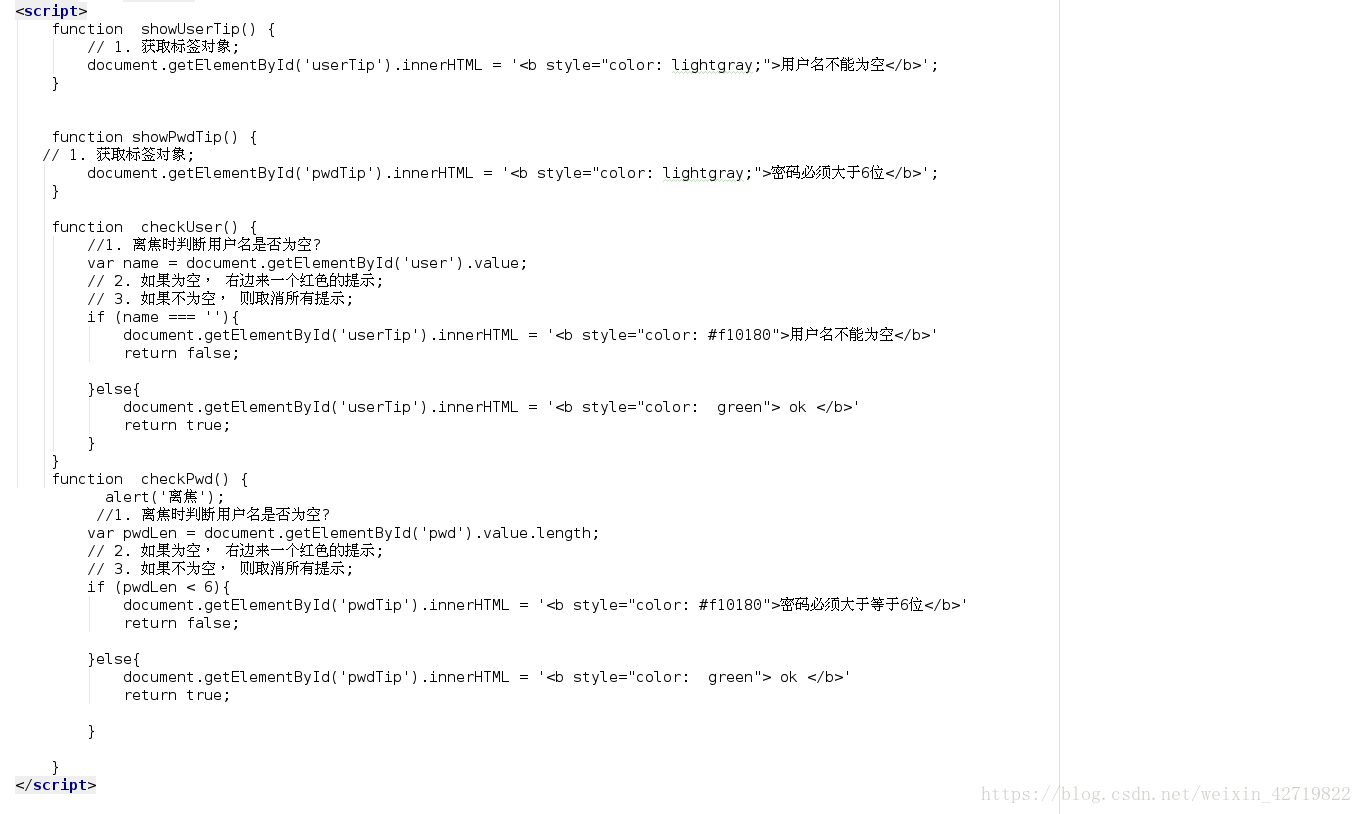
8.用户注册
这是script格式
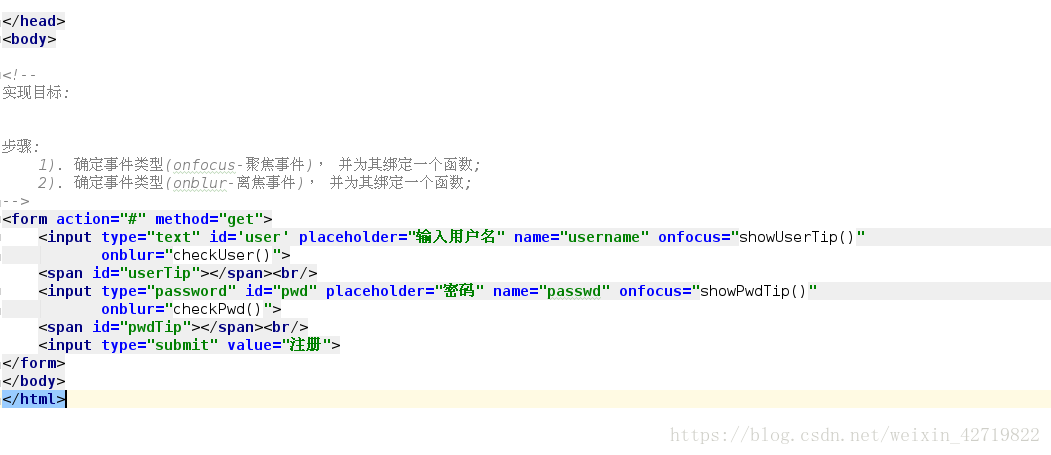
主体
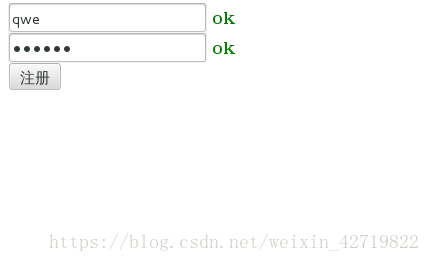
执行后
首先输入时会有灰色字体提示
如果输入不满足会变成红色
如果满足会显示ok
都满足
