分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
the Coolest DHTML Calendar 最特別的在於按下月份跟年份的加減按鈕不放,就可以選擇該項目。但實際上按著左鍵拖曳實在是一件很累的事,而且不懂電腦的 End-user 根本就不知道要按著不放,還得特地花時間去說明真的吃力不討好。
正好這次的專案又有日期選擇需要,索性再來找看看有沒有其它的選擇。所以這次我在找日期元件的時候,基本的要求是:
「月份跟年份必須直覺式的選取」
雖然一般人很少會去選年份,但是一些特殊用戶(如:會計、金融業),要輸入歷史資料的狀況很多,只有一個加減年份的按鈕就很不方便。(註1)
上個月我就大概找過一次,sourceforge 已經翻不到好用的日期選擇元件,就改由 Google 跟 hotscripts 來看看。
Calendar Popup
(有多種樣式可選,該網站還有其它不錯的 javascript )
A JavaScript Weekly Calendar
(還能直接加減月份,如果能有「今天」可以點就更好了)
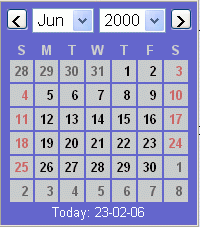
DatePicker Control
(年份的選擇可上下加減或是人工輸入,但要注意版權限制)
Javascript Dynamic Calendar
(整合的方式蠻簡單易懂的)
Simple Calendar Widget
(大概就只能嫌畫面醜了,其它就懶的試了)
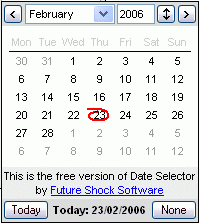
Javascript Date Selector
(免費版會出現版權字樣)
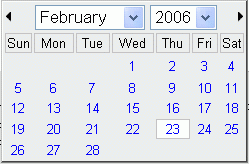
Dynamic Calendar
(感覺有點像 phpMyadmin 用日期選擇簡易版)
[其它參考用]
http://hotelsys.biz/html/caltest_incr_www.html
(介面設計具有參考性、操作上有很大的進步空間)
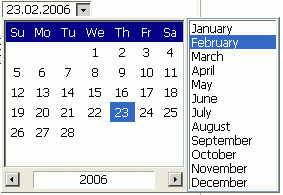
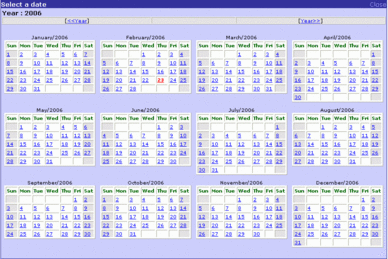
Date Picker 
(可以用一整年來選,範例中先點 End Date 就可以看到)
時間有限,大概就先找到這兒了,若有網友有更好用的也歡迎分享。^^
註1:
金融業大部份習慣手動輸入日期,給他們選擇日期可能還有點多餘。
from:http://www.neo.com.tw/archives/000854.html
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow
