分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
下午的时候写了一篇关于一个不成熟的模板引擎的博客,觉得还是不太够,然后就封装了起来,做成了一款开发包。最后为了尝试一下如何发布自己的包,就又完善了一下。做此文以记之。
初衷
说来也不是什么高大上的东西,就是个简单的字符串格式化的实现。灵感还是源自Python。写过Python代码的应该都知道字符串类有这么一个方法。
string = "hello {}".format("郭璞") # hello 郭璞string = "hello {username}".format(username="郭璞") # hello 郭璞
- 1
- 2
然后对于其他语言来说,比如C, Nodejs,Java等也都有类似的实现,但是不是很好用,尤其是记忆一大串什么%s, %d, %f,之类的,一点都不好玩了。
当然了,你也可以不用这些字符串格式化的方法,单纯的使用字符串相加的方式。比如:
str = "Hello" + username + ", are you " +anothername+ "?";
- 1
这还是变量很少的情况,试想一下。如果你有20个变量要与字符串进行拼接,那该是个什么工作量。不出错还好,一旦出错,骂街的❤都有了。况且在Node中,单引号和双引号都可以正常的表示字符串对象,这只能让你的字符串拼接显得更加举步维艰。
功能
下面给个小例子,一定能让你眼前一亮。
const str_format = require('str-format');var str = "Hello {}!Welcome to {address}!\nAre you come from {} or {china.beijing}.";var params = ['游客', {address: "冰雹工作室"}, '朝阳区', {china: {beijing: '北京'}}];var result = str_format.format(str, params);console.log(result);
- 1
- 2
- 3
- 4
- 5
- 6
运行一下代码,会有如下结果。
Hello 游客!Welcome to 冰雹工作室!Are you come from 朝阳区 or 北京.
- 1
- 2
就跟Python中原生处理字符串格式化一样,这样写起来字符串就会变得很方便啦。
使用
使用它很方便,有这么两种方式:
npm
npm install str-format --save
- 1
然后就可以在你的代码中使用如下语法来使用它了。
var str_format = require('str-format');
- 1
local module
第二种就是当作本地包来使用,具体可以这么做:
到https://github.com/guoruibiao/have-fun-in-node/tree/master/str-format
下载完整代码,然后通过本地引用的方式来加载。
var str_format = require('./str-format/index');
- 1
这样也能使用这个模块的相关功能了。
打包发布
回到正题,下面讲讲我的打包发布的流程。
目录
创建好一个目录,我的目录结构如下:
E:\Code\Nodejs\learn\my-work\string\str-format>tree /f .卷 文档 的文件夹 PATH 列表卷序列号为 0000-4823E:\CODE\NODEJS\LEARN\MY-WORK\STRING\STR-FORMAT index.js # 功能模块 package.json # npm init 命令生成的文件 README.md # Markdown语法描述的模块信息没有子文件夹
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
package.json
如上面目录中看到的package.json文件,其是由npm init命令生成的。在这个目录下打开命令行输入
npm init
- 1
然后根据终端里面的提示信息进行填写即可。
发布
发布之前确保自己有npm的账号。如果没有,就到
https://www.npmjs.com/signup
来注册即可。
注册完毕之后就可以使用npm publish来发布你的包了。
进入到模块的目录下,输入命令npm publish,如果出现下面的信息,则说明你需要一个登录会话,通过npm adduser进行登录即可。
E:\Code\Nodejs\learn\my-work\string\str-format>npm publishnpm ERR! Windows_NT 10.0.10586npm ERR! argv "D:\\Software\\Nodejs\\node.exe" "D:\\Software\\Nodejs\\node_modules\\npm\\bin\\npm-cli.js" "publish"npm ERR! node v6.10.2npm ERR! npm v3.10.10npm ERR! code ENEEDAUTHnpm ERR! need auth auth required for publishingnpm ERR! need auth You need to authorize this machine using `npm adduser`npm ERR! Please include the following file with any support request:npm ERR! E:\Code\Nodejs\learn\my-work\string\str-format\npm-debug.log
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
有了登录的会话之后就可以发布了。如下:
E:\Code\Nodejs\learn\my-work\string\str-format>npm adduserUsername: marksinobergPassword:Email: (this IS public) [email protected] in as marksinoberg on https://registry.npmjs.org/.E:\Code\Nodejs\learn\my-work\string\str-format>npm publish+ [email protected]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这样我便发不了自己的第一个模块了。
取消发布
取消发布的前提也需要在登录会话下进行。
npm unpublish
- 1
如果不成功,或许需要强制取消。
npm unpublish --force
- 1
取消发布之后,如果要再次发布,那么需要改变一下版本号。比如我之前是1.0.0,如果我取消发布之后想再发布一次,那么版本号就需要变一下了。比如可以是1.0.1。没什么严格的要求,但是版本号默认递增顺序。
E:\Code\Nodejs\learn\my-work\string\str-format>npm publish+ [email protected]
- 1
- 2
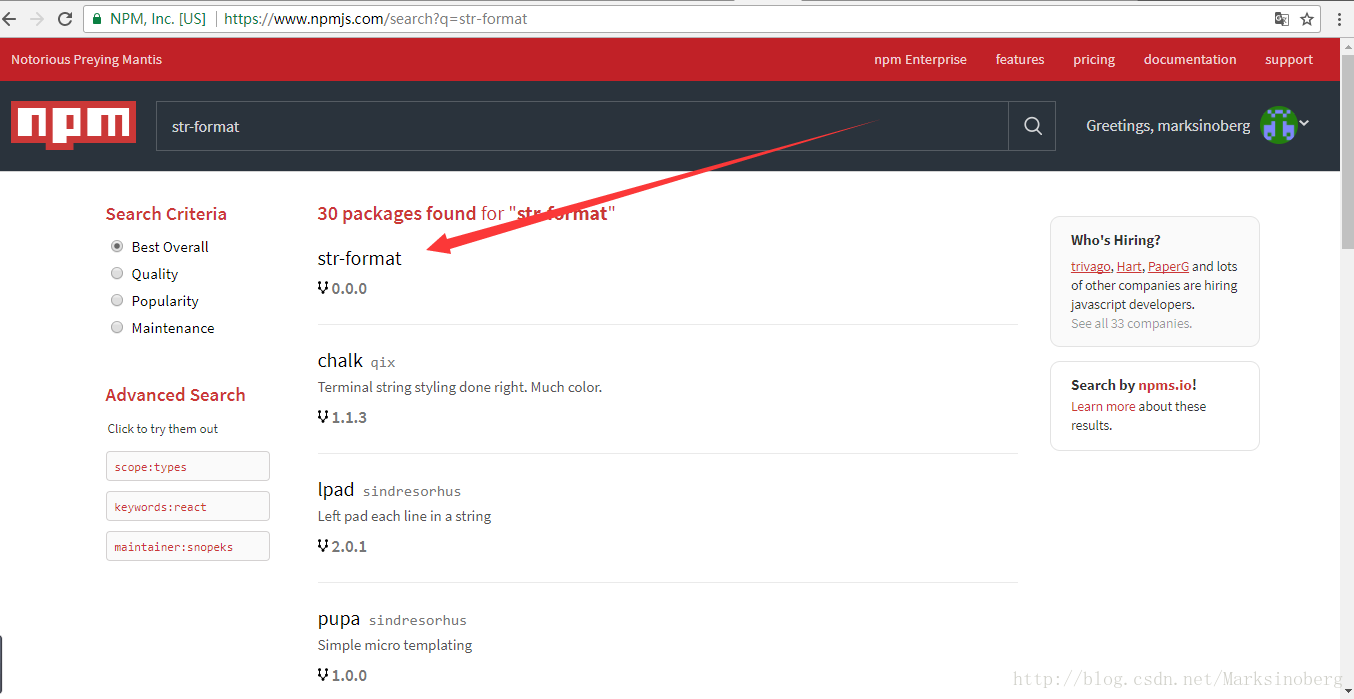
核实
发布完成之后就可以到下面的网址进行搜索,看看你的包到底发布成功了没有。
https://www.npmjs.com/package/package
查看详情内容,默认显示书写的README.md文件的内容。
后话
需要注意的是在字符串中也有不能出现的类型,这跟Python保持了一致。
数组类型
const str_format = require('str-format');var str = "Hello {}!Welcome to {address}!\nAre you come from {} or {china.beijing}.";var params = ['游客', {address: "冰雹工作室"}, ['朝阳区', '海淀区'], {china: {beijing: '北京'}}];var result = str_format.format(str, params);console.log(result);
- 1
- 2
- 3
- 4
- 5
- 6
结果只会匹配第一个数据项:
Hello 游客!Welcome to 冰雹工作室!Are you come from 朝阳区 or 北京
- 1
- 2
大致就是这样了,第一版比较仓促,后序功能可能会慢慢的进行添加的。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