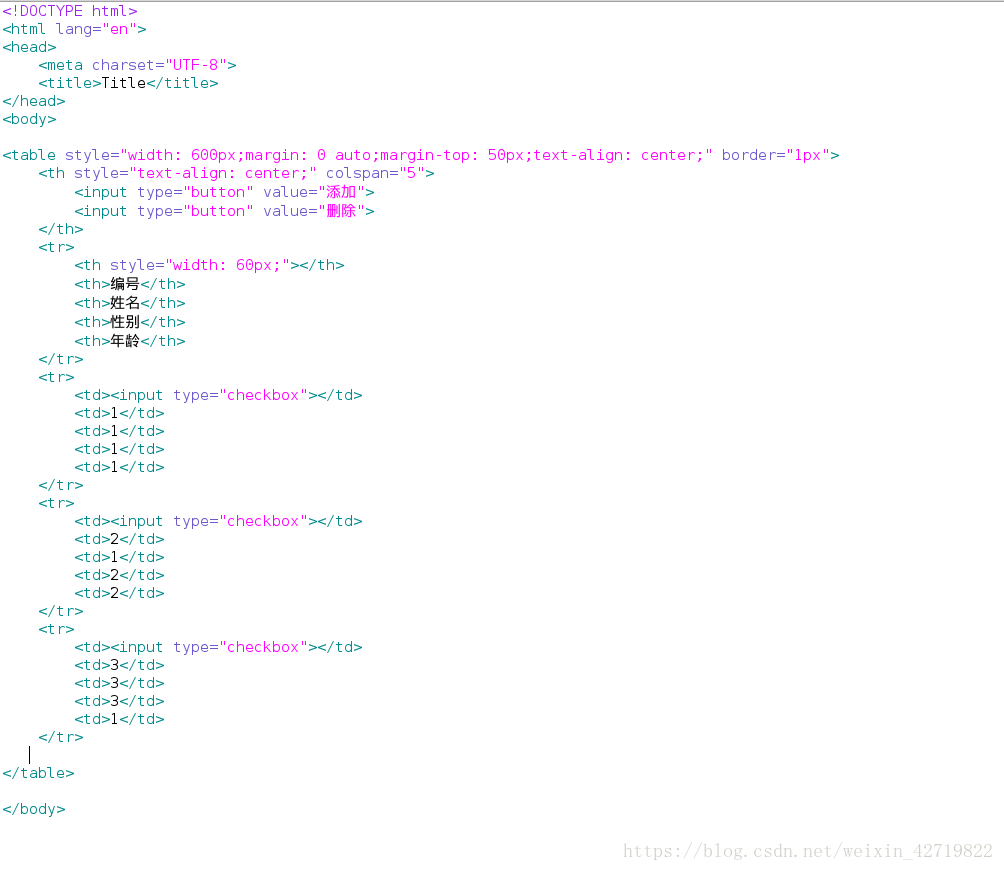
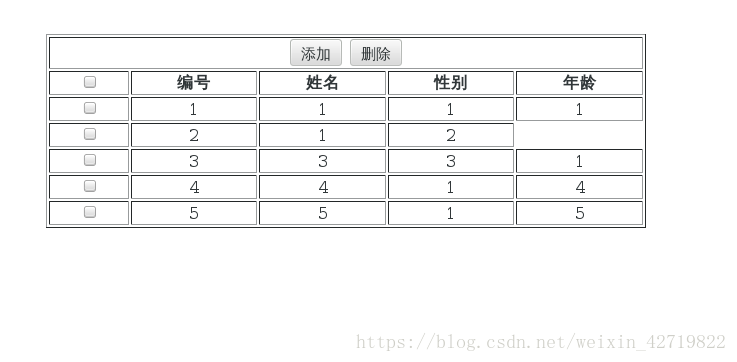
9.table表格
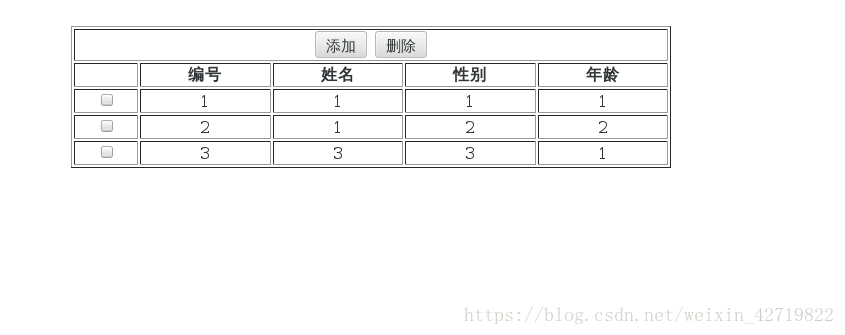
生成一个表格
这里生成的是单个按钮,每一行按钮只能代表该行
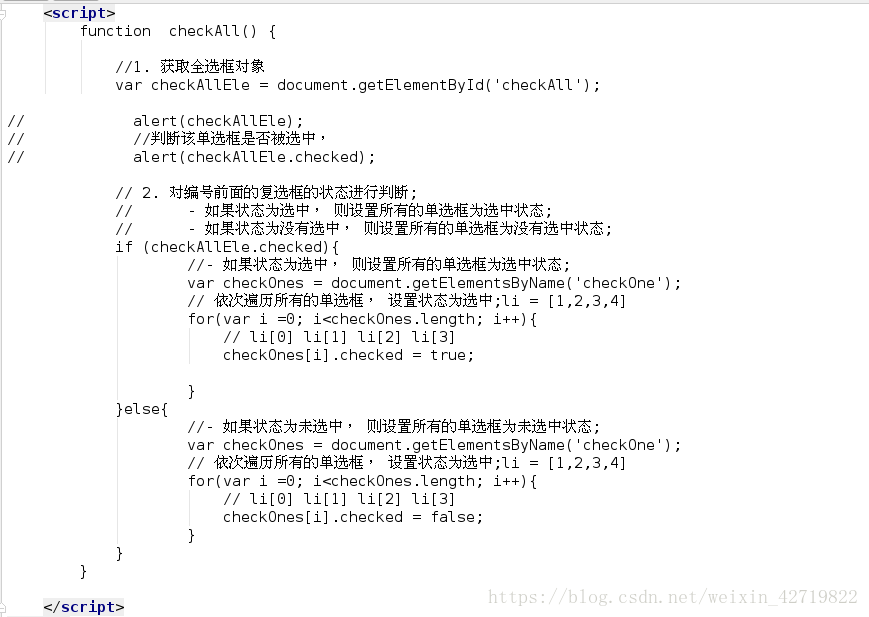
