GitHub(网页版)简明教程
GitHub官网:GitHub
一、注册
进入GitHub官网,界面如下图所示。
根据提示一步一步完成注册。
二、使用
1、登录用户主页,界面如下图所示。
2、点击上图中的绿色按钮“New repository”创建新的知识库,点击后的界面如下图所示。(上图中的“FCN-zyh”和“yida”是我以前建立的知识库,“wdzyh”为我的用户名。)
在新界面输入新的知识库的名称和描述信息(选填),然后点击绿色按钮“Create repository”,会出现下图所示情况。
3、点击上图中红框中的“README”,在这里面写入你想要写的一些关于代码的描述信息。比如代码如何运行等,界面如下。
点击上图中“Creat README.md”,出现下图,写入信息并提交即可。
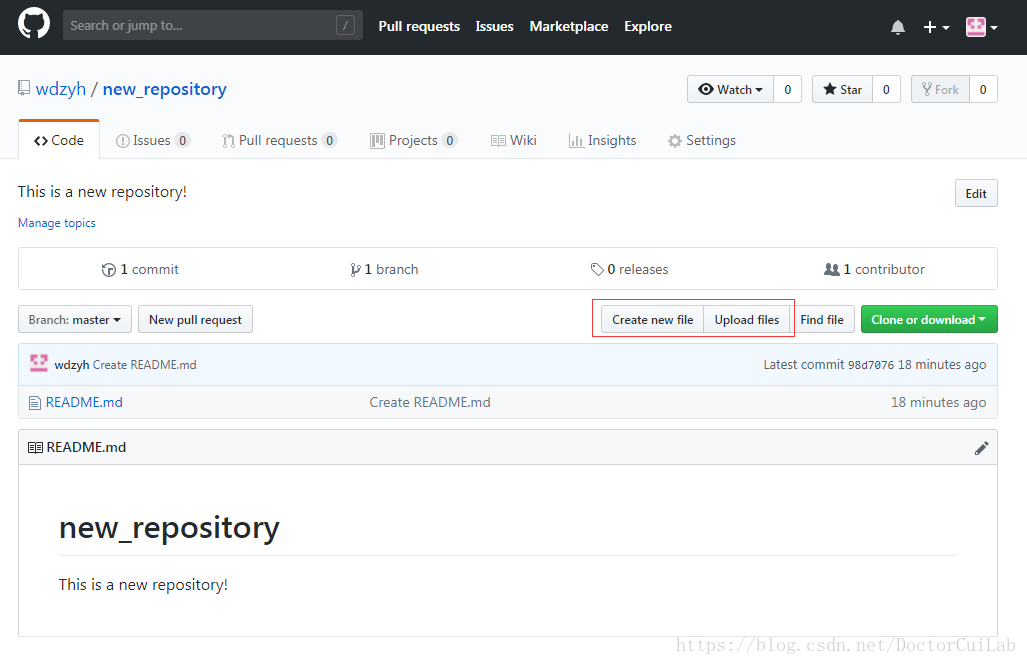
3、回到“new_respository”页面,注意下图中红框中的按钮。
1)“Create new file”是创建新的文件,你可以将你写好的代码复制进去,或者直接在这里编辑,如下图所示。编辑完后,向下拉,点击绿色按钮提交即可。
提交如下图所示(一般直接点提交就行)。
2)我们一般都是提交写好的代码,所以经常使用的是“Upload files”。
点击蓝色按钮“choose your files”,将你的文件如*.c、*.py等文件上传。
但是,其实github网页版是可以直接上传文件夹的,但是这算是一个隐藏的功能,如果想上传文件夹的话需要找到你上传的文件夹,直接拖入到刚刚的对话框内即可。
你会发现,当你将文件夹拖入时,界面有所变化,从
变成了
以上就是GitHub的简单使用了。
最后,推荐吴恩达免费的深度学习网络课程,以及课后编程作业。
以上内容编辑:张永辉