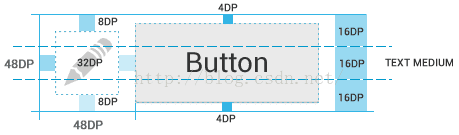
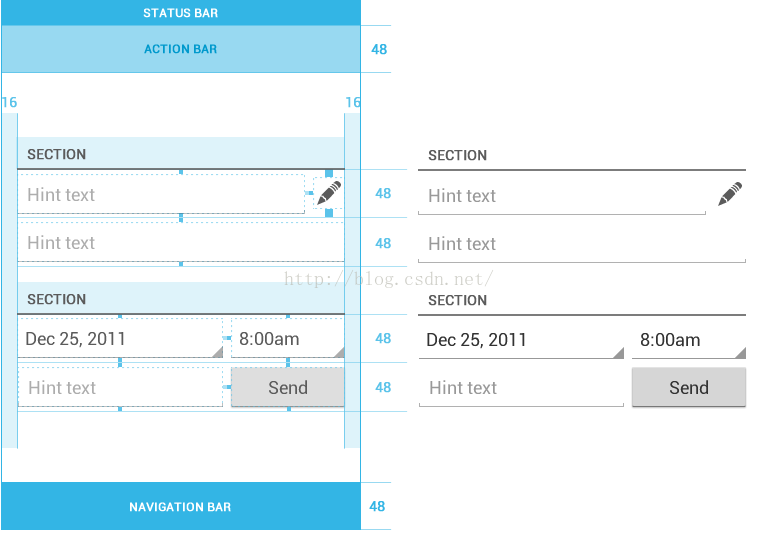
1. 可点击的按钮大小通常都设计为48dp,这样在真实设备上显示可能大小在7-10mm,便于用户点击。
通常UI组件之间间距为8dp,如下图
2. 默认的color 主题:
textColorPrimary,textColorSecondary,textColorPrimaryInverse,textColorSecondaryInverse:
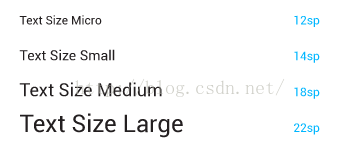
3. SP的使用,
与缩放无关的抽象像素(Scale-independent Pixel)。sp和dp很类似但唯一的区别是,Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),当文字尺寸是“正常”时1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时,1sp>1dp=0.00625英寸。类似我们在windows里调整字体尺寸以后的效果——窗口大小不变,只有文字大小改变。
以上摘抄自“Android「问答」“。
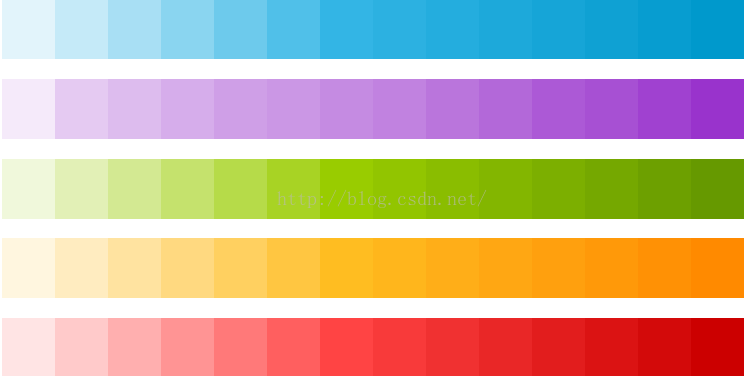
4. 颜色的使用
#33B5E5 #AA66CC #99CC00 #FFBB33 #FF4444
#0099CC #9933CC #669900 #FF8800 #CC0000
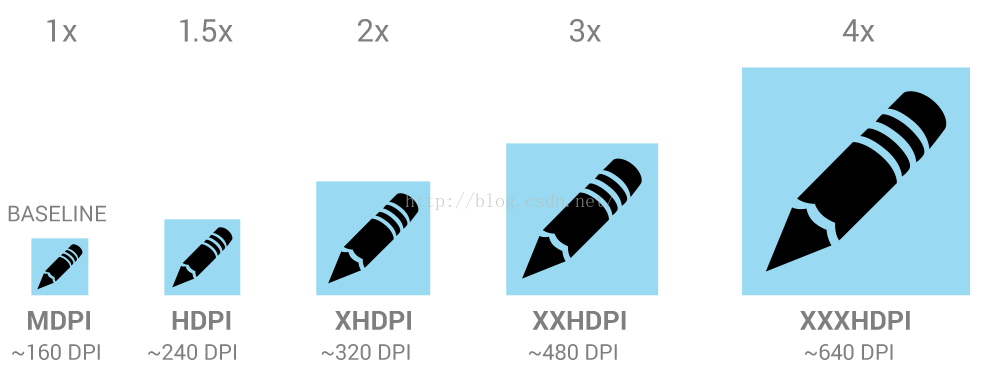
5, 图标的一些设计建议
先看看mdpi, xhdpi之类的大小关系
1)应用的图标
大小为48*48dp,
2)action bar上的图标
大小为32*32dp, 可视区域为24*24dp
3)小图标/上下文菜单图标
大小为16*16dp, 可视区域为12*12dp,
比如使用star图标

4)通知栏图标
应该是全白,大小为24*24dp,可视区域为22*22dp。
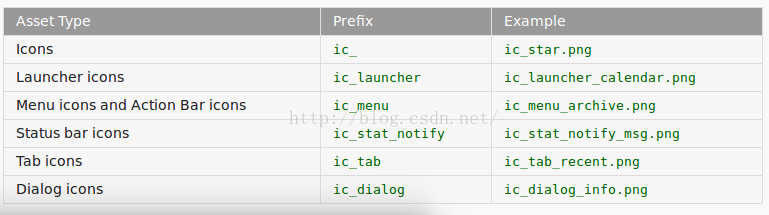
5)图标命名规范