Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。中文官方网站:https://www.webpackjs.com/。
【webpack的四个特性】
- 入口(entry)
webpack打包的启点,可以有一个或多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据; -
输出(output)
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个; -
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理; -
插件(plugins)
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
【webpack安装】
webpack支持全局安装和本地安装,官方推荐是本地安装,我们按照官方的来 :
npm install webpack webpack-cli --save-dev1、webpack配置
webpack配置文件的名称,默认就是webpack.config.js;配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。
1.1、入口entry
webpack打包的启点,可以有一个或多个,一般是js文件。现在思考一下我们有没有一个入口?貌似没有,我们所有的东西都集中在index.html,不是一个js,那怎么办?
我们新建一个js,把index.html中的部分内容进行集中,然后在index.html中引用这个js不就OK了!
我们在webpack.config.js中添加以下内容 :
module.exports={
entry:'./src/main.js', //指定打包的入口文件
}1.2、出口output
出口output,就是输出的目的地。一般我们会用一个dist目录,作为打包输出的文件夹。然后,编写webpack.config.js,添加出口配置:
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
// path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径
path : __dirname+'/dist',
filename:'build.js' //输出的js文件名
}
}2、执行打包
npx webpack --config webpack.config.js
3、打包CSS
3.1、安装加载器
安装加载器前面说过,webpack默认只支持js加载。要加载CSS文件,必须安装加载器:命令:
npm install style-loader css-loader --save-dev3.2、在main.js引入css文件
因为入口在main.js,因此css文件也要在这里引入。依然使用ES6 的模块语法:
import './css/main.css'3.3、在webpack.config.js添加加载器
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
}
}3.4、重新打包
再次输入打包指令:
npx webpack --config webpack.config.js
4、script脚本
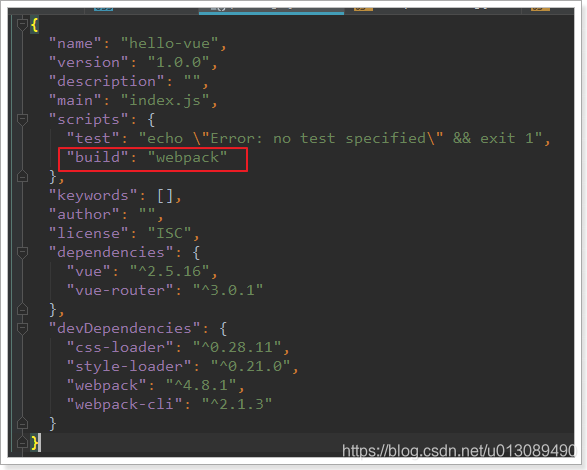
我们每次使用npm安装,都会在package.json中留下痕迹,事实上,package.json中不仅可以记录安装的内容,还可编写脚本,让我们运行命令更加快捷。
我们可以把webpack的命令编入其中

以后,如果要打包,就可以直接输入:npm run build即可。
npm run :执行npm脚本,后面跟的是脚本的名称build
5、打包HTML
之前的打包过程中,除了HTML文件外的其它文件都被打包了,当在线上部署时,我们还得自己复制HTML到dist,然后手动添加生成的js到HTML中,这非常不友好。webpack中的一个插件:html-webpack-plugin,可以解决这个问题。
npm install --save-dev html-webpack-plugin需要在webpack.config.js中添加插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', // dist目录下生成的文件名
template: './src/index.html' // 我们原来的index.html,作为模板
})
]
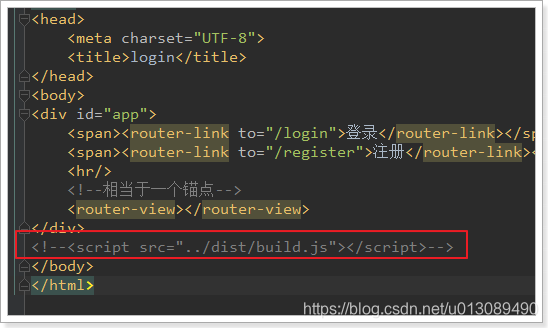
}2)将原来HTML中的引入js代码删除:

3)再次打包:npm run build
4)查看dist目录
6、热加载
webpack给我们提供了一个插件,可以帮我们运行一个web服务,加载页面内容,并且修改js后不需要重新加载就能看到最新结果:
1)安装插件:
npm install webpack-dev-server --save-dev2)添加启动脚本
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 8080 --host 127.0.0.1"
},--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1
3)运行脚本
npm run dev