Glide 4.8.0版本
1.简介:图片加载框架
https://mvnrepository.com/artifact/com.github.bumptech.glide/glide
我没咋看懂这个代码。。。可算找到老家了,所有的版本都在上面。
2.使用
(1)首先在app/build.gradle文件里添加依赖
dependencies {
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
glide:4.8.0是版本号,要根据最新版本来配置,过期的版本会报出一堆警告,而且加载速度贼慢,光标点过去有提示信息的,可以修改到对应版本就好了
(2)Glide中需要用到网络功能,因此你还得在AndroidManifest.xml中声明一下网络权限才行:
<uses-permission
android:name="android.permission.INTERNET" />
(3)接下来就可以加载图片了,在布局文件中定义一个button,用来相应点击事件,一个ImageView用来显示图片,然后再MainActivity 中修改如下:找到ImageView的id,然后从网上加载图片。
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)findViewById(R.id.image);
}
protected void loadImage(View view){
String url="https://i.loli.net/2018/10/25/5bd12ccaf2996.jpg";
Glide.with(this).load(url).into(imageView);
}
}
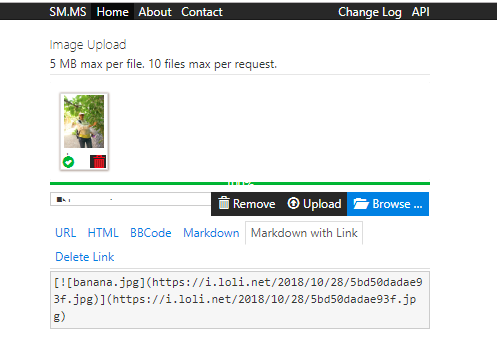
这里推荐一个把本地图片上传到网上的图片处理网站 sm.ms,它现在在升级,页面要把我丑哭了

可以Browse打开电脑文件,然后点Upload,在下面可以选择不同的格式的链接。一般选择Markdown with Link格式就可以在在csdn上直接显示图片。
还是很成功的。
还有就是 protected void loadImage(View view)这一句,这个loadImage不是系统定义好的方法,而是我自定义的。可以在Button控件的布局文件中添加这句android:onClick=“loadImage”,这样就可以通过这个方式创造这个按钮的点击事件了。比较简便,但代码维护的时候可能会找不到。所以也可以用监听器的方式来实现。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)findViewById(R.id.image);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(this);
}
public void onClick(View v){
switch (v.getId()){
case R.id.button:
{ String url="https://i.loli.net/2018/10/25/5bd12ccaf2996.jpg";
Glide.with(this).load(url).into(imageView);}
break;
default:break;
}
详见按钮使用方法https://www.jianshu.com/p/f32b79670ec9
核心的代码:
Glide.with(this).load(url).into(imageView);
这个代码可以包括加载网络上的图片、加载手机本地的图片、加载应用资源中的图片等等。
下面我们就来详细解析一下这行代码。
首先,调用Glide.with()方法用于创建一个加载图片的实例。with()方法可以接收Context、Activity或者Fragment类型的参数。也就是说我们选择的范围非常广,不管是在Activity还是Fragment中调用with()方法,都可以直接传this。那如果调用的地方既不在Activity中也不在Fragment中呢?也没关系,我们可以获取当前应用程序的ApplicationContext,传入到with()方法当中。注意with()方法中传入的实例会决定Glide加载图片的生命周期,如果传入的是Activity或者Fragment的实例,那么当这个Activity或Fragment被销毁的时候,图片加载也会停止。如果传入的是ApplicationContext,那么只有当应用程序被杀掉的时候,图片加载才会停止。
接下来看一下load()方法,这个方法用于指定待加载的图片资源。Glide支持加载各种各样的图片资源,包括网络图片、本地图片、应用资源、二进制流、Uri对象等等。因此load()方法也有很多个方法重载,除了我们刚才使用的加载一个字符串网址之外,你还可以这样使用load()方法:
// 加载本地图片
File file = getImagePath();
Glide.with(this).load(file).into(imageView);
// 加载应用资源
int resource = R.drawable.image;