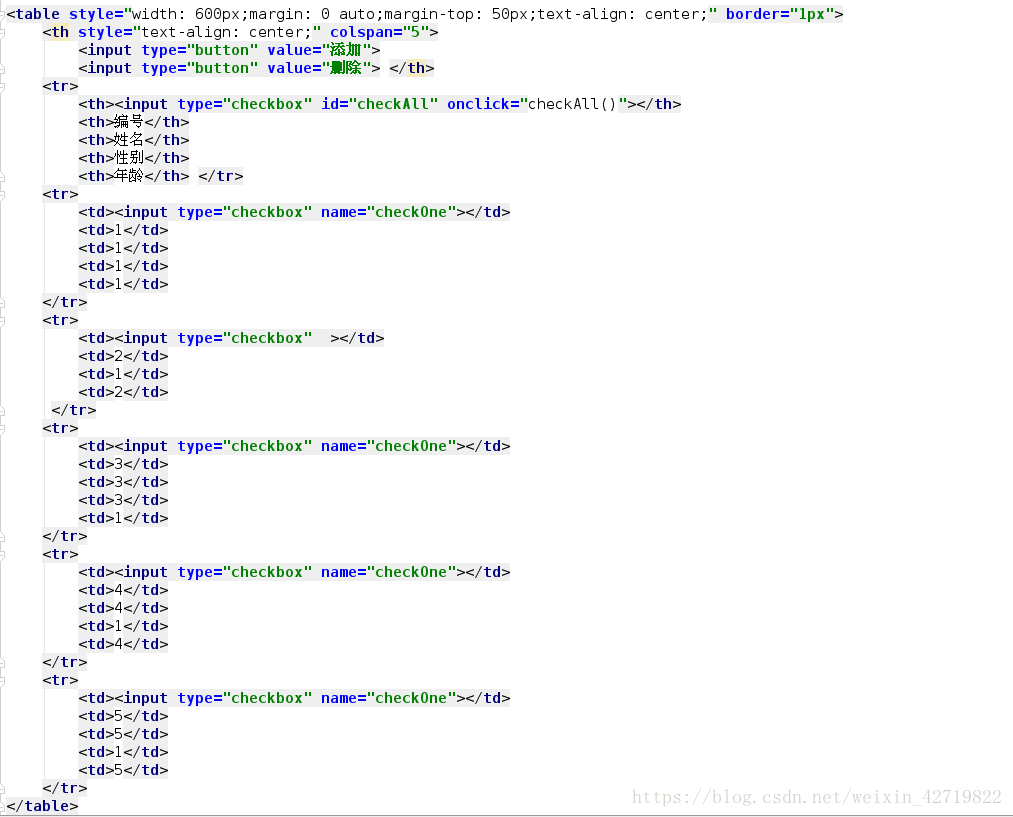
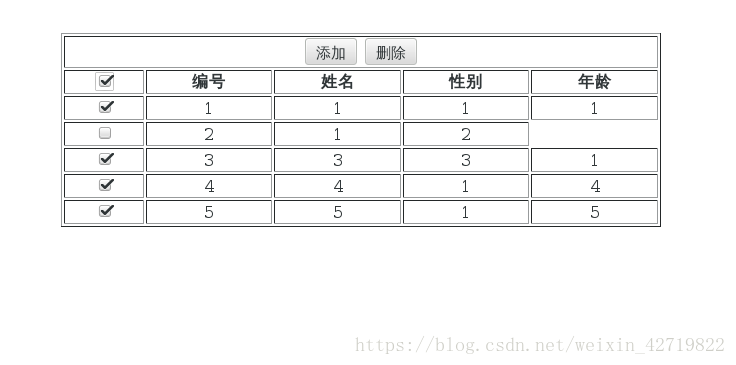
10.表格的全选和全不选
script格式
这里的遍历是用jave script方式遍历的
此处给每一行加一个相同的名字,便于统一。
效果如下
全不选
全选
此处的第一行的对勾代表除第三行的全部
