最近写了几个转盘抽奖的活动页面:
1.设定旋转的角度:

HTML部分:
转盘代码: <div class="lottery"> <div class="lottery_box"> <div class="flash-light flash"></div> <div class="lottery_cont" id="lottery_cont"></div> <div class="lottery_btn" id="lottery_btn"></div> </div> </div>
立即注册弹窗:
<div class="popup">
<div class="popup-img" >
<div class="popup-btn"></div>
<div class="close">X</div>
</div>
</div>
/** lottery css **/ .lottery { position: absolute; text-align: center; height: 549px; width: 100%; background: url(images/lottery-bg.png) no-repeat top center; z-index: 4; top: 20%; } .lottery_cont{ position: absolute; height: 445px; width: 444px; background: url(images/lottery.png) no-repeat top center; z-index: 4; top: 52px; left: 50%; margin-left: -223px; transition: all .2s ease-out; -webkit-transition:all .2s ease-out; } .lottery_btn{ position: absolute; height: 126px; width: 94px; background: url(images/lot-btn.png) no-repeat top center; z-index: 4; top: 35.6%; left: 50%; margin-left: -48px; cursor: pointer; } .lottery_btn:hover{ transform: scale(1.1); } /**popup css **/ .popup { position: absolute; top: 0px; width: 100%; background: rgba(0,0,0,0.5); z-index: 10; height: 100%; text-align: center; padding: 10% 0; display: none; } .popup-img{background: url(images/popup.png)top center no-repeat;width:481px;height:590px;margin: 0 auto;position: relative; } .popup-btn{ position: absolute; width: 86%; bottom: 0%; left: 8%; height: 12%; cursor: pointer;} .box {position: relative;} .close { position: absolute; top: 0; color: #fff; font-size: 30px; right: -50%; cursor: pointer; }
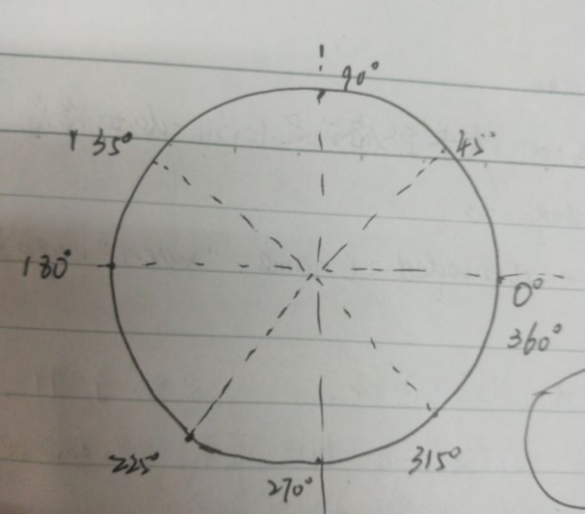
JS部分: var currentdeg=0; //初始化角度 function get_ram(){ var willdeg=360+(parseInt(Math.random()*10)*36); return willdeg; } // var speed=willdeg/5; $('#lottery_btn').click(function(){ var willdeg = get_ram(); content.style.transform="rotate("+willdeg+"deg)"; var enddeg=content.style.transform.slice(7); enddeg=willdeg-360; console.log(enddeg); var timer=setTimeout(function(){ if(45<enddeg&&enddeg<=135){ $(".popup").show(500); $(".popup-btn").addClass('popup-real'); } else if(135<enddeg&&enddeg<=225){ $(".popup").show(500); $(".popup-btn").removeClass('popup-real'); } else if(225<enddeg&&enddeg<=315){ $(".popup").show(500); $(".popup-btn").addClass('popup-real'); } else if(0<=enddeg&&enddeg<=45||315<enddeg&&enddeg<=360){ $(".popup").show(500); $(".popup-btn").removeClass('popup-real'); } },2000); }); $(".close").click(function(){ $(".popup").fadeOut(1000); content.style.transform="rotate(0deg)"; });


此外滑到固定div的js代码为:
$(".demo,.real,.popup-btn").click(function(){
$('html,body').animate({scrollTop:$('#register').offset().top},2000);
});
添加加载进度条功能:
<div id="loading"> <img src="images/loading.gif"> </div> <style> div#loading {width: 100%;height: 100%;position: fixed;background:#fff;z-index: 100000;text-align: center;} div#loading img{width: auto;position: fixed;top: 50%;} </style> <script> $(window).on('load',function(){ $("#loading").hide(); }); <script>