html代码:
<div class="xq_text"> <div class="yw" v-for=" (item, i ) in wtjd" :key="i"> <h4 class="ytext" @click="active2 = i"> {{item.text}} </h4> <p :class="{ click: active2 === i }"> {{item.value}}</p> </div> </div>
css代码:
.xq_text { color: #dc1124; width: 1125px; margin: 25px auto; box-shadow: 0px 0px 3px 3px #fafafa; font-size: 30px; padding-left: 25px; h4 { line-height: 74px; cursor: pointer; } .yw p { height: 0; overflow: hidden; transition: all 0.3s; color: #0755aa; } .yw .click { height: auto; overflow: auto; } }
js代码:
data () { return { active2: null wtjd: [ { text: 'Q:意外伤害包含哪些?', value: '啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦' }, { text: 'Q:意外伤害包含哪些?', value: '啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦' }, { text: 'Q:意外伤害包含哪些?', value: '啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦' }, { text: 'Q:意外伤害包含哪些?', value: '啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦' } ] } },
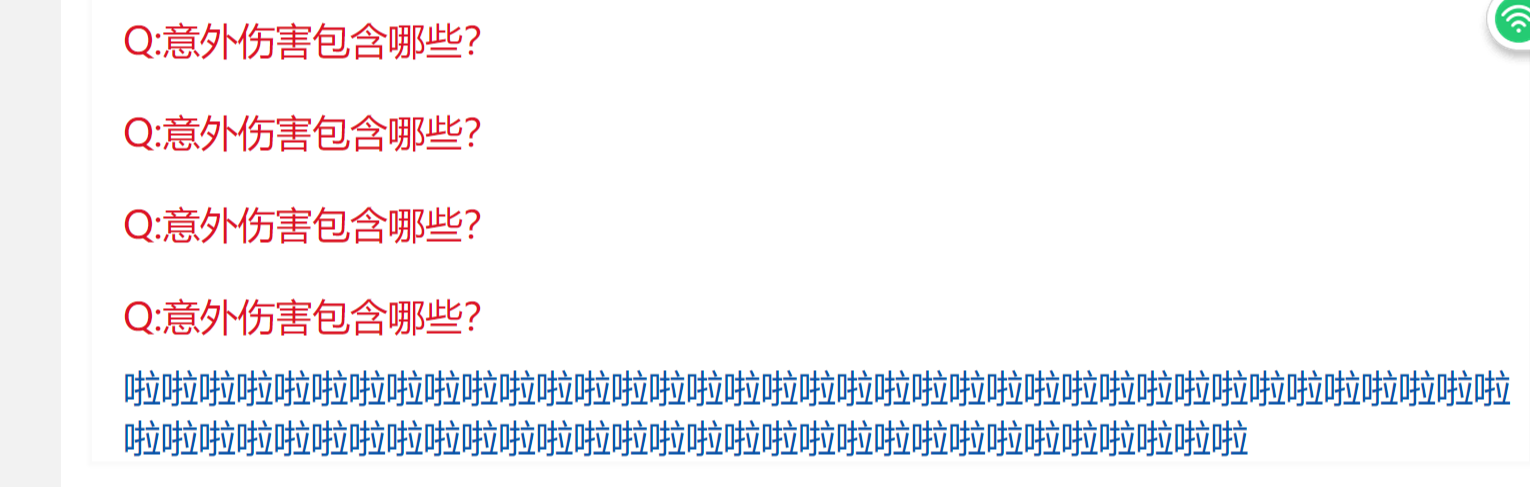
效果: