VueCli4.0的使用
第一种方法:用vue create命令创建和启用项目
1、打开cmd,创建项目mall
vue create mall //mall是项目名字

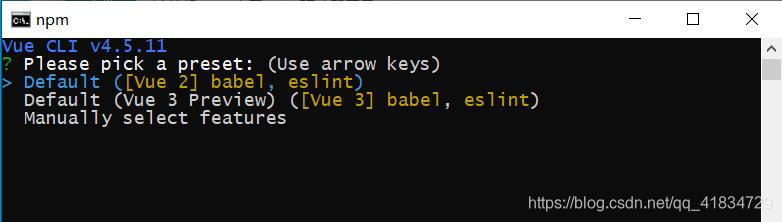
2、选择Default,即选择默认安装


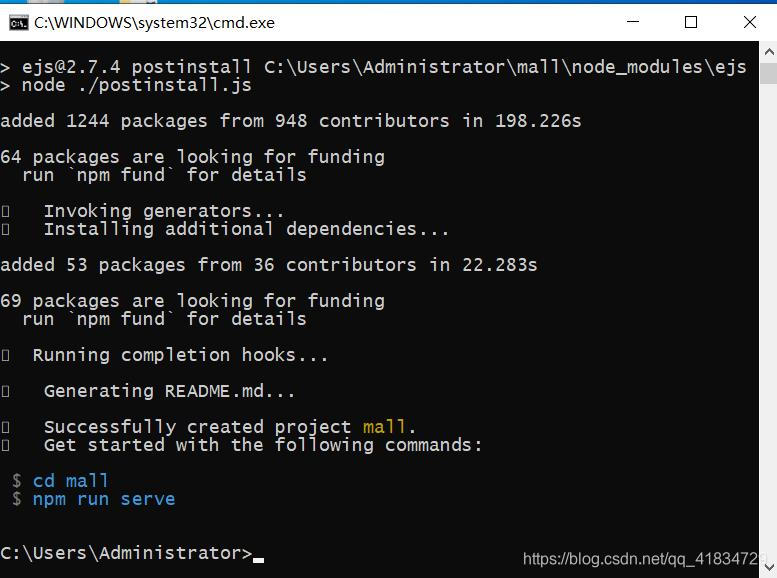
3、按照提示运行项目
(1)进入mall文件夹
cd mall
(2)运行mall项目的脚本
cnpm run serve

(3)出现下图所示即启动成功

4、输入cmd上给出的网址,出现此网址则成功
#本地:
http://localhost:8080/
#NetWork:
http://你的IP地址:8080/

第二种方法:用vue ui可视化的方法创建或导入项目
1、也可以直接进入ui可视化界面,即cmd输入
vue ui

2、再输入cmd给出的网址,就可以进入Vue项目管理器
//一般默认:
http://localhost:8000/

这样同样可以创建Vue项目,或则导入项目。