分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
下面来谈一谈在jsp中实现的几种界面自动跳转的方法。
使用JavaScript脚本
<html><script language=javascript>function out(obj){var i=obj;if(i==0) document.location.herf="target,html";document.body.innerHTML=i;i--;setTimeout("out("+i+")",1000);}</script><!--可以在这里进行方法的调用--><body onload="out(5)"></body></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
使用JSP语法
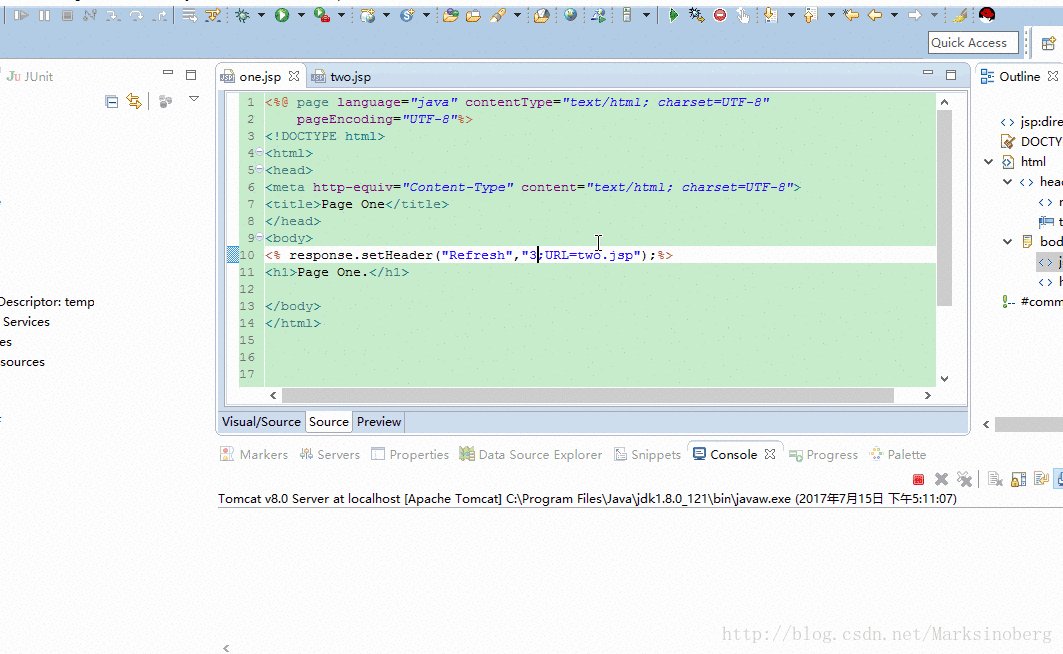
<% response.setHeader("Refresh","5;URL="Target.html");%>
- 1
需要注意的是,这里面的第二个参数内的数字5代表了5秒后将会进行界面的跳转!
元方法
<META HTTP-EQUIV="REFRESH" CONTENT="2" URL="Target.jsp">
- 1
更新后
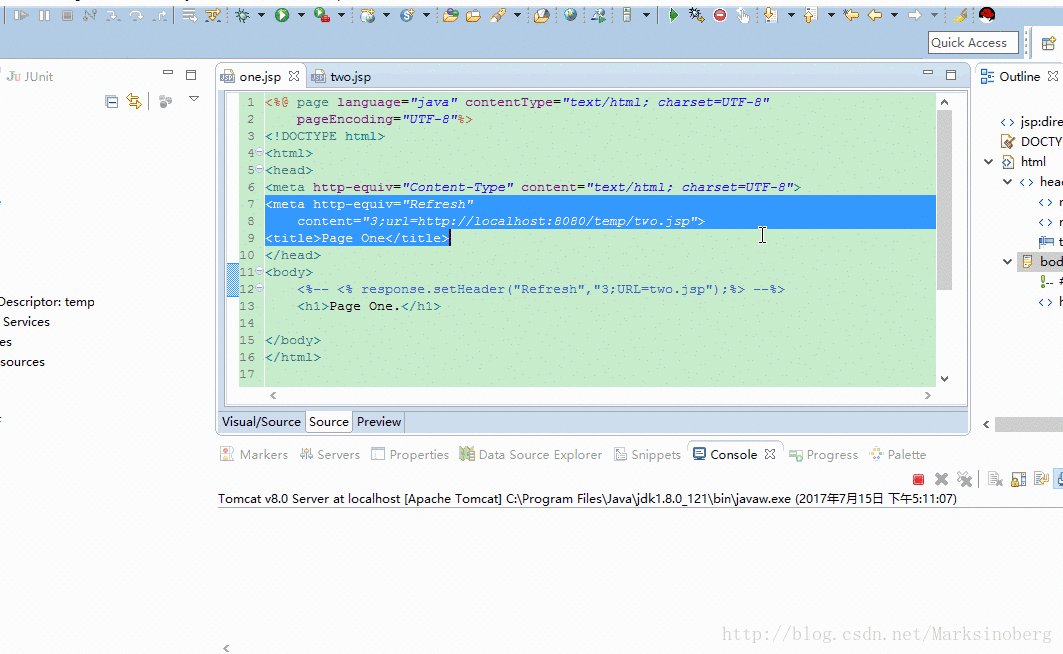
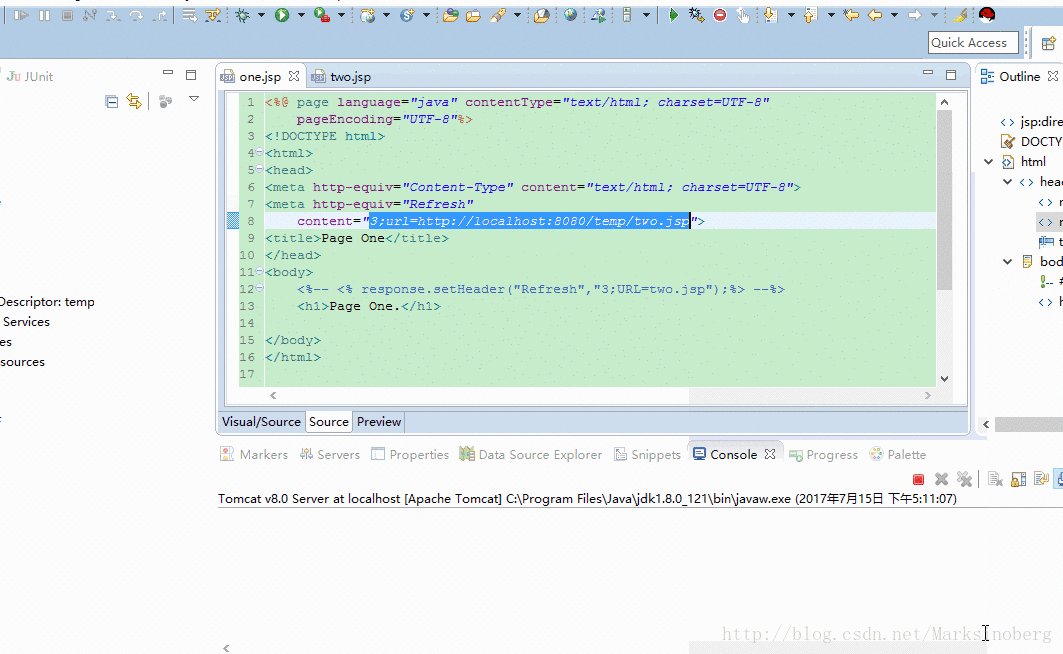
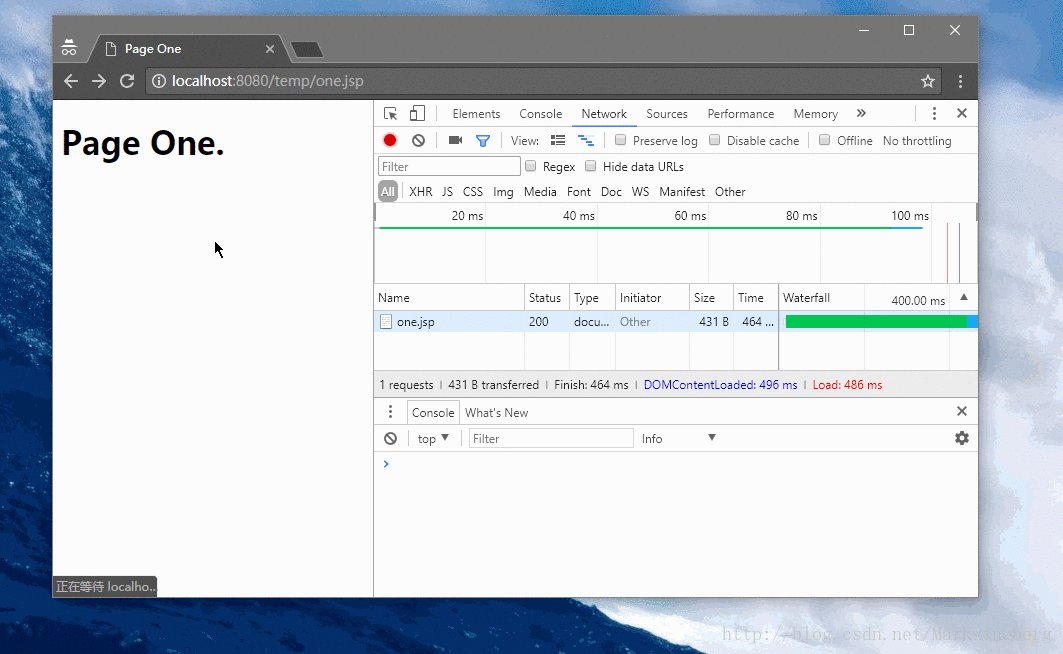