Glide.with(this).load(resource).into(imageView);
// 加载二进制流
byte[] image = getImageBytes();
Glide.with(this).load(image).into(imageView);
// 加载Uri对象
Uri imageUri = getImageUri();
Glide.with(this).load(imageUri).into(imageView);
最后看一下into()方法,这个方法就很简单了,我们希望让图片显示在哪个ImageView上,把这个ImageView的实例传进去就可以了。当然,into()方法不仅仅是只能接收ImageView类型的参数,还支持很多更丰富的用法,不过那个属于高级技巧,我们会在后面的文章当中学习。
那么回顾一下Glide最基本的使用方式,其实就是关键的三步走:先with(),再load(),最后into()。熟记这三步,你就已经入门Glide了。
3.其他技巧
(1)占位图
就是真正要加载的图片可能比较大,加载速度会慢一些,这是先显示占位图,加载完再显示真正的图片。所以占位图肯定比真正的图片要小,算是一种提升用户体验的办法吧。
下面我们就来学习一下Glide占位图功能的使用方法,首先我事先准备好了一张loading.jpg图片,用来作为占位图显示。然后修改Glide加载部分的代码,如下所示:
RequestOptions options = new RequestOptions()
.placeholder(R.mipmap.ic_launcher_round)
.diskCacheStrategy(DiskCacheStrategy.NONE);
String url="https://i.loli.net/2018/10/25/5bd12ccaf2996.jpg";
Glide.with(this)
.load(url)
.apply(options)
.into(imageView);
}
没错,就是这么简单。我们只是在刚才的三步走之间插入了一个apply()方法,然后将占位图片的资源id传入到这个方法中即可。另外,这个占位图的用法其实也演示了Glide当中绝大多数API的用法,其实就是在load()和into()方法之间串接任意想添加的功能就可以了。
Glide 4.0后用RequestOptions进行配置,一次配置全适用了
RequestOptions
包括以下方法:
centerCrop()
placeholder() 占位图
error() 加载异常显示的图片
priority()
diskCacheStrategy()。传入DiskCacheStrategy.NONE参数,这样就可以禁用掉Glide的缓存功能。
大多数的设置已经放到了RequestOptions对象中:
RequestOptions options = new RequestOptions()
.centerCrop()
.placeholder(R.drawable.placeholder)
.error(R.drawable.error)
.priority(Priority.HIGH)
.diskCacheStrategy(DiskCacheStrategy.NONE);
然后用apply()方法,传入参数为options,就可以用了,里面的属性可以根据需要进行选择
详见 https://juejin.im/entry/5924f28eda2f60005d7725b2
(2)指定图片格式
我们还需要再了解一下Glide另外一个强大的功能,那就是Glide是支持加载GIF图片的。而Picasso是不会支持加载GIF图片的。而使用Glide加载GIF图并不需要编写什么额外的代码,Glide内部会自动判断图片格式。怎么指定,我先研究一下。
(3)指定图片大小
什么叫内存浪费呢?比如说一张图片的尺寸是10001000像素,但是我们界面上的ImageView可能只有200200像素,这个时候如果你不对图片进行任何压缩就直接读取到内存中,这就属于内存浪费了,因为程序中根本就用不到这么高像素的图片。
而使用Glide,我们就完全不用担心图片内存浪费,甚至是内存溢出的问题。因为Glide从来都不会直接将图片的完整尺寸全部加载到内存中,而是用多少加载多少,Glide会自动根据ImageView的大小来决定图片的大小。。Glide会自动判断ImageView的大小,然后只将这么大的图片像素加载到内存当中,帮助我们节省内存开支。
不过,如果你想给图片指定一个固定的大小,Glide仍然是支持这个功能的。修改Glide加载部分的代码,如下所示:
RequestOptions options = new RequestOptions()
.placeholder(R.mipmap.ic_launcher_round)
.error(R.mipmap.ic_launcher)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.override(500,500);
这个override就可以设置大小了,我试了一下果然图片模糊了不少,感觉我整个脸都好看了,这就是美颜相机的原理吧,哈哈哈。
我是小菜鸟,暂时我只是大神推送的搬运升级工,转载自郭霖的博客。
