今天做了一个动画的效果,在ff下正常 但是到了谷歌下就不正常了,非常郁闷,看了下是缓存的问题 ,于是度娘了一下发现清理缓存的技巧还是满多的,这里借鉴一下别人的总结,人的大脑有限,下次忘记的时候还可以在来看看!
第一种:
方法1:清理浏览器缓冲。(ctrl+shift+del)调出chrome的清理缓冲的弹框,整体清理一遍后F5刷新页面。ok,看到我需要的效果了。
方法2:直接将地址栏地址复制下来,换个浏览器进行预览。
方法3:ctrl+shift+n 弹一个新的隐身窗口,然后将代码地址粘进去,回车预览。
第二种:
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
此方法缺点:正如知乎一个朋友说的,只能防君子,防不了小人。
第三种:
方法1:直接ctrl+F5,进行强制刷新页面,浏览器会重新加载所有资源。(这个方法可以给客户或者测试用)
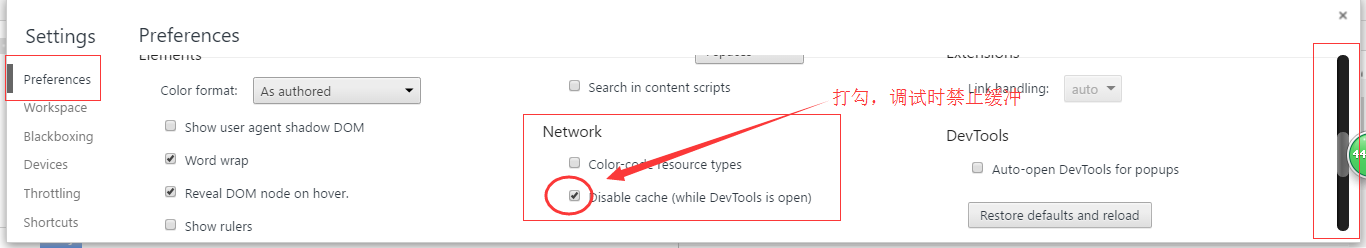
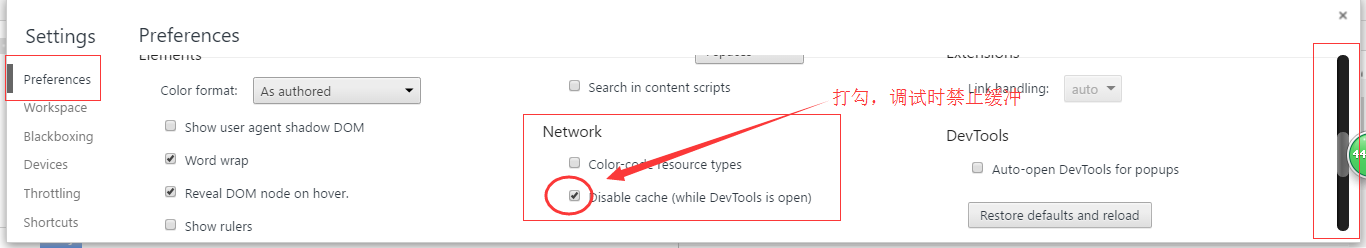
方法2:将chrome的缓冲功能关闭。具体方法看下面的截图。(这个设置为自己的电脑配置)
1> F12打开控制台,点击“毛毛虫”的三个点,弹出“settings”对话框
2> “ferferences” 栏找到NEtwork --- disabled Cache 打个勾
注意:这个功能是在打开控制台的时候起作用。


今天做了一个动画的效果,在ff下正常 但是到了谷歌下就不正常了,非常郁闷,看了下是缓存的问题 ,于是度娘了一下发现清理缓存的技巧还是满多的,这里借鉴一下别人的总结,人的大脑有限,下次忘记的时候还可以在来看看!
第一种:
方法1:清理浏览器缓冲。(ctrl+shift+del)调出chrome的清理缓冲的弹框,整体清理一遍后F5刷新页面。ok,看到我需要的效果了。
方法2:直接将地址栏地址复制下来,换个浏览器进行预览。
方法3:ctrl+shift+n 弹一个新的隐身窗口,然后将代码地址粘进去,回车预览。
第二种:
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
此方法缺点:正如知乎一个朋友说的,只能防君子,防不了小人。
第三种:
方法1:直接ctrl+F5,进行强制刷新页面,浏览器会重新加载所有资源。(这个方法可以给客户或者测试用)
方法2:将chrome的缓冲功能关闭。具体方法看下面的截图。(这个设置为自己的电脑配置)
1> F12打开控制台,点击“毛毛虫”的三个点,弹出“settings”对话框
2> “ferferences” 栏找到NEtwork --- disabled Cache 打个勾
注意:这个功能是在打开控制台的时候起作用。