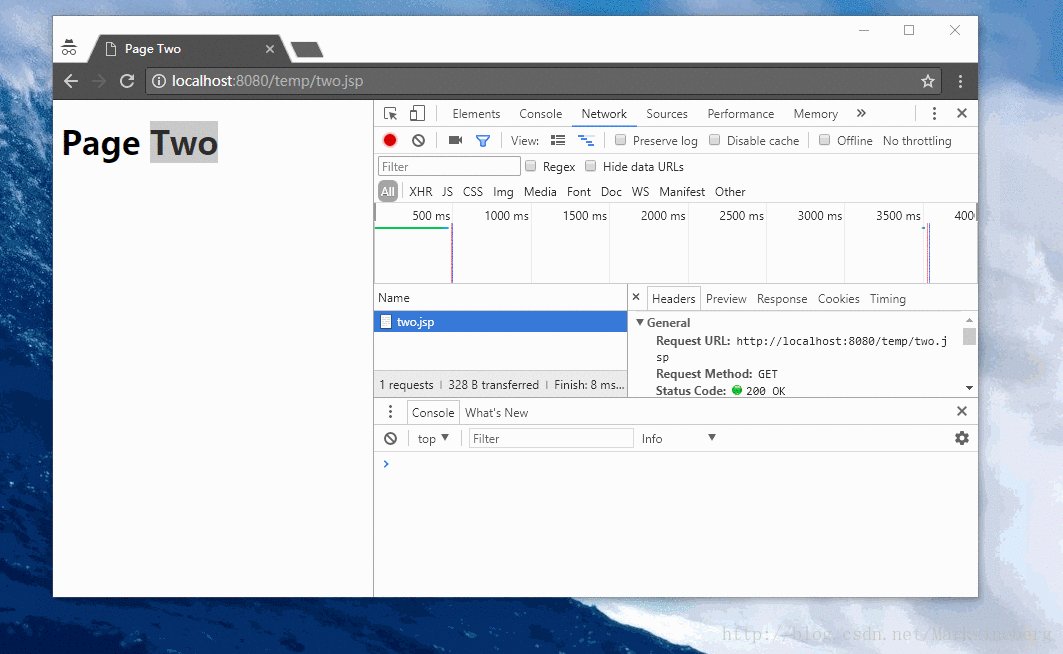
这几天看到了关于这第三种方式的评论,说是页面老是刷新死循环,然后不能正确的跳转,于是我又检查了一下语法,发现确实是写错了。这里非常感谢博友们的批评指正,现将正确的写法更新。如下:
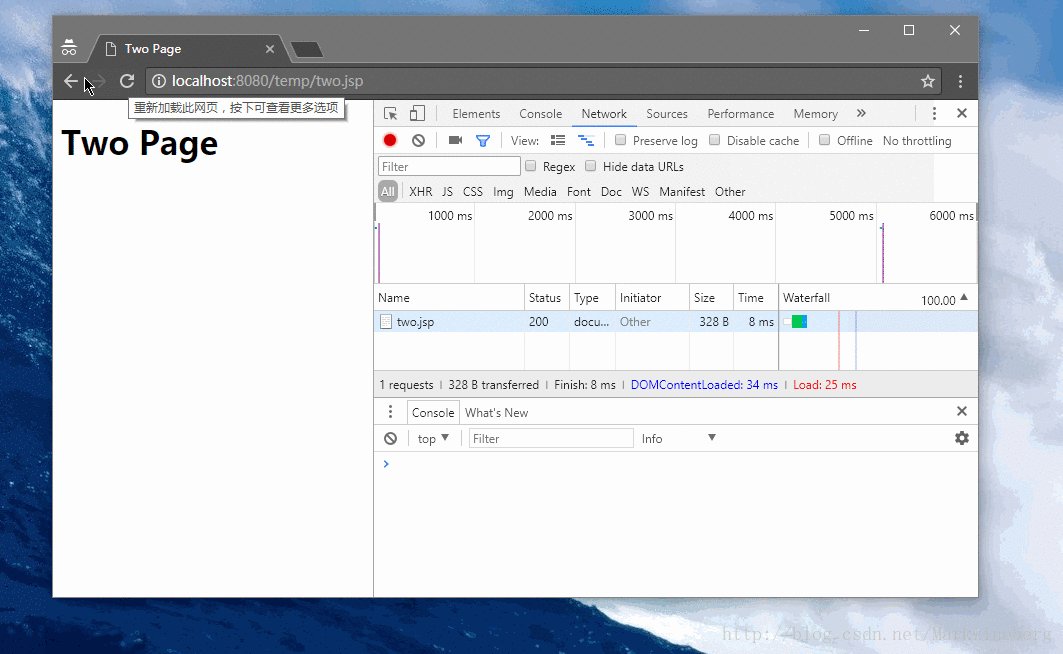
