---恢复内容开始---
Selenium自动化测试工具,主要是用于web端的自动化测试,但它的功能并不局限于此,它还支持所有给予web的管理任务自动化。这里安装selenium很简单,只需要使用命令: python3 -m pip install selenium 就可以了。
如果不小心修改了selenium或者selenium误删了部分文件,就先卸载掉selenium,然后再次重新安装卸载:
python3 -m pip uninstall selenium
或 pip uninstall selenium;
Selenium自动化测试工具,主要是用于web端的自动化测试,但它的功能并不局限于此,它还支持所有给予web的管理任务自动化。这里安装selenium很简单,只需要使用命令: python3 -m pip install selenium 就可以了。
如果不小心修改了selenium或者selenium误删了部分文件,就先卸载掉selenium,然后再次重新安装卸载:
python3 -m pip uninstall selenium
或 pip uninstall selenium
验证不同的浏览器驱动是否正常使用。
from selenium import webdriver
driver = webdriver.Chrome() # Chrome 浏览器
#driver = webdriver.Firefox() # Firefox 浏览器
#driver = webdriver.Ie() # Internet Explorer 浏览器
#driver = webdriver.Edge() # Edge 浏览器
#driver = webdriver.Opera() # Opera 浏览器
#driver = webdriver.PhantomJS() # PhantomJS
#通过get()方法打开网页
d.get('http://www.baidu.com')
下面从元素定位开始:
selenium的webdriver 提供了八种元素定位方法:
1、id
2、name
3、class name
4、tag nam
5、link text
6、partial link text
7、xpath
8、css selector
在python中的定位方法为:
1、根据ID定位
find_element_by_id() 如:
a = dr.find_element(By.ID,"input")
2、根据name定位
find_element_by_name() 如:
a = dr.find_element(By.NAME,"q")
3、根据CLASS_NAME定位
find_element_by_class_name() 如:
a= dr.find_element(By.CLASS_NAME,"placeholder")
4、根据link_text定位
find_element_by_tag_name() 如:
a= dr.find_element(By.LINK_TEXT,"XXXX")
5、根据PARTIAL_LINK_TEXT定位
find_element_by_link_text() 如:
a= dr.find_element(By.PARTIAL_LINK_TEXT,"XXXX")
6、根据tag_name定位
find_element_by_partial_link_text() 如:
a= dr.find_element(By.TAG_NAME,"标签名")
7、根据xpath定位
find_element_by_xpath() 如:
a= dr.find_element(By.XPATH,'//*[@type="text"]')
8、根据css_selector定位
find_element_by_css_selector() 如:
a = dr.find_element(By.CSS_SELECTOR,'[suggestwidth="540px"]')
浏览器元素的操作
浏览器的控制
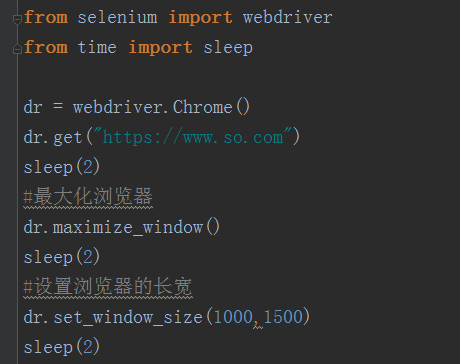
1、.maximize_window() 最大化浏览器窗口
2、.set_window_size(a,b) a、b代表的浏览器的长宽
3、.current_url 获取当前url
4、.back() 后退操作
5、.forword() 前进操作
6、.refresh() 模拟F5刷新
7、.close() 关闭当前浏览器窗口
8、.quit() 关闭所有浏览器窗口

元素的操作方法
1、.click() 点击事件
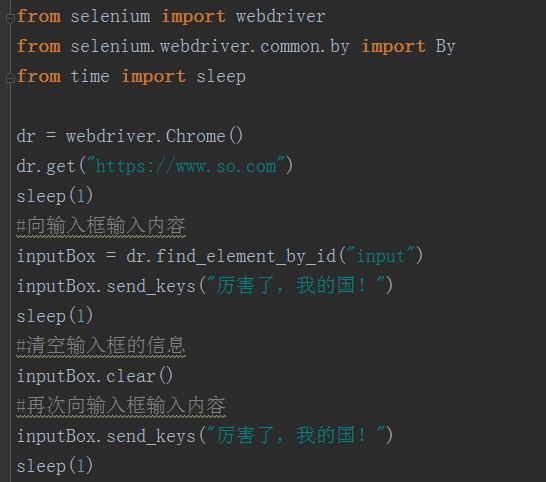
2、.send_keys() 模拟用户输入内容
3、.clear() 清空输入框的内容
5、.text 获取指定元素的文本
6、.is_displayed() 检查指定元素是否用户可见

鼠标悬停
使用该操作时先导入ActionChains类方法,如下
from selenium.webdriver import ActionChains
由ActionChains类提供方法名是:
move_to_element(定位要悬停的元素)
多表单切换
因为采用了frame页面嵌套技术,所有页切换时就需要通过switch_to.frame()方法将当前定位的主题切换的内嵌的frame里面去。
如果要在几个表单中切换,需要先切换到最初的表单中,再切换到另一个表单:
dr.switch_to.frame(“表单1”)
#切换到默认表单
dr.switch_to.default_content()
#切换到另一个表单
dr.switch_to.frame(“表单2”)
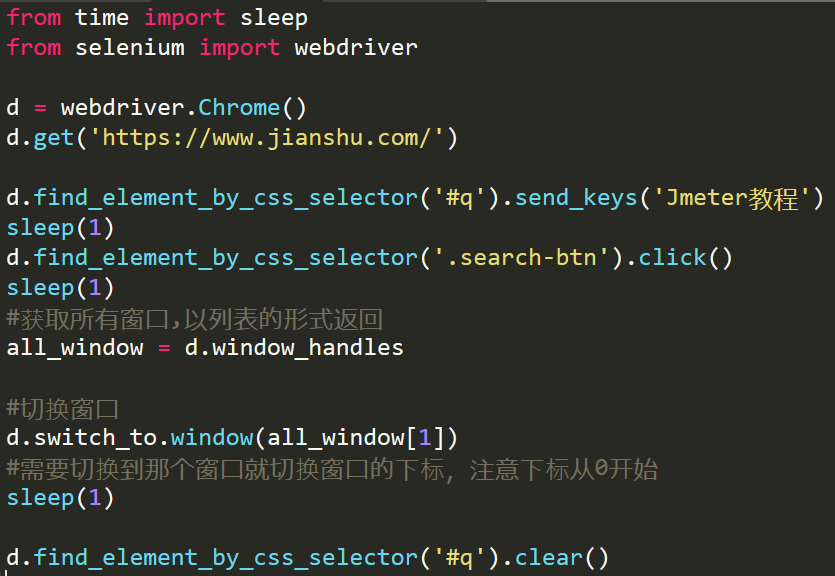
如果遇到多窗口处理,我们就要切换窗口了。
window_handles 获取所有窗口,以列表的形式返回
switch_to.window() 切换窗口

---恢复内容结束---