***针对的是不同域名、不同协议的跨域:
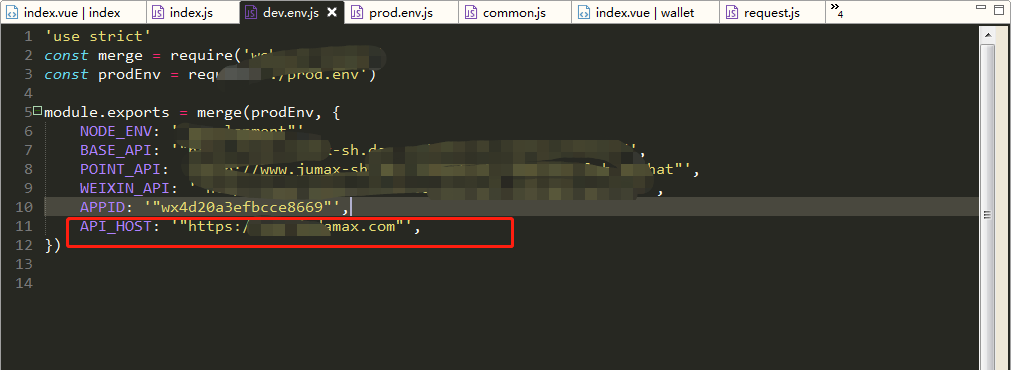
1、找到config文件中开发环境的配置文件——dev.env.js,在里面将要跨域的域名配置进去

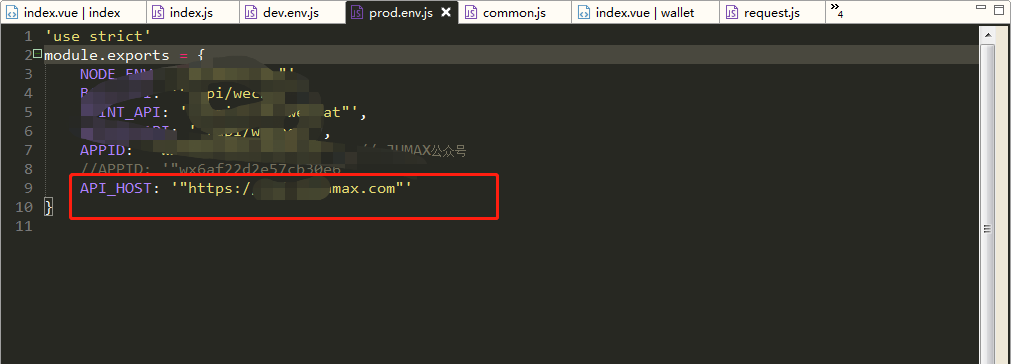
2、找到config文件中线上环境的配置文件——prod.env.js,在里面将要跨域的域名配置进

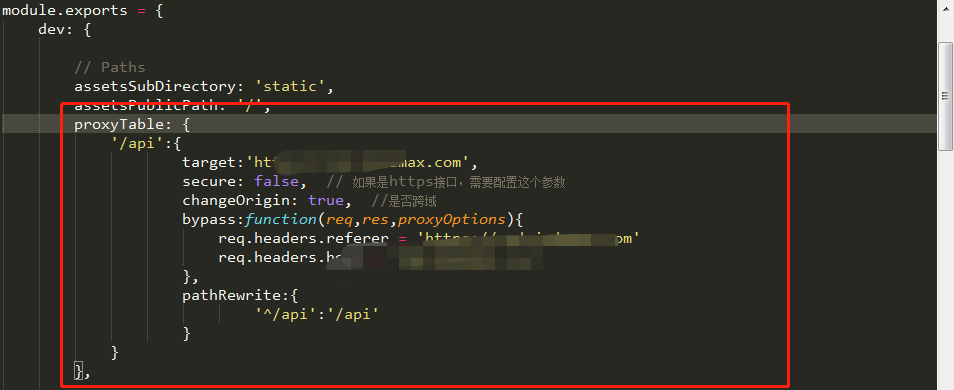
3、配置完后,还需要在config的index.js中配置对外的跨域域名,target的值为要跨域的域名(其他文件才能正常找到这个域名)

注:^api 默认替代了你要跨域的接口的域名
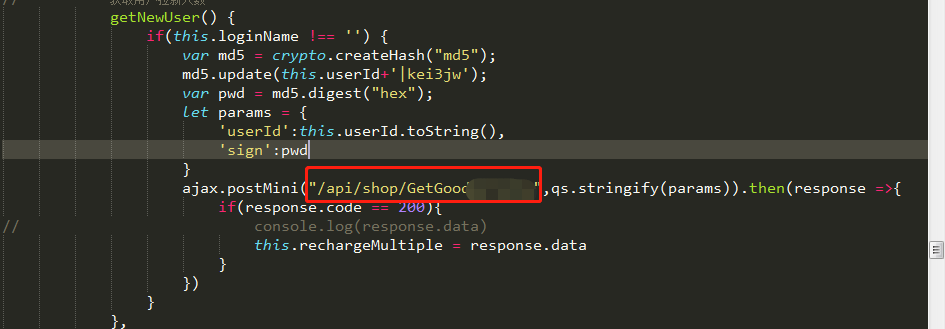
所以,在调用跨域接口的地方,跨域直接以 /api/***的形式去访问

这个时候,还会出现一个问题,明明写的是post的方法,但是为猫会被浏览器解析为OPTIONS
说到底,是这个跨域的问题没有彻底解决,还有一个顽症待治理
简单的说,就是“非简单请求”在跨域时,浏览器会默认自动帮你发一个OPTIONS请求,到服务器端请求服务器确认该请求的合法性,服务器端必须得有相应的路由处理该请求,并认真返回200响应,然后浏览器才会再次发出正常的、你需要的请求。
这个你可以和你们的后端商量,当然,如果后端大哥说会影响网站安全性这个问题,你也可以自己判断,降低请求复杂程度,将“复杂请求”降至“简单请求”
找到接口的拦截器部分,加上url的判断,不是本服务器上的域名,就降级(我的就一个跨域的域名,所以用的是==判断的)

这是我处理的方法,百度借鉴,但是一步一步走下来,另有收货,希望对有需要的人有帮助