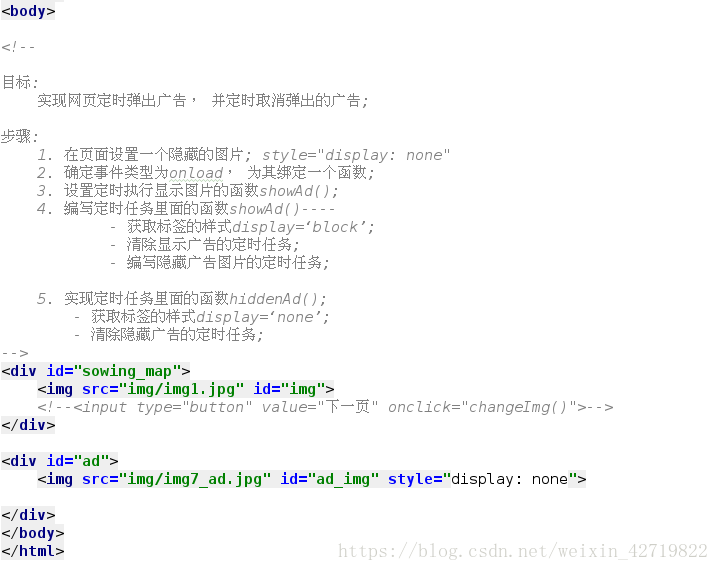
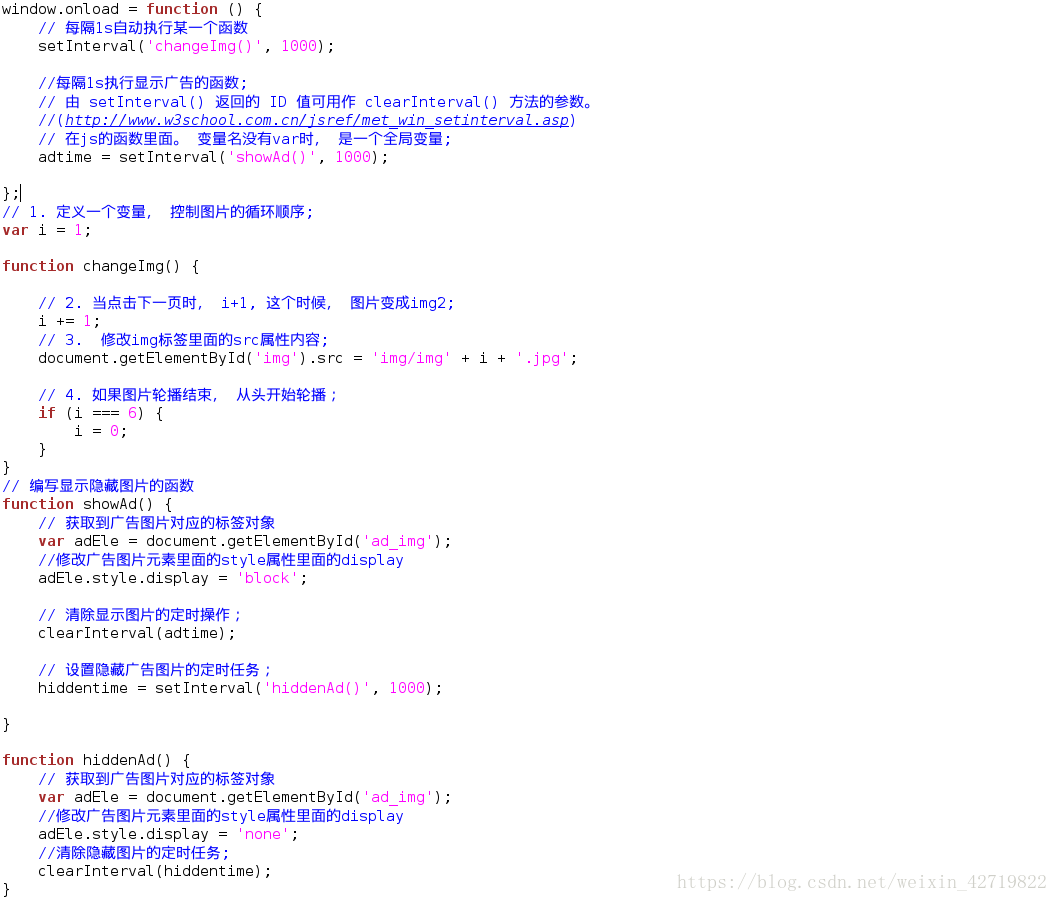
11.定时弹出广告图片
这里图片是在js目录里,文件名叫main.js
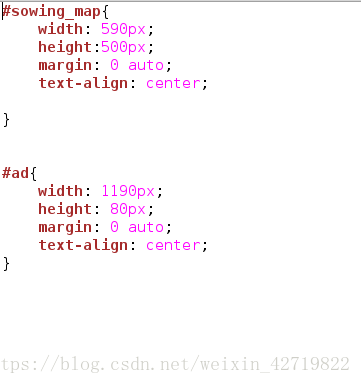
格式在css目录里,文件叫main.css
主图片依旧在img目录里
这是main.css文件内容
这是插入广告的部分,用来装饰定时广告的弹出
也是main.js的内容
这里的hiddenAD函数,描述的就是隐藏广告
adEle.style.display=‘block’ 意为显示广告
adEle.style.display=‘none’ 意为隐藏广告
最终执行结果为主函数图片每隔一秒换下一个,广告每隔一秒显示,再过一秒隐藏,依次循环。