版权声明:作者已开启版权声明,如转载请注明转载地址。 https://blog.csdn.net/qq_34829447/article/details/83834796
一.大前端
1.大前端需要掌握的技能
-
前端基本技能
- Vue
- React
- Angular
- Webpack
- ES6
-
服务类
- Node.js
- express.js
- koa.js
- egg.js
-
3D数据图像(用于游戏)
- three.js
-
二维图像
- d3.js
- raphael.js
- echart.js
-
视频相关
- video.js
- hls.js
- flv.js
二.直播原理
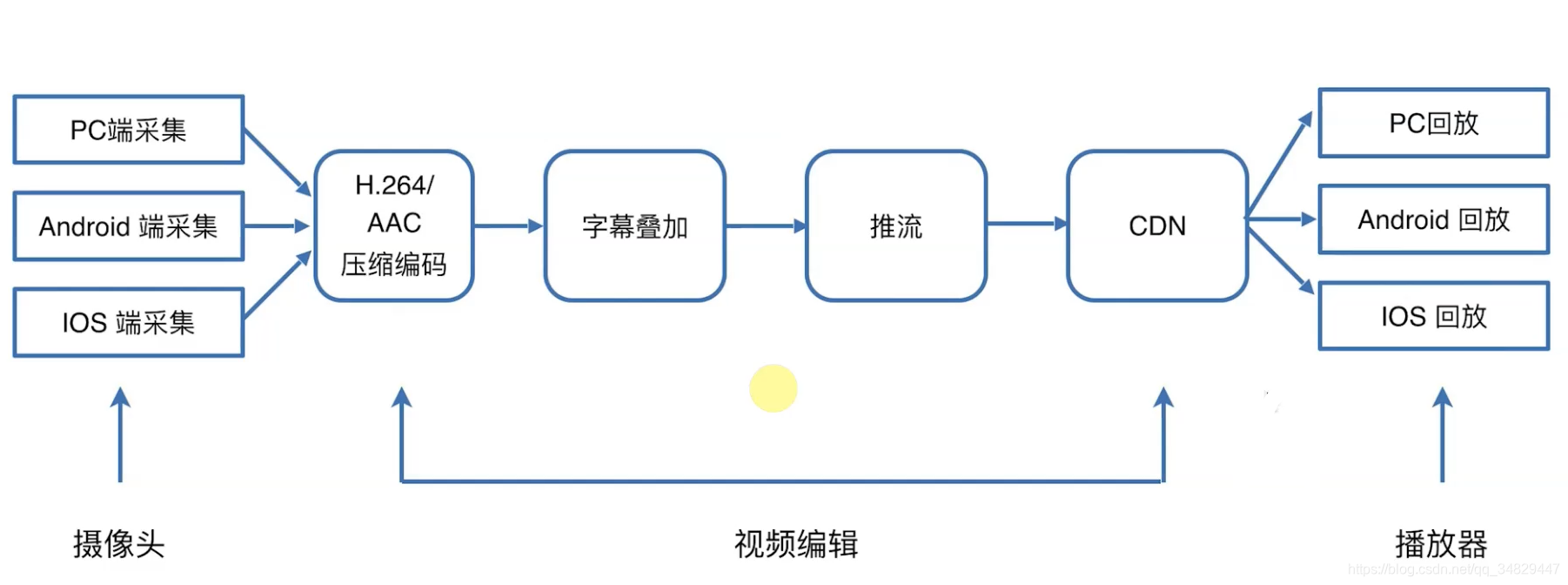
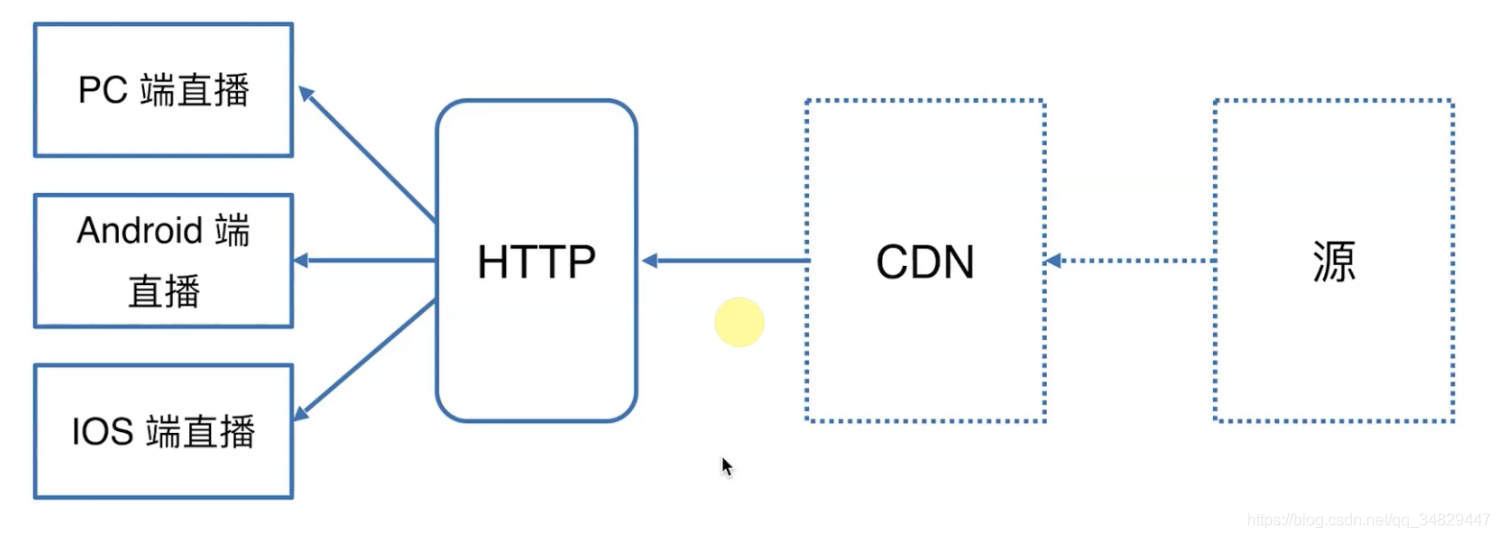
1.直播流程

2.视频格式与浏览器兼容性

- hls更准确的说是一种视频协议,文件对应的后缀是ts,适配Safari浏览器,是苹果推出的视频协议
- flv是早期的flash格式
- MP4和WEBM是偏点播使用的视频格式(如爱奇艺)
- TS和FLV是偏直播使用的视频格式(如斗鱼)
3.视频直播常用协议1:HLS协议
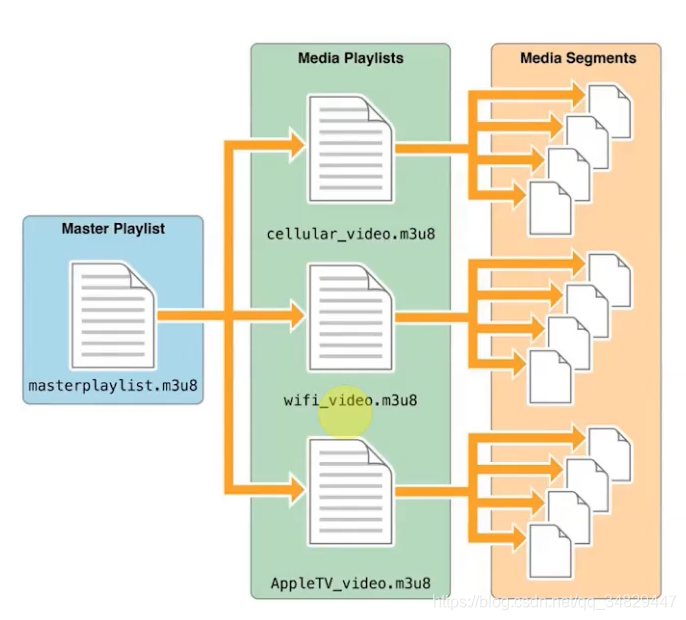
- 播放器使用video作为点播和直播的基石(将M3U8索引文件[是ts文件的索引]给video进行播放,播放时会被解析成多个ts直播流片段,浏览器会实时向服务器请求M3U8文件里面是每个片段,之后会再次下载,之后会再次请求M3U8等等,从而保证直播的实时和连续)

- 有事M3U8文件中还会嵌套M3U8文件(通常M3U8文件就会索引各个TS文件)

-
M3U8的分类
-
event playlist静态列表(不常用)
-
live playlist动态列表【常用于直播中,拿到M3U8文件其中有TS文件索引,TS文件执行后,又会重新请求M3U8文件,其中的内容发生变化,有新的流过来了】
-
vod playlist全量列表【常用于点播中,拿到M3U8文件后,文件中信息不变化】
-
如何知道M3U8是动态的还是静态的?
-
通常的M3U8动态列表文件信息,如下
#EXTM3U 版本,与浏览器有关,有的浏览器无法播放对应版本 #EXT-X-VERSION:6 #EXT-X-TARGETDURATION:10 默认时长 #EXT-X-MEDIA-SEQUENCE:26 序号 #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment26.ts #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment27.ts #EXTINF:9.501, 时间戳,大概的视频时长 http://media.example.com/wifi/segment28.ts -
通常的M3U8静态列表文件信息,如下
#EXTM3U 版本,与浏览器有关,有的浏览器无法播放对应版本 #EXT-X-VERSION:6 #EXT-X-TARGETDURATION:10 默认时长 #EXT-X-MEDIA-SEQUENCE:0 #EXT-X-PLAYLIST-TYPE:EVENT 表示是静态列表 #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment26.ts #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment27.ts #EXTINF:9.501, 时间戳,大概的视频时长 http://media.example.com/wifi/segment28.ts -
通常的M3U8全量列表文件信息,如下
#EXTM3U 版本,与浏览器有关,有的浏览器无法播放对应版本 #EXT-X-VERSION:6 #EXT-X-TARGETDURATION:10 默认时长 #EXT-X-MEDIA-SEQUENCE:0 #EXT-X-PLAYLIST-TYPE:VOD 表示全量列表 #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment26.ts #EXTINF:9.901, 时间戳,大概的视频时长 http://media.example.com/wifi/segment27.ts #EXTINF:9.501, 时间戳,大概的视频时长 http://media.example.com/wifi/segment28.ts #EXT-X-ENDLIST 表示列表结束,浏览器不要在更新M3u8文件啦
-
-
-
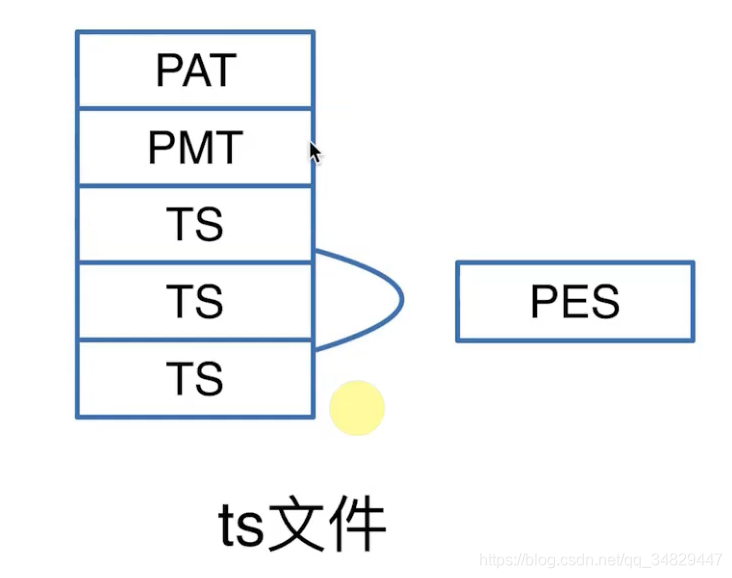
每个ts文件中是什么内容

