Day1 : 2018/11/10 HTML

- 创建页面:
一些基础的标签:
- 标题:<h1 />
- 水平线: <hr />
- 段落: <p></p> 或者<br />
- 加粗:<b></b>
- 斜体:<i></i>
- 下划线:<u></u>
- 换行:<br />
- 空格:  
注:h从1到6逐渐变小,而字体标签的size从1到7逐渐变大
- 显示图片: <img / >

<img alt="图片无法显示" src="太长了,见源代码" width="225" heigh=225 />
(其中alt是当图片不能正常显示的时候页面的显示,另外,图片的source就用绝对路径吧)
- 显示列表:
- 无序列表:<ul></ul>
- 需要写入的内容
- 需要写入的内容
- 需要写入的内容
<ul type="disk/circle/square">(分别对应实心圆空心圆和方块)
<li>需要写入的内容</li>
<li>需要写入的内容</li>
<li>需要写入的内容</li>
</ul>
- 有序列表:<ol></ol>
- 需要写入的内容
- 需要写入的内容
- 需要写入的内容
<ol start=“4” reversed="reversed" type=(分别对应从4开始,是否倒转和格式)
<li>需要写入的内容</li>
<li>需要写入的内容</li>
<li>需要写入的内容</li>
</ol>
<a href="www.baidu.com" > 点这里进入百度 </a>
<a href="D:\JVA_PRJ\HTML_test\img\footer.jpg" > 点这里进入图片 </a>
- 网站表格: <table><tr><td></tr></td></table>
<table>
<tr>(行)
<td></td>(列)
<td></td>(列)
<td></td>(列)
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
| table 和tr的参数 | 含义 |
| border | 边框像素(px) |
| width/height | 宽/高 |
| align | 位置(如居中center) |
| cellspacing | 边框与边框的距离(px) |
| cellpadding | 边框与内容的距离(px) |
合并边框的单元格:
注:
1. 要想使单元格里面的图片或者超链接居中,可以在单元格<tr>里面设置align = “center“
2. 在设置单元格的时候最好设置清楚格子的宽高像素,不然填充的时候容易框子大小改变
| 11 | 12 | 13 | 14 |
| 22 | 24 | ||
| 31 | 34 | ||
| 41 | 42 | 43 | 44 |
<table>
<tr>
<td rowspan="2" align="center">11</td> // 行删除两个
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td colspan="2" rowspan="2" align="center">22</td> //列和行删除两个,然后删除相应的单元格
<td>24</td>
</tr>
<tr>
<td>31</td>
<td>34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
<td>44</td>
</tr>
</table>
最后,综合以上,做个小页面,然后用frameset包装一下,点击左边的按钮,就会在右边出现我们写好的页面
效果图:
首先是我们写的页面:
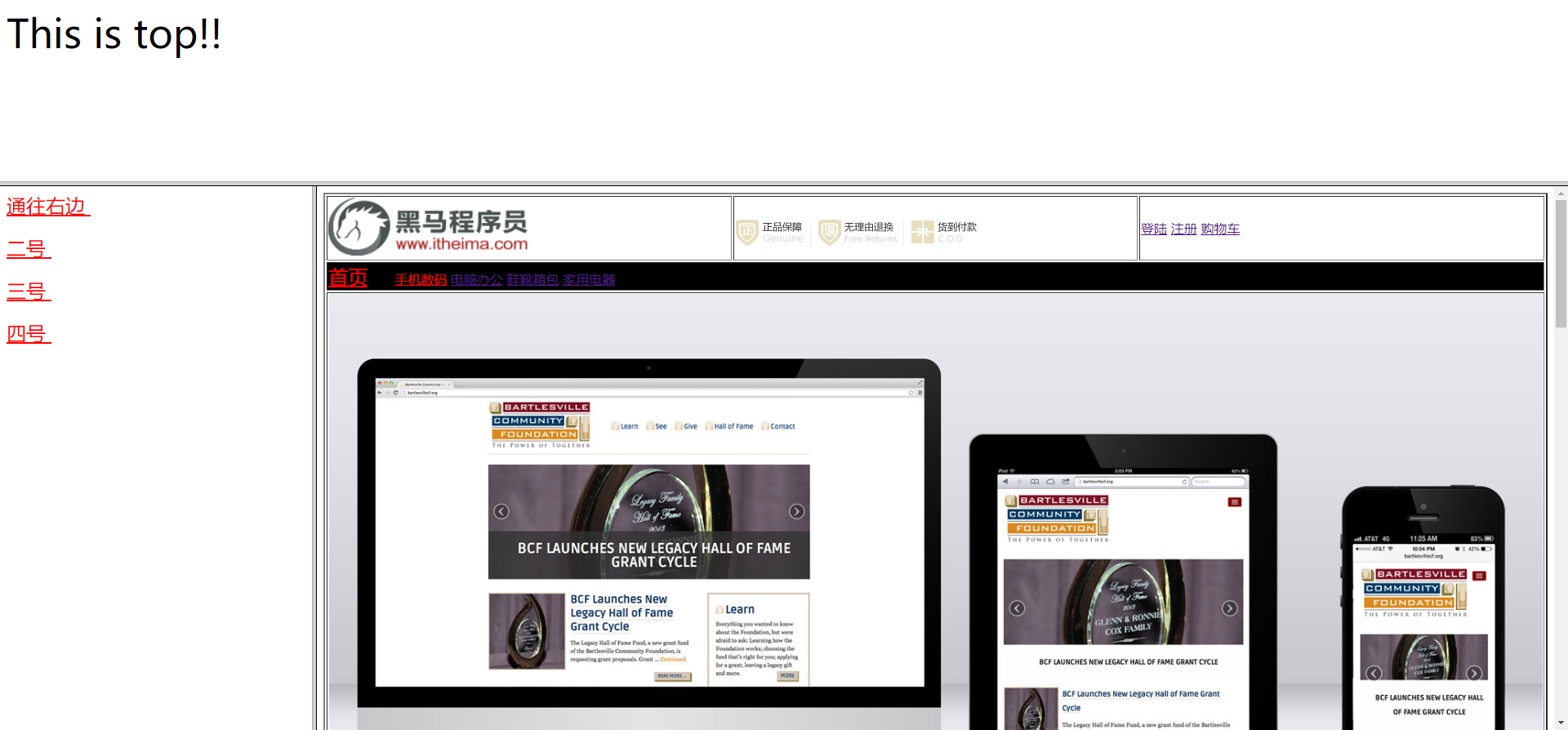
然后frameset包装一下:

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>商城的实现</title>
</head>
<body>
<table border="2px" width="100%" height="100%">
<!-- 第一行 -->
<tr>
<td colspan="2" width="33.33%"><img src="../img/logo2.png" width="50%"/></td>
<td colspan="2" width="33.33%"><img src="../img/header.png" ></td>
<td colspan="3" width="33.33%"> <a href="#">登陆</a> <a href="#">注册</a> <a href="#">购物车</a> </td>
</tr>
<!-- 第二行 -->
<tr bgcolor="black">
<td colspan="7">
<a href="#" ><font size="5" color="red">首页</font></a>
<a href="#"><font color="red">手机数码</font></a>
<a href="#">电脑办公</a> <a href="#">鞋靴箱包</a>
<a href="#">家用电器</a></td>
</tr>
<!-- 第三行 -->
<tr>
<td colspan="7" ><img src="../img/1.jpg" width="100%" /></td>
</tr>
<!-- 第四行 -->
<tr>
<td colspan="7"><font size="5" color="red">最新商品 </font>
<img src="../img/title2.jpg"</td>
</tr>
<!-- 第五六行 -->
<tr>
<td rowspan="2"><img src="../img/big01.jpg" width="100%"></td>
<td colspan="3"><img src="../img/middle01.jpg" width="100%" height="100%" /></td>
<td align="center">
<img src="../img/small03.jpg" align="center"/> <br />
<a href="#" ><font color="grey">炖锅</font></a> <br />
<font color="red" >$499</font>
</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
</tr>
<tr>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
</tr>
<!-- 第七行 -->
<tr>
<td colspan="7"><img src="../img/ad.jpg" width="100%" /></td>
</tr>
<!-- 第八行 -->
<tr>
<td colspan="7"><font size="5" color="red">热门商品 </font>
<img src="../img/title2.jpg"</td>
</tr>
<!-- 第九、十行 -->
<tr>
<td rowspan="2"><img src="../img/big01.jpg" width="100%"></td>
<td colspan="3"><img src="../img/middle01.jpg" width="100%" height="100%" /></td>
<td align="center">
<img src="../img/small03.jpg" align="center"/> <br />
<a href="#" ><font color="grey">炖锅</font></a> <br />
<font color="red" >$499</font>
</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
</tr>
<tr>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
<td><img src="../img/small03.jpg"</td>
</tr>
<!-- 第十一行 -->
<tr>
<td colspan="7"><img src="../img/footer.jpg" width="100%"/></td>
</tr>
<!-- 第十二行 -->
<tr>
<td colspan="7" align="center">
<a href="#" >关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#" >配送方式</a> <a href="#" >服务声明</a> <a href="#" >广告声明</a>
<p> 南京邮电大学 版权所有</p>
</td>
</tr>
</table>
</body>
</html>
frameset.html
注:frameset 取代了<body></body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FrameSet.html</title>
</head>
<frameset rows="25%,*">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html" />
<frame name="right" /> //将右边取名为name
</frameset>
</frameset>
</html>
top.html
扫描二维码关注公众号,回复:
4047260 查看本文章


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>top.html</title>
</head>
<body>
<font size="7"> This is top!!</font>
</body>
</html>
left.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>left.html</title>
</head>
<body> //用target 将左边的超链接指向右边的框子里
<a href="../WebContent/sessionfour.html" target="right" ><font color="greenyellow" size="5">通往右边 </font></a><br /><br />
<a href="#" ><font color="red" size="5">二号 </font></a><br /><br />
<a href="#" ><font color="red" size="5">三号 </font></a><br /><br />
<a href="#" ><font color="red" size="5">四号 </font></a><br /><br />
</body>
</html>
right.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>right.html</title>
</head>
<body>
</body>
</html>