版权声明:未经允许,不可以转载哦~ https://blog.csdn.net/qq_39242027/article/details/83789330
动态路由传值
1.配置(根组件加载组件,注意path写法: /xxx/:id)
<Route path='/product/:id' component={RouterProduct}></Route>
2.跳转(注意写法:es6 模板字符串 键盘esc下面的按钮 不是单引号)
<Link to={`/product/${val.id}`}>{val.title}</Link>
3.获取值
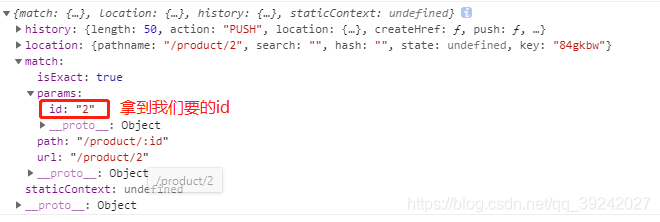
this.props.match.params.id
生命周期函数中this.props 返回的数据

商品列表.js
import React, { Component } from 'react';
import {Link} from 'react-router-dom';//先引用Link 才能使用Link 进行跳转
class RouterNews extends Component {
constructor(props) {
super(props);
this.state = {
list:[
{
id:'1',
title:'商品111'
},
{
id:'2',
title:'商品222'
},
{
id:'3',
title:'商品333'
},
{
id:'4',
title:'商品444'
},
],
};
}
render() {
return (
<div>
<h2>商品</h2>
<ul>
{
this.state.list.map((val,key)=>{
return (
<li key={key}>
{/* es6 模板字符串 键盘esc下面的按钮 不是单引号*/}
<Link to={`/product/${val.id}`}>{val.title}</Link>
</li>
)
})
}
</ul>
</div>
);
}
}
export default RouterNews;
商品详情.js
import React, { Component } from 'react';
class RouterProduct extends Component {
constructor(props) {
super(props);
this.state = {
id:''
};
}
// 获取动态路由
// 生命周期函数中获取
componentDidMount(){
console.log(this.props)
this.setState({
id:this.props.match.params.id
})
}
render() {
return (
<div>
<h3>商品详情{this.state.id}</h3>
</div>
);
}
}
export default RouterProduct;