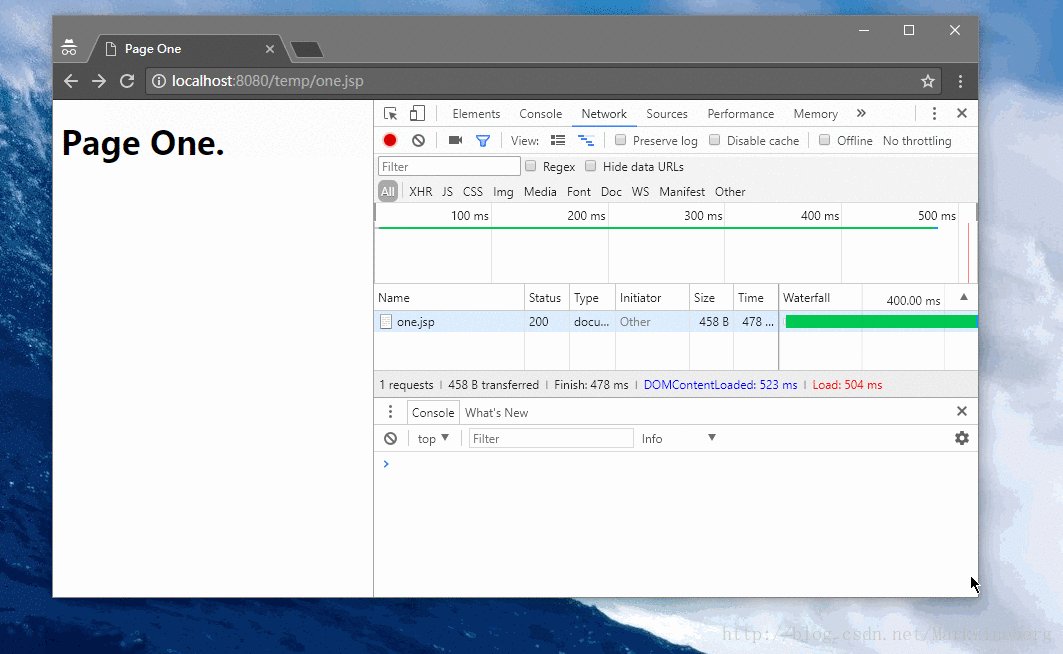
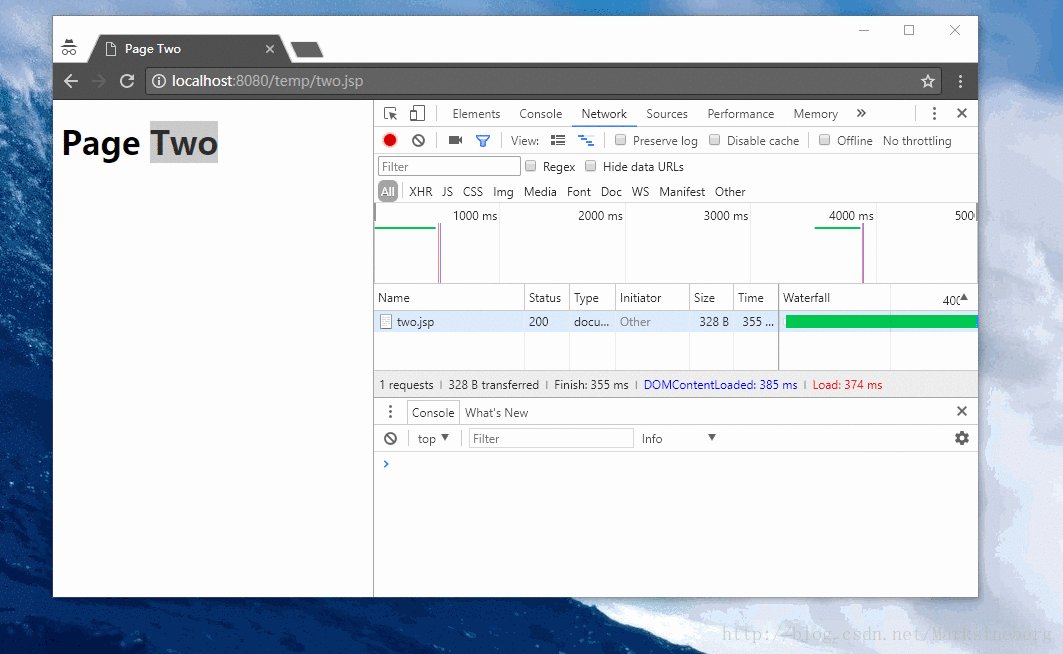
<meta http-equiv="Refresh" content="3;url=http://localhost:8080/temp/two.jsp">
- 1
属性解释:
content=2是指时间控制为2秒,表示每隔2秒就会进行界面的刷新。
url代表的即为将要跳转到的界面。
总结:
我个人最喜欢使用第二种方式,就是因为其代码少,简洁的同时还兼具灵活的特点。相比之下,js实现就显得略繁琐,元方法配置属性又显得不够灵活。但是实际的使用过程中可能他们有各自的优点,这一点还需要我们自己去挖掘、去探索、去总结!
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow