创建一个servlet随机生成认证码图片
//输出随机认证码图片
public class VerifyServlet extends HttpServlet {
//图片的宽度
public static final Integer WIDTH = 130;
//图片的高度
public static final Integer HEIGHT = 25;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//构建一副图像 BufferedImage.TYPE_INT_RGB图片类型
BufferedImage image = new BufferedImage(WIDTH, HEIGHT,BufferedImage.TYPE_INT_RGB);
//获取图片的对象
Graphics graphics = image.getGraphics();
//1.设置背景色
setBackGround(graphics);
//2.设置边框
setBorder(graphics);
//3.画干扰线
drawRandomLine(graphics);
//4.写随机数 并返回
String random = drawRandomNum((Graphics2D)graphics);
//将随机数写入session
request.getSession().setAttribute("random", random);
//控制浏览器不用缓存
//下面代码一个不能少
response.setDateHeader("Expries",-1);
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
//控制浏览器以图形的方式打开
response.setContentType("image/jpeg");
//5.图像写给浏览器
ImageIO.write(image, "jpg",response.getOutputStream());
}
//1.设置背景色
private void setBackGround(Graphics graphics) {
//设置背景颜色
graphics.setColor(Color.WHITE);
//填充矩形
graphics.fillRect(0,0, WIDTH, HEIGHT);
}
//2.设置边框
private void setBorder(Graphics graphics) {
//边框颜色
graphics.setColor(Color.BLACK);
//设置边框
graphics.drawRect(0,0, WIDTH-1, HEIGHT-1);
}
//3.画干扰线
private void drawRandomLine(Graphics graphics) {
graphics.setColor(Color.GREEN);
for (int i = 0; i < 5; i++) {
//起始坐标随机数
int x1 = new Random().nextInt(WIDTH);
int y1 = new Random().nextInt(HEIGHT);
//结束坐标随机数
int x2 = new Random().nextInt(WIDTH);
int y2 = new Random().nextInt(HEIGHT);
//设置干扰线的坐标
graphics.drawLine(x1, y1, x2, y2);
}
}
//4.写随机数
private String drawRandomNum(Graphics2D graphics) {
graphics.setColor(Color.RED);
graphics.setFont(new Font("宋体",Font.BOLD,20));
//汉字区间[\u4e00-\u9fa5]
String base ="\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
int x = 10;
//用来装随机数
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 4; i++) {
//旋转角度
int dagree = new Random().nextInt()%30;
//获得随机的汉字
String ch = base.charAt(new Random().nextInt(base.length()))+"";
//将随机数按顺序连接起来
sb.append(ch);
//设置旋转的弧度 正转
graphics.rotate(dagree*Math.PI/180,x,20);
//写入汉字 并设置位置
graphics.drawString(ch, x, 20);
//设置旋转的弧度 反转
graphics.rotate(-dagree*Math.PI/180,x,20);
x=x+30;
}
//将连接起来的随机数返回
return sb.toString();
}
} 表单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//点击验证码 置换图片
function changeImage(img){
//img.src=img.src它会获取缓存里数据
//+"?"+new Date() 地址发生了变化,缓存里找不到便找服务器发请求
img.src=img.src+"?"+new Date();
}
</script>
</head>
<body>
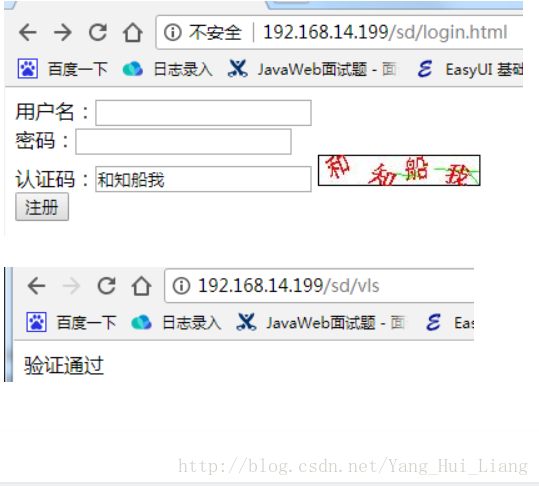
<form action="/sd/vls" method="post">
用户名:<input type = "text" name="username"><br/>
密码:<input type = "password" name="password"><br/>
认证码:<input type="text" name="checkcode" >
<img src="/sd/vs" onclick="changeImage(this)"><br/>
<input type = "submit" value="注册">
</form>
</body>
</html>
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
//处理注册请求之前,校验认证码是否有效
String c_checkcode = request.getParameter("checkcode");
String s_checkcode = (String) request.getSession().getAttribute("random");
if(c_checkcode!= null && s_checkcode!=null && c_checkcode.equals(s_checkcode)){
response.getWriter().print("验证通过");
}else{
response.getWriter().print("认证错误");
}
} 测试