在项目中,动态添加图片,图片地址为线上,而不是本地的解决方法
比如我们使用jquery或者zepto,在启动的项目中,添加一个图片的字符串
//这里使用了es6的模版字符串
var videoStr = `<img id='j-start${videoId}' src="/img/start.png" /></div></div>`;
$('.swiper-wrapper').append(videoStr);
像上面的例子,我们要在DOM中动态添加一个图片,有时候会出现错误
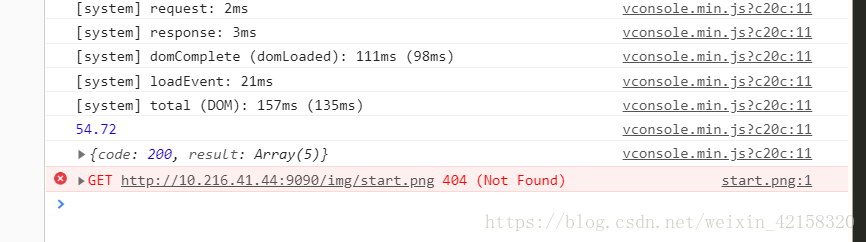
比如:
图片的地址是线上的,所以会报错。
如果是用webpack打包的项目,我们可以使用import导入图片
再js最上面导入图片
import start from './img/start.png'
然后这么写刚才的代码
var videoStr = `<img id='j-start${videoId}' src="${start}" /></div></div>`;
$('.swiper-wrapper').append(videoStr);
这样就可以了,当然如果配置不一样的话,写法可能不同,这只是一种解决方案。
如有错误,希望大神指正,感激不尽!!!