1、在项目目录(项目的package.json 文件 相同的目录)下打开命令行。
注:package.json 中包含了 项目运行所需要的配置项,在项目编译运行是会进行加载
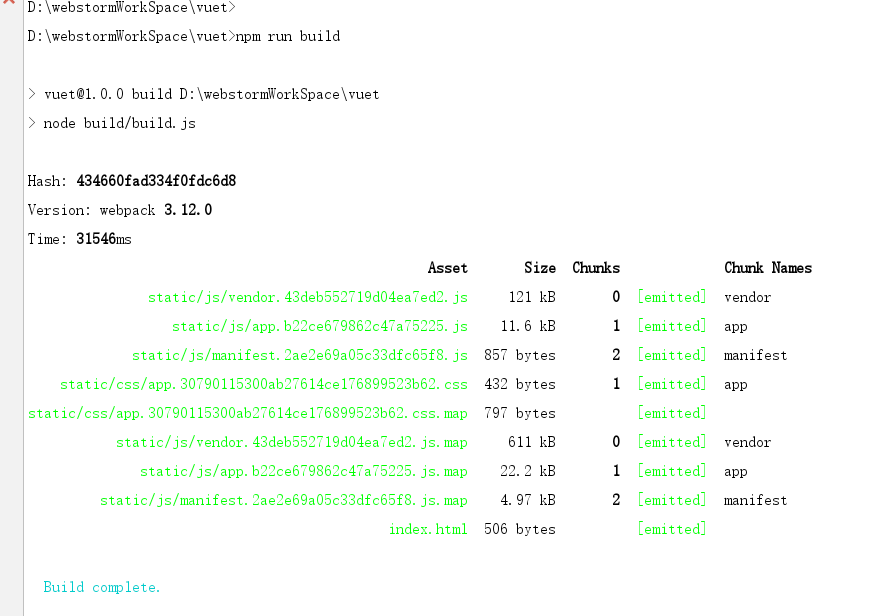
2、执行命令
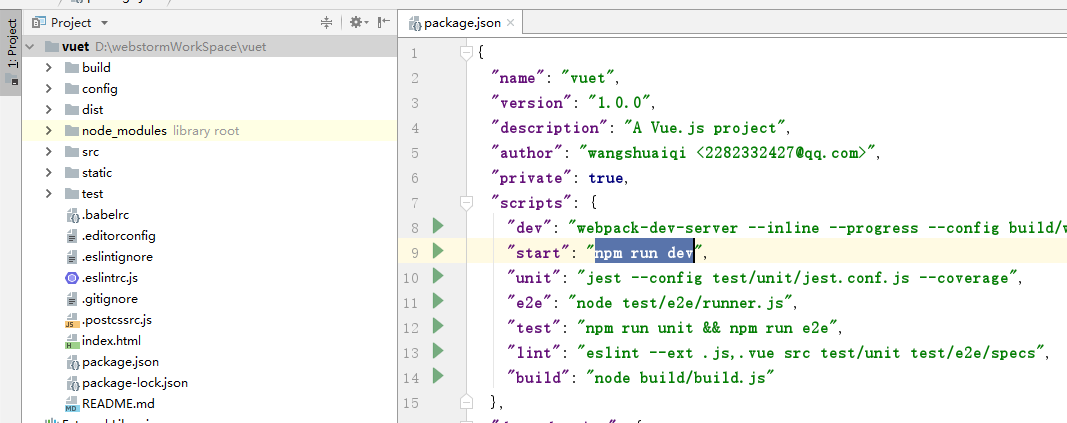
vue项目: npm run dev 会在开发环境下 立即启动项目
react项目: npm run start 会在开发环境下 立即启动项目
npm run build 编译打包项目

这里执行的命令也是package.json 中 标注的 脚本信息,如果提示命令错误,可以打开 package.json 文件 查阅 需要的可执行脚本信息。

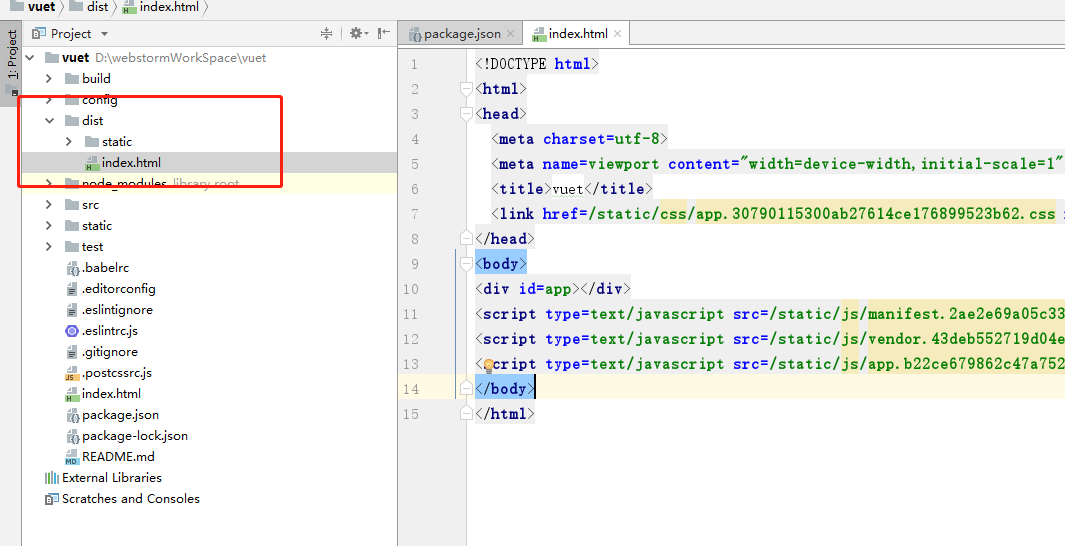
3、执行 编译命令后会在项目目录下生成 dist 文件夹,里边放置的就是我们编译好的前端文件,indexl.html为项目入口。

4、当你打开用浏览器打开index.html 会发现什么也不会显示, 使用 F12 打开调试栏会发现,控制台错误。

/
5、这是引用资源路径的问题。 我们可以打开项目下的 config/index.js 文件 ,找到如下 属性做更改
这里做更改实际是把默认的绝对路径改为相对路径,如果不做修改直接把dist内的文件放入服务器根目录下也能直接访问。

6、重新编译,打开文件
