工作中遇到的问题
以前在jsp中引入一个静态页面用include
<div id="div">
<c:if test="${item.guaranteeSlipId!=null}"> //判断值是否存在
<jsp:include page="../insuranceCardKind/riderList.jsp"> //路径
<jsp:param name="riderInfoId" value="${id}" /> //传值
<jsp:param name="guaranteeSlipId" value="${guaranteeSlipId}" />//传值
<jsp:param name="isNoDetail" value="1" />//传值
</jsp:include>
</c:if>
</div>没问题..
但数据要根据点击事件后获取到的值做页面数据刷新呢???
我们可以这么做...
<div id="div">
</div>先给一个空的div 给一个id值
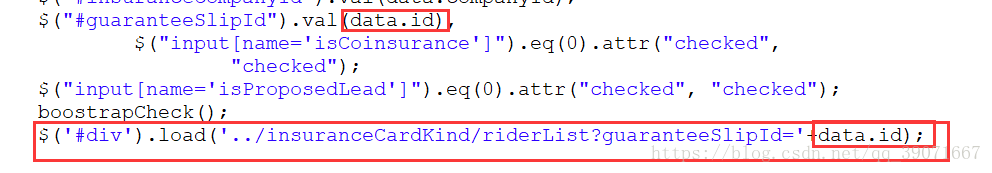
在你的点击事件函数回调完成后,执行红色长框这一段代码...红色小框是你所需要的值...
知识点:$('#div').load('../list);
这一句话是把这个路径下的页面赋值给属于id名为div的div