版权声明:转载请附上本人id https://blog.csdn.net/qq_40414159/article/details/83277910
WePY项目的创建和使用
WePY的安装或更新都通过npm进行的哦,下面用到的fileName都是自己定义的哦
-
npm install -g wepy-cli (全局安装或更新命令行工具)
-
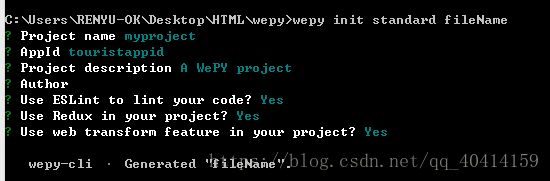
wepy init standard flieName (创建自己的项目名fileName)
命令执行完后会出现以下选项,可以直接Enter
4. cd fileName (进入项目文件)
4. npm install (安装项目依赖)
5. wepy build --watch (开始实时编译,和Vue的热加载很像)
*****************************************
WePY项目在小程序开发工具上运行
-
打开微信小程序开发工具并选择小程序项目
-
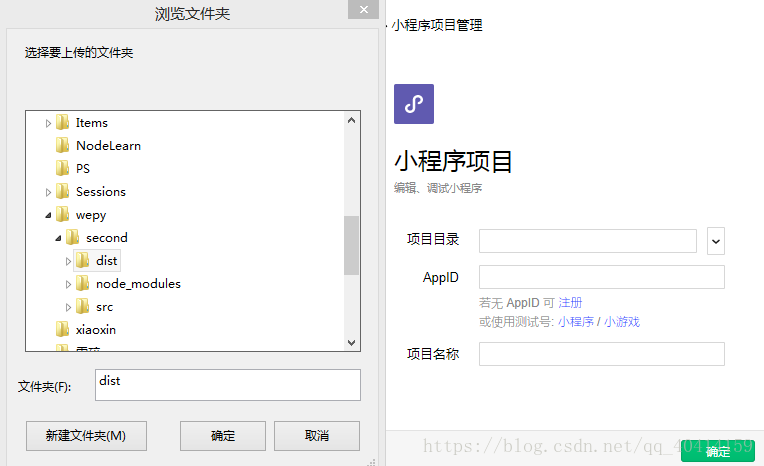
点击右下角 ‘+’ 号
-
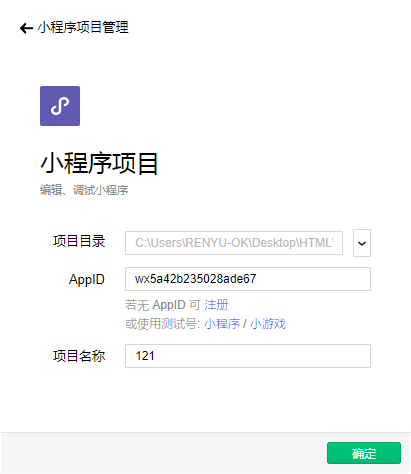
选择项目目录为fileName文件夹下的dist目录,没有AppID可直接点击使用测试号,项目名称自定义,点击确定
4.好啦,现在可以在自己的编译器里面开始愉快的编译啦 ^_<