一. 颜色介绍
在平时coding中,我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565。
| 模式 | 介绍 |
|---|---|
| RGB565 | 屏幕默认模式(16位) |
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| Alpha8 | 仅有透明通道(8位) |
解析:字母表示通道类型,数值表示该类型用多少位二进制来描述。
以ARGB8888为例,表示有四个通道(ARGB),每个对应的通道均用8位来描述。其中 A(Alpha) R(Red) G(Green) B(Blue) 的取值范围均为0~255(即16进制的0x00~0xff),A 从ox00到oxff表示从透明到不透明,RGB 从0x00到0xff表示颜色从浅到深。当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
二. 颜色使用
1. 在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>xml中,定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色- java中定义颜色
int color = Color.GRAY; //灰色Color类提供的颜色仅为有限的几个,通常可以用ARGB值进行表示
int color = Color.argb(127, 255, 0, 0); //半透明红色
int color = 0xaaff0000; //带有透明度的红色三. 颜色获取
1. 颜色库
点击查看–>RGB颜色查询对照表
2. 取色工具
在线取色工具:地址
3. ColorPix(for Win)
简单的取色调色工具,可以从屏幕取色,非常小而精简。下载地址:点击这里下载ColorPix
4. Picpick(for Win)
PicPick具备了截取全屏、活动窗口、指定区域、固定区域、手绘区域功能,支持滚动截屏,屏幕取色,支持双显示器,具备白板、屏幕标尺、直角座标或极座标显示与测量,具备强大的图像编辑和标注功能。下载地址:点击这里获取PicPick
5. Sip(for Mac)
Sip作为Mac上的取色工具,也是十分优秀的,除了屏幕取色外还配备了不同类型的调色板,并且支持将颜色格式化为任何常用的格式。下载地址:点击这里获取Sip
四. 混合模式
颜色一般都是四个通道(ARGB)的,其中(RGB)控制的是颜色,而A(Alpha)控制的是透明度。默认情况下,当一个颜色绘制到Canvas上时的混合模式是这样计算的:
(RGB通道) 最终颜色 = 绘制的颜色 + (1 - 绘制颜色的透明度) × Canvas上的原有颜色。
注意:
1.这里我们一般把每个通道的取值从0(ox00)到255(0xff)映射到0到1的浮点数表示。
2.这里等式右边的“绘制的颜色”、“Canvas上的原有颜色” 都是经过预乘了自己的Alpha通道的值。如绘制颜色:0x88ffffff,那么参与运算时的每个颜色通道的值不是1.0,而是(1.0 * 0.5333 = 0.5333)。 (其中0.5333 = 0x88/0xff)
使用这种方式的混合,就会造成后绘制的内容以半透明的方式叠在上面的视觉效果。
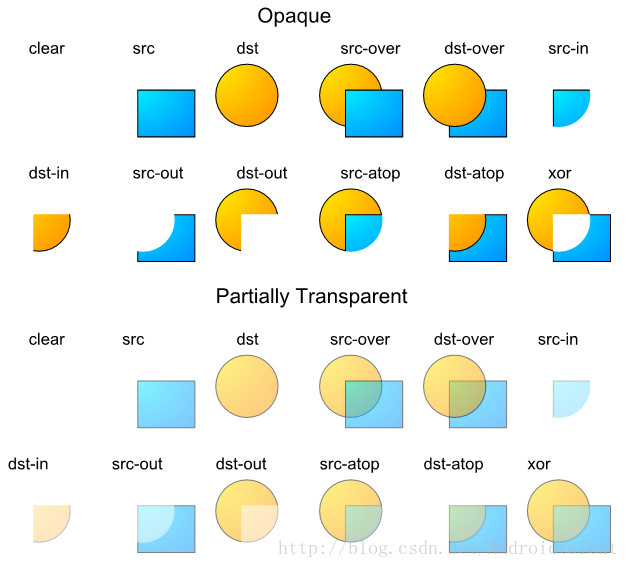
其实还可以有不同的混合模式供我们选择,用Paint.setXfermode,指定不同的PorterDuff.Mode。
不同模式时的混合效果如下(src表示输入的图,dst表示原Canvas上的内容):
参考:gcssloop