- 首先需要找PAT的包
- PAT包告诉你需要去找一个PMT的包
- PMT包告诉你后面解析的ts包哪些是视频,哪些是音频
- 多个ts包按照视频和音频分类将连续的包组合成一个PES文件(帧)
4.视频直播常用协议2:RTMP协议(开发客户端通常采用)
-
RTMP协议(传输的过程中也是flv视频格式的,只是传输手段不同)
- RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash、AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。
-
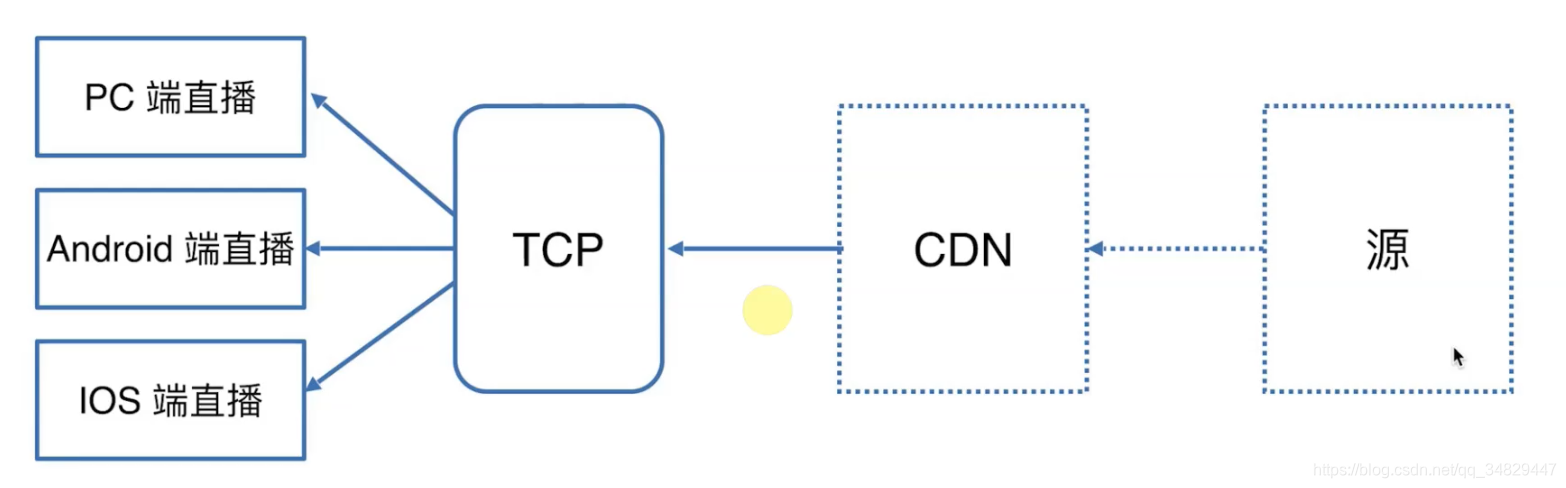
RTMP协议视图

5.视频直播常用协议3:HTTP-FLV协议(兼备RTMP低延时和HLS传输快的特性,视频格式是FLV)
-
RTMP协议升级版HTTP-FLV协议

-
HTTP-FLV协议结合了HLS协议优点:纯HTTP请求;结合RTMP低延时的特性,中间采用FLV长连接。
-
HTTP-FLV协议与RTMP的区别与优势
- 可以在一定程度上避免防火墙的干扰(如,有的机房只允许80端口通过)
- 可以很好的兼容HTTP302跳转,做到灵活调度
- 可以使用HTTPS做加密通道
- 很好的支持移动端(Android和IOS)