分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
仅讲思路,想要源码的请绕道。
一、样式
1、先看各种二维码的样式吧:
(1)最简单的样式——黑白样式,如下图:

图1 最平常见到的二维码样式
(如果你用智能手机,且已安装二维码扫描软件,扫描之后你会发现它就是一个网址:http://www.lgms.net)
(2)以下为在基本样式的基础上进行的改进:

图2 圆形点状样式(为了保持可识别性,三个定位方块图没有圆形点状化)。

图3 加外框的圆形点状二维码

图4 双色二维码(白底红码)

图5 数据区的每个单格格加外框

图6 数据区域加阴影

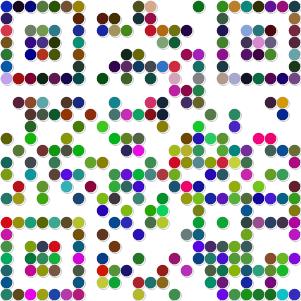
图7 多种颜色按序排列


图8 随机色加框(左) 圆点状+阴影(右)
(关于随机色的生成,见我的另一篇文章:在.net(C#)中随机生成较深的颜色 )

图9 数据区用底图纹理填充并单元格加框

图10 数据区纹理填充加阴影,整体加外框

图11 数据区使用圆形点状且用纹理图填充
2、以下为各种彩色艺术二维码的样式:

艺术图1 双色(前景为淡草绿、背景白色) + 圆角 + 附加图形

艺术图2 艺术二维码(旋转 + 纹理填充 + 附加图形)

艺术图3 圆形点状 + 纹理填充 + 附加图形

艺术图4 双色 + 艺术化排列 + 附加图形 + 文字说明

艺术图5 双色 + 附加图形 + 圆角

艺术图6 纹理底图 + 圆角 + 附加图形 + 圆形点状 + 双色

艺术图7 附加图形

艺术图8 圆角 + 附图 + 彩色渐变

艺术图9 圆角 + 附加图形 + 数据区外框

艺术图10

艺术图11

艺术图12

艺术图13

艺术图14

艺术图15
说句实在话,上述艺术图形绝大多数是通过设计软件手工制作的,但采用编程方式来实现并不容易,不容易并不代表不能实现,只是需要花费更多的时间罢了。
二、枚举
1、根据填充样式(颜色及纹理),我把它分成五种:黑白色,双色,多种有序色,随机色,纹理图填充。
以下为枚举文件的核心代码:
public enum FillType
{
/// <summary>
/// 普通样式
/// </summary>
[Description("普通样式:白底黑图")]
BlackAndWhite,
/// <summary>
/// 两种彩色
/// </summary>
[Description("前景、背景两种彩色")]
Bicolored,
/// <summary>
/// 多彩的(多种指定颜色)
/// </summary>
[Description("多种指定颜色顺序排列")]
Multicolored,
/// <summary>
/// 随机色的
/// </summary>
[Description("随机色样式")]
RandomColored,
/// <summary>
/// 纹理图填充
/// </summary>
[Description("纹理图填充)")]
Textured
}
3、根据单格形状,我把它分为三种:矩形块状,圆形点状、圆角状(拐角为圆角矩形)。
以下为C#枚举核心代码:
public enum ShapeType
{
/// <summary>
/// 矩形块状
/// </summary>
[Description("矩形块状")]
Block,
/// <summary>
/// 圆形点状
/// </summary>
[Description("圆形点状")]
Dotted,
/// <summary>
/// 圆角(仅拐角处呈圆形矩形)
/// </summary>
[Description("圆角(仅拐角处呈圆形矩形)")]
RadiusCorner
}
4、根据修饰样式,我分为七种情况,以下为枚举核心代码:
public enum DecorativeType
{
/// <summary>
/// 单元格外框
/// </summary>
[Description("单元格外框")]
CellBorder = 1,
/// <summary>
/// 数据区外框
/// </summary>
[Description("数据区外框")]
CoreDataBorder = 2,
/// <summary>
/// 整体加线框(空白区域为四倍于单元格)
/// </summary>
[Description("整体加线框(空白区域为四倍于单元格)")]
OuterBorder = 4,
/// <summary>
/// 加阴影
/// </summary>
[Description("加阴影")]
Shadowed = 8,
/// <summary>
/// 附加图形
/// </summary>
[Description("附加图形")]
AppendImages = 16,
/// <summary>
/// 位置探测图形给特定颜色(DifferentColorOfPositionDetectionPattern)
/// </summary>
[Description("位置探测图形给特定颜色")]
DifferentColorPattern = 32,
/// <summary>
/// 修饰类边框
/// </summary>
[Description("修饰类边框")]
DecorativeBorder = 64
}
三、类构造及实现(仅讲思路):
1、建一个IPainter接口,里面有一个Draw()方法。
interface IPainter
{
Bitmap Draw();
}
2、在此继承出一个IQRCodePainter接口,里面增加定义相关图形样式的公有属性。
interface IQRCodePainter : IPainter
{
FillType FillType { get; set; }
ShapeType ShapeType { get; set; }
DecorativeType DecorativeType { get; set; }
string Name { get; set; }
string Content { get; set; }
QRCodeEncoder QRCodeEncoder { get; set; }
Encoding Encoding { get; set; }
int QRCodeScale { get; set; }
}
3、接下来就是建一个CodePainter类了,由于它是具体实例的概括抽象,所以,就使用了public abstract 关键字:
public abstract class CodePainter : IQRCodePainter
{
//实现IQRCodePainter相关公共属性的代码
//以及实现相关实例所必须的公共方法
(太长,略。这里仅说思路)
//还有就是:
public abstract Bitmap Draw(); //这个由具体的实例类去Override即可。
}
4、实现实例化的类
根据填充样式,写出五个类:
BlackAndWhitePainter,
BicoloredPainter,
MulticoloredPainter,
RandomColoredPainter,
TexturedPainter
里面根据形状不同及修饰样式的不同而做不同的绘制处理。需要说明的是:FillType, ShapeType是单一关系,而DecorativeType是叠加关系,所以,前两者没有使用倍增式数字枚举值,而DecorativeType则使用了1,2,4,8……枚举值方式,以方便实现效果叠加处理。
5、测试界面的设计(用图说话):

题外话:
今天在上传相关图像时才发现,使用C# GDI+图片保存功能时,保存好的图片居然在CSDN博客图像上传时无法上传图片!报错:
* The filetype you are attempting to upload is not allowed.
但这些图片在ACDSEE及WINDOWS自带画图工具中均可以打开,但在Photoshop中却无法打开。后来将同样的图片在WINDOWS自带画图工具中打开另存为之后,发现图片文件大小倍增至原来的两倍左右!估计是GDI+中保存的图片不带相关格式的描述信息所致PS等软件无法识别